Toopip
Publicado por De la cruz (4 intervenciones) el 11/10/2016 05:19:20
Buenas,
Estoy teniendo un inconveniente con mi php, mas que inconveniente es una consulta de como poder realizarlo.
tengo una almacen de articulo web,

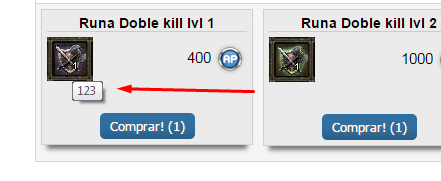
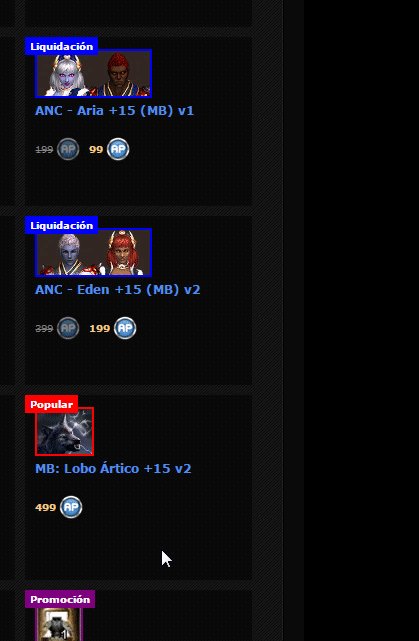
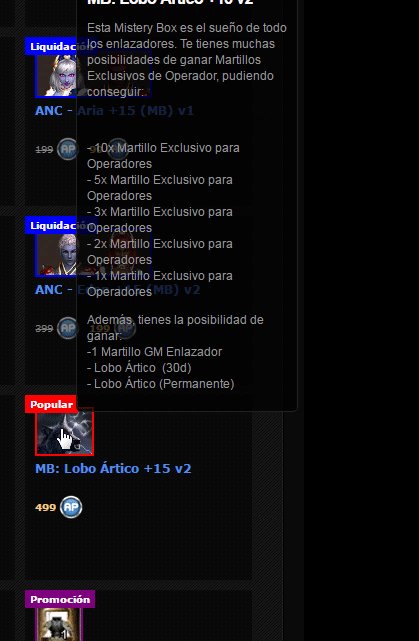
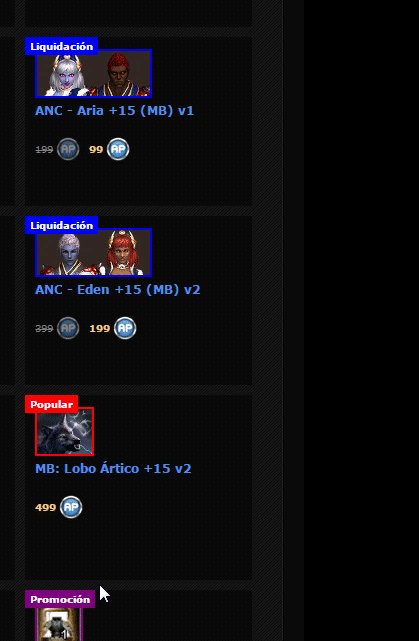
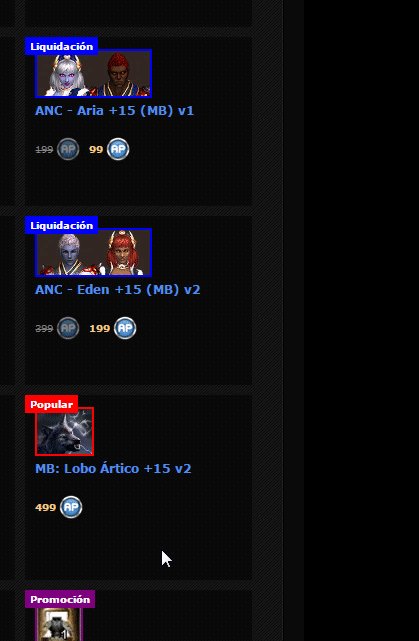
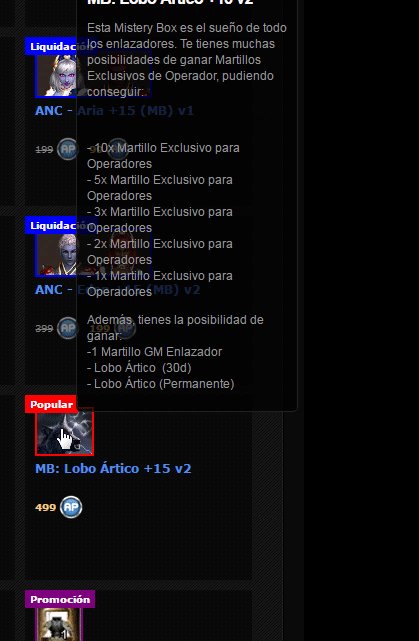
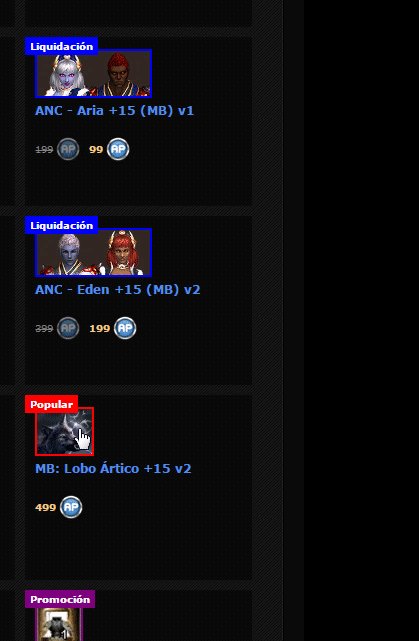
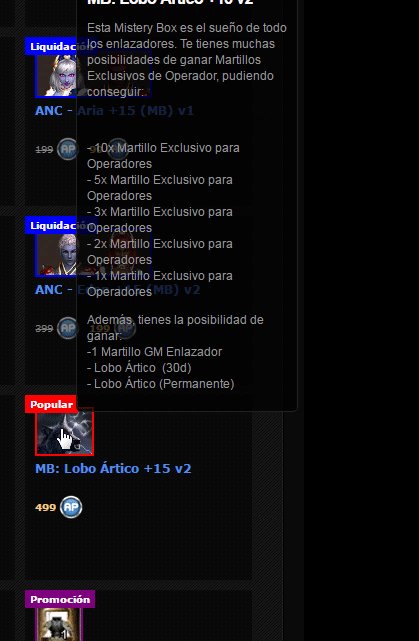
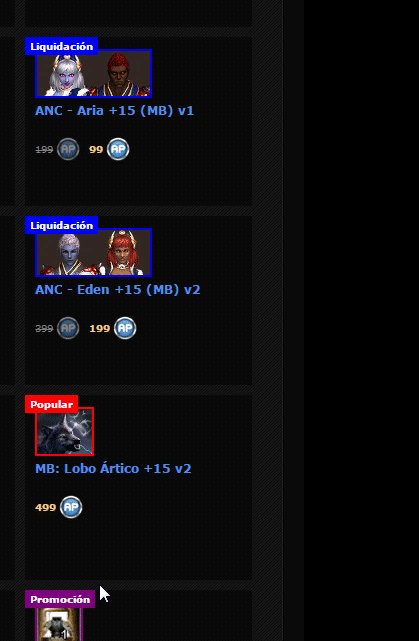
me gustaría que el usuario al pasar el mouse sobre la imagen del articulo este muestre como una especie de tooltip
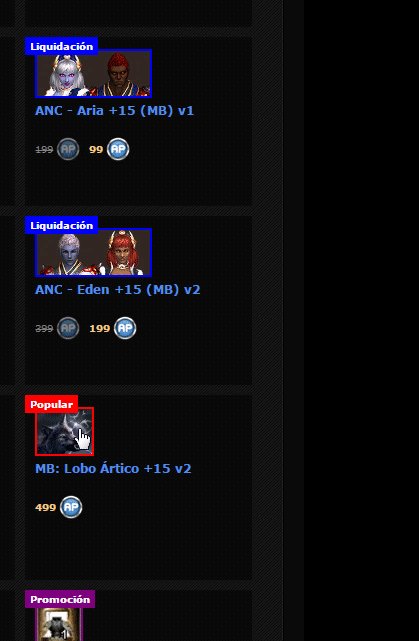
aca le muestro una imagen de ejemplo a lo que estoy tratando de realizar y no consigo

