Validar textbox con expresiones regulares
Publicado por Robokick (10 intervenciones) el 30/07/2021 03:29:21
Hola con todos amigos
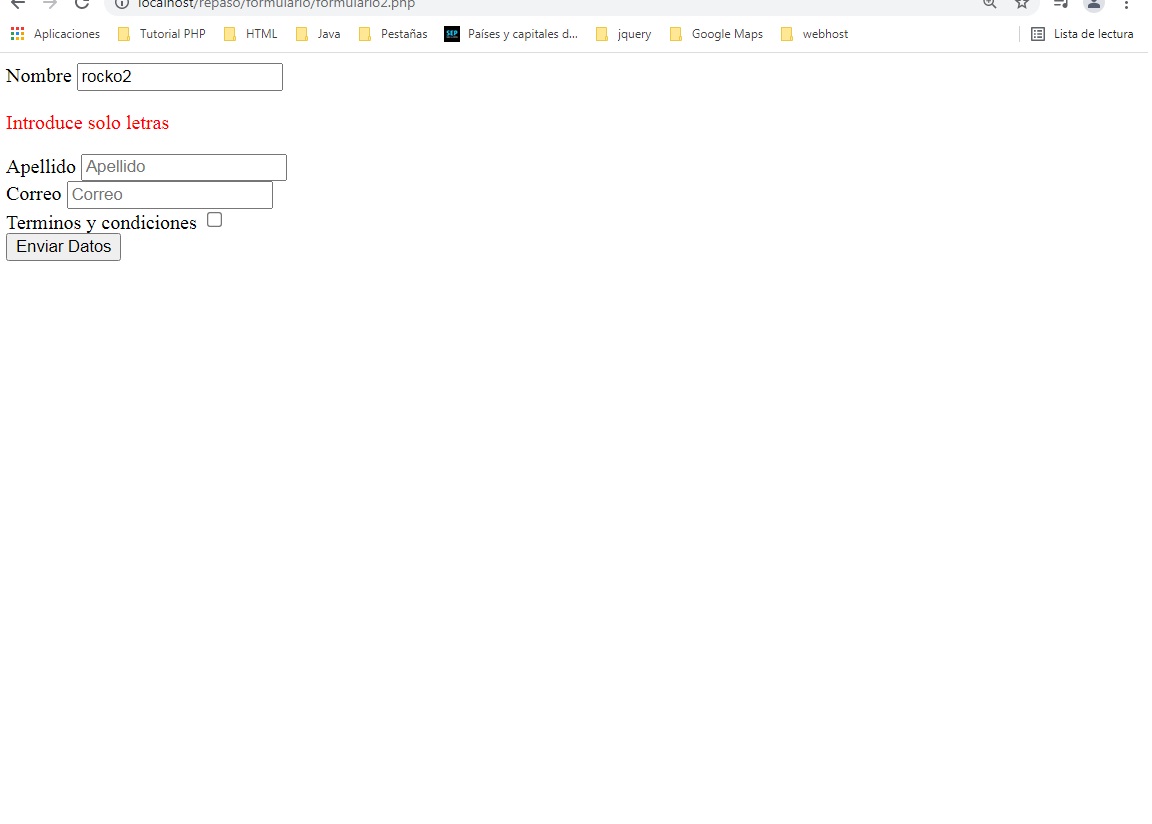
Por favor alguien me podría enseñar como validar que en un textbox solo me permite ingresar por ejemplo el nombre o apellido de una persona es decir solo letras si por ahí en el textbox ingreso robokick123 automáticamente debería mostrarme un aviso que el nombre está incorrecto que solo debe de ingresar letras
Esto quiero hacerlo con expresiones regulares usando javascript ya lo hice con Php pero me parece que también debo hacerlo con javascript
Muchas gracias espero puedan ayudarme
Por favor alguien me podría enseñar como validar que en un textbox solo me permite ingresar por ejemplo el nombre o apellido de una persona es decir solo letras si por ahí en el textbox ingreso robokick123 automáticamente debería mostrarme un aviso que el nombre está incorrecto que solo debe de ingresar letras
Esto quiero hacerlo con expresiones regulares usando javascript ya lo hice con Php pero me parece que también debo hacerlo con javascript
Muchas gracias espero puedan ayudarme
Valora esta pregunta


0