
Descomprimir archivos .zip con vue.js y JavaScript
Publicado por Alexis (1 intervención) el 28/12/2022 16:27:56
Del archivo .zip que se sube a la web, cómo podría hacer para que se descomprima internamente y me muestre los nombres de los archivos que descomprime.
Muchas Gracias :).. soy nuevo.
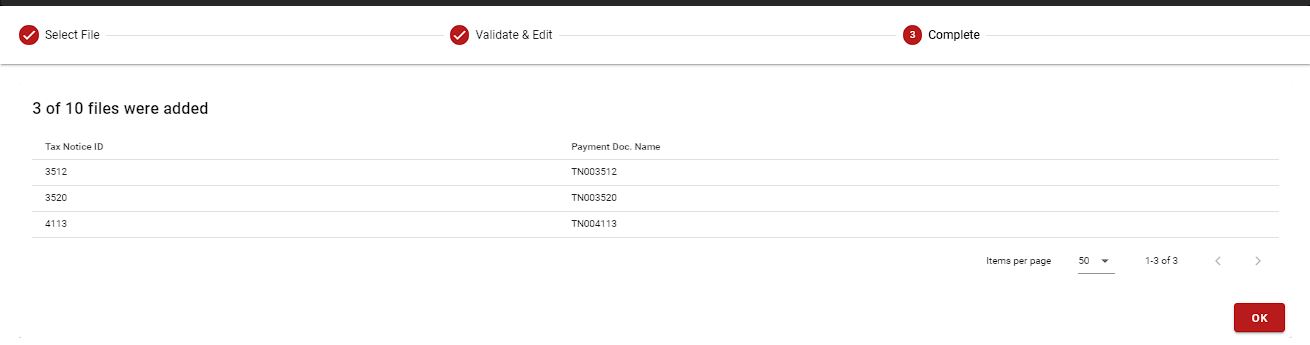
Por ejemplo que me quede algo así(son datos en duro de este ejemplo):

Muchas Gracias :).. soy nuevo.
Por ejemplo que me quede algo así(son datos en duro de este ejemplo):
Valora esta pregunta


0