Problemas PHP con AJAX
Publicado por Edwin (3 intervenciones) el 25/05/2017 00:20:20
Hola, tengo un problema en un proyecto que realizo; soy muy nuevo utilizando AJAX así que no se como solucionarlo he investigado por todos lados pero aun no he podido, el problema es que al momento de crear una "Bibliografía" para esto le doy clic a un botón "Nuevo" el cual me llama un modal y desde aquí voy creando mis bibliografías, pero cada que le doy crear mis funcionalidades se pierden, la estructura de la tabla también así que no se como hacer para que no pase eso... Anexo las imágenes y código de dichas funcionalidades, Gracias!!!
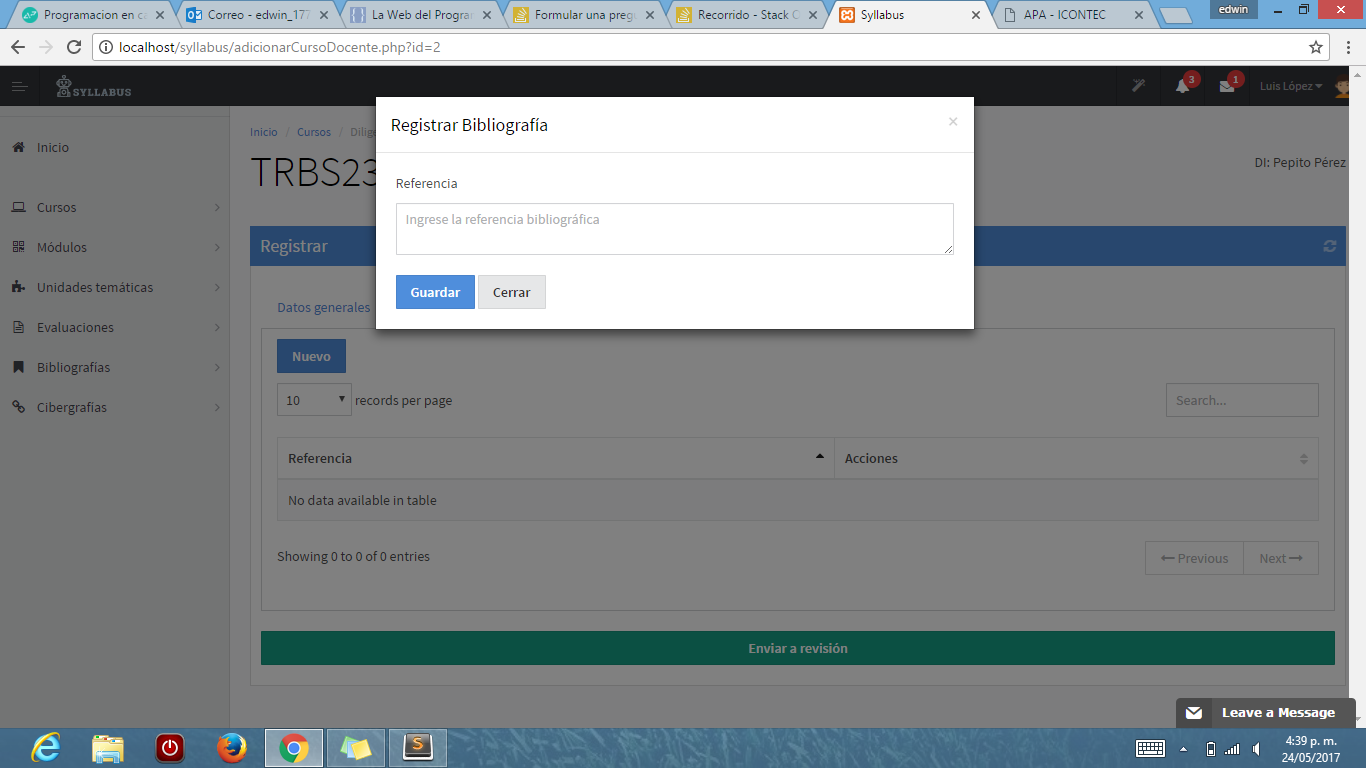
