ayuda con codigo php
Publicado por vicente (78 intervenciones) el 10/10/2016 08:38:00
hola buenos dias
estoy creando un select para un formulario de comentarios la funcion de este select quiero que sea la de seleccionar una imagen(avatar) y escribir la url en la base de datos a ese usuario o sea que se quede relacionada la imagen y el usuario.....
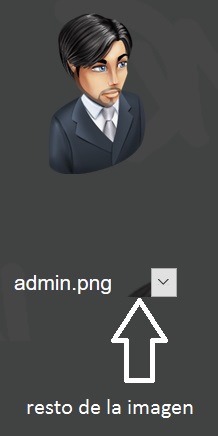
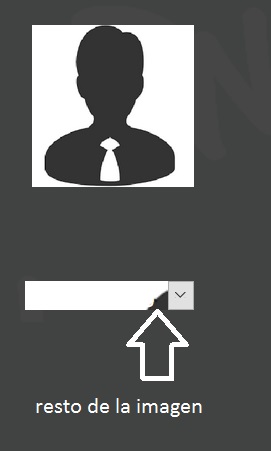
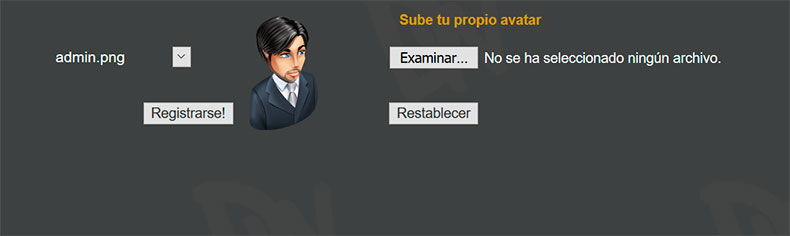
pero que al mismo tiempo cuando el usuario seleccione una imagen se vea la imagen arriba del select
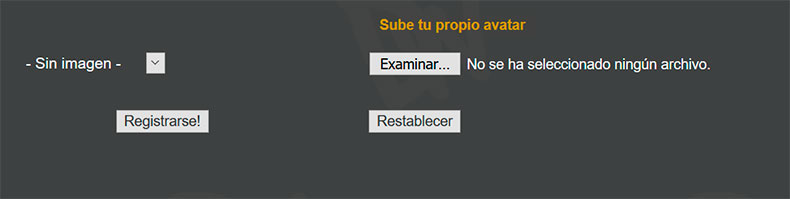
y ademas que dentro del select haya una opcion de personalizar en la que pueda abrir un input type=file o de alguna otra forma de buscar una imagen , subirla al server
y añadir la url de esta imagen a la base de datos........
esto es lo que he conseguido hacer hasta ahora pero no me muestra la imagen......
alguien puede decirme u orientarme sobre como tengo que hacer para que al seleccionar una imagen en el select se me previsualice arriba del select,
y como hacer para que me escriba la url de la imagen en la base de datos?????
subo tambien archivo sql del formulario de comentarios y formulario......
Formuario......
archivo javascript del select
Gracias.......
estoy creando un select para un formulario de comentarios la funcion de este select quiero que sea la de seleccionar una imagen(avatar) y escribir la url en la base de datos a ese usuario o sea que se quede relacionada la imagen y el usuario.....
pero que al mismo tiempo cuando el usuario seleccione una imagen se vea la imagen arriba del select
y ademas que dentro del select haya una opcion de personalizar en la que pueda abrir un input type=file o de alguna otra forma de buscar una imagen , subirla al server
y añadir la url de esta imagen a la base de datos........
esto es lo que he conseguido hacer hasta ahora pero no me muestra la imagen......
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<p class=" avatar text-warning">Avatar:<p>
<?php
$formatos_imagen = array('.png', '.gif');
$extension_archivo = substr($nombre_archivo, strrpos($nombre_archivo, '.'));
$directorio = 'img/icons/avatar/';
$dir = opendir("$directorio") ;
$imagen = $directorio . $file;
echo '<select class="seleccion_avatar" name="avatar_usuario" onChange="showimage()">';echo '<option class="opcion" value=$directorio/Anonimo.png selected>- Sin imagen -</option>'; while ($file = readdir($dir))
{if ($file != "." && $file != "..")