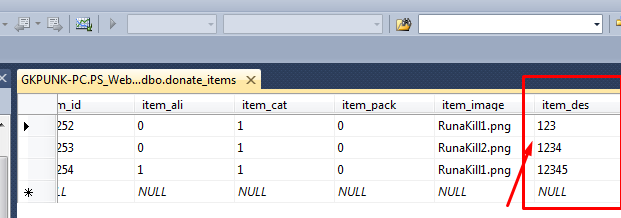
mi codigo es el siguiente, al que le quiero agregar esa funcion y no consigo, tengo la tabla de la cual recogeria la informacion item_descripcion
aver si alguien puede brindarme un consejo o una mano si no es mucha molestia.
Estoy teniendo un inconveniente con mi php, mas que inconveniente es una consulta de como poder realizarlo.
tengo una almacen de articulo web,

me gustaría que el usuario al pasar el mouse sobre la imagen del articulo este muestre como una especie de tooltip
aca le muestro una imagen de ejemplo a lo que estoy tratando de realizar y no consigo

mi codigo es el siguiente, al que le quiero agregar esa funcion y no consigo, tengo la tabla de la cual recogeria la informacion item_descripcion
1
2
3
4
5
6
7
8
9
10
11
12
13
$query = mssql_query("SELECT * FROM PS_WebMall.dbo.donate_items WHERE item_cat = '{$cat}'") or die('no items');
if ($Num_Rows > 0) {
$m = 0;$row = array();
while ($row = mssql_fetch_array($query)) {
$m++;
if ($row['item_image']) {
if (file_exists(SYS_ROOT . 'user/images/shop_icons/' . $row['item_image'])) {
$item_image = "<img src='{$config['home_url']}/user/images/shop_icons/{$row['item_image']}' alt='' />";
} }aver si alguien puede brindarme un consejo o una mano si no es mucha molestia.
Valora esta pregunta


0