
Pasar campos de tabla (html-JavaScript) a función de JavaScript
Publicado por Levis (1 intervención) el 18/04/2024 19:58:04
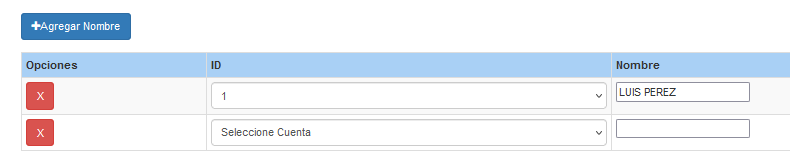
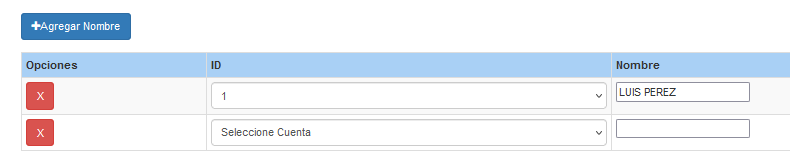
Hola, tengo un botón para añadir campos (select option value e Input) a una tabla html-JavaScript, en el select option value selecciono un ID (idmedico) y mediante la propieda onchange en el select voy a una función javaScript para traer el nombre correspondiente al idmedico y deberia llenar un input (id="nombre_'+cont+'"), como puedo agregar varias filas a la tabla entonces tendría por ejemplo: idmedico[0] -- id="nombre_0" idmedico[1] -- id="nombre_1"etc.
Este es codigó JavaScript para crear la tabla con sus campos:
Esta es la función de JavaScript (myFunction) para traer nombre y llenar input nombre:
La función anterior me trae nombre de medico pero no me llena el input
No se como pasar tambíen la varible contadora hacia la función
Al seleccionarse idmedico se debe llenar input con el nombre como se ve en la imagen adjunta.
Por favor alguna sugerencia?

Este es codigó JavaScript para crear la tabla con sus campos:
1
2
3
4
5
6
7
8
var fila='<tr class="filas" id="fila'+cont+'">'+
'<td><button type="button" class="btn btn-danger" onclick="eliminarDetalle('+cont+')">X</button></td>'+
'<td><select name="idmedico[]" class="form-control idmedico" data-id="'+cont+'" onchange="myFunction(this.value)" required ><option value="" >Seleccione Cuenta</option><?php echo seleccionar_medico($connect); ?></select></td>'+
'<td><input type="text" id="nombre_'+cont+'" name="nombre[]" value=""></td>'+
'</tr>';cont++;
detalles++;
$('#detalles').append(fila);
Esta es la función de JavaScript (myFunction) para traer nombre y llenar input nombre:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
function myFunction(idmedico){
var contador = document.getElementById('data-id');
$.ajax({
url: 'traer_nombre_medico.php',
type: 'POST',
dataType: 'json',
data:{idmedico:idmedico},
success: function(data)
{alert(data.nombre);
$('#nombre_'+contador).val(data.nombre);
},
error: function(errorThrown)
{alert(errorThrown);
}});
}1
id="nombre_'+cont+'".
1
cont
1
myFunction():
Por favor alguna sugerencia?

Valora esta pregunta


0