{echo '<option class="opcion" value=$file>$file</option>';}}echo '<option class="opcion">Personalizar</option>';echo" </select>";?>
<img class="image_avatar" id="imagen" src="<?php echo $ruta.$file ?>" alt="" name="avatar_usuario" onload="recargar()"
width="108px" height="auto">
<?php
closedir($dir);
?>
alguien puede decirme u orientarme sobre como tengo que hacer para que al seleccionar una imagen en el select se me previsualice arriba del select,
y como hacer para que me escriba la url de la imagen en la base de datos?????
subo tambien archivo sql del formulario de comentarios y formulario......
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<?php //SQL insertar nuevo comentario a Tabla Comentarios
//Comprobamos si esta definida nuestra variable de envio(submit)
if(isset($_POST['insertar_comentario'])){
//incluimos conexion
require_once('includes/conexion_blog.inc.php');
//Obtenemos datos Formulario(escapando string por seguridad)
$usario = mysqli_real_escape_string($ConDB, $POST['usuario']);
$avatar_usuario = mysqli_real_escape_string($ConDB, $POST['avatar_usuario']);
$comentario = mysqli_real_escape_string($ConDB, $POST['comentario']);
$fecha = mysqli_real_escape_string($ConDB,$POST['fecha']);
// Comprobamos Campos obligatorios
if($usuario && $avatar_usuario && $comentario && $fecha){
//Si todo esta bien inyectamos datos a nuestra base de datos
$sql = "INSERT INTO comentarios VALUES('', '{$_GET['id']}', '$usuario', '$avatar_usuario', '$comentario', '$fecha')";
mysqli_query($ConDB, $sql);
//Redirigimos a nuestro comentario Publicado
header('location: #comentario');
//cerramos conexion
mysqli_close($ConDB);
}else{
echo'<div class="holder-error">Debes rellenar todos los campos</div>'; }}// Fin Isset
?>
Formuario......
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
<section class="formulario_comentarios">
<!-- Formulario insertar nuevo comentario de usuario a la Tabla comentarios --><form class="form-control_comentarios col-lg-12" method="POST" action="comentarios.php" name="formulario">
<fieldset>
<legend class="comentar text-center text-danger">Comentar</legend>
<p class=" usuario text-warning">Usuario:</p> <input class="usuario_text input-lg" type="text" name="usuario" placeholder="Usuario*"/><br />
<p class=" avatar text-warning">Avatar:<p><?php
$formatos_imagen = array('.png', '.gif');
$extension_archivo = substr($nombre_archivo, strrpos($nombre_archivo, '.'));
$directorio = 'img/icons/avatar/';
$dir = opendir("$directorio") ;
$imagen = $directorio . $file;
echo '<select class="seleccion_avatar" name="avatar_usuario" onChange="showimage()">';echo '<option class="opcion" value=$directorio/Anonimo.png selected>- Sin imagen -</option>';while ($file = readdir($dir))
{if ($file != "." && $file != "..")
{ echo '<option class="opcion" value=$file>$file</option>'; } } echo '<option class="opcion">Personalizar</option>';echo" </select>";?>
<img class="image_avatar" id="imagen" src="<?php echo $ruta.$file ?>" alt="" name="avatar_usuario" onload="recargar()" width="108px" height="auto">
<?php
closedir($dir);
?>
<br/><br/>
<p class="text-center comment text-warning">Comentario:</p><br />
<textarea class="comentario_text input-lg" name="comentario" placeholder="Inserte aqui su comentario*"></textarea>
<br />
<p class="date text-warning">Fecha:</p> <input class="fecha_text" type="text" name="fecha" value="<?php date_default_timezone_set("Europe/Madrid"); echo date("d-m-Y H:i:s");?>">
<br />
<br />
<input class="comentar" id="comentar" type="submit" name="insertar_comentario" value="Comentar!"/>
</fieldset>
</form>
<br />
<a class="regresar" href="blog.php" title="Regresar al Blog"><img src="img/icons/return2.png" alt=""width="32px" height="auto"></a><br />
</section>
1
2
3
4
5
6
7
8
<SCRIPT type="text/javascript">
function showimage() {
if (!document.images)
return
document.images.avatar.src=
'avatar/' + document.formulario.avatar.options[document.formulario.avatar.selectedIndex].value
}</SCRIPT>
Gracias.......
Valora esta pregunta


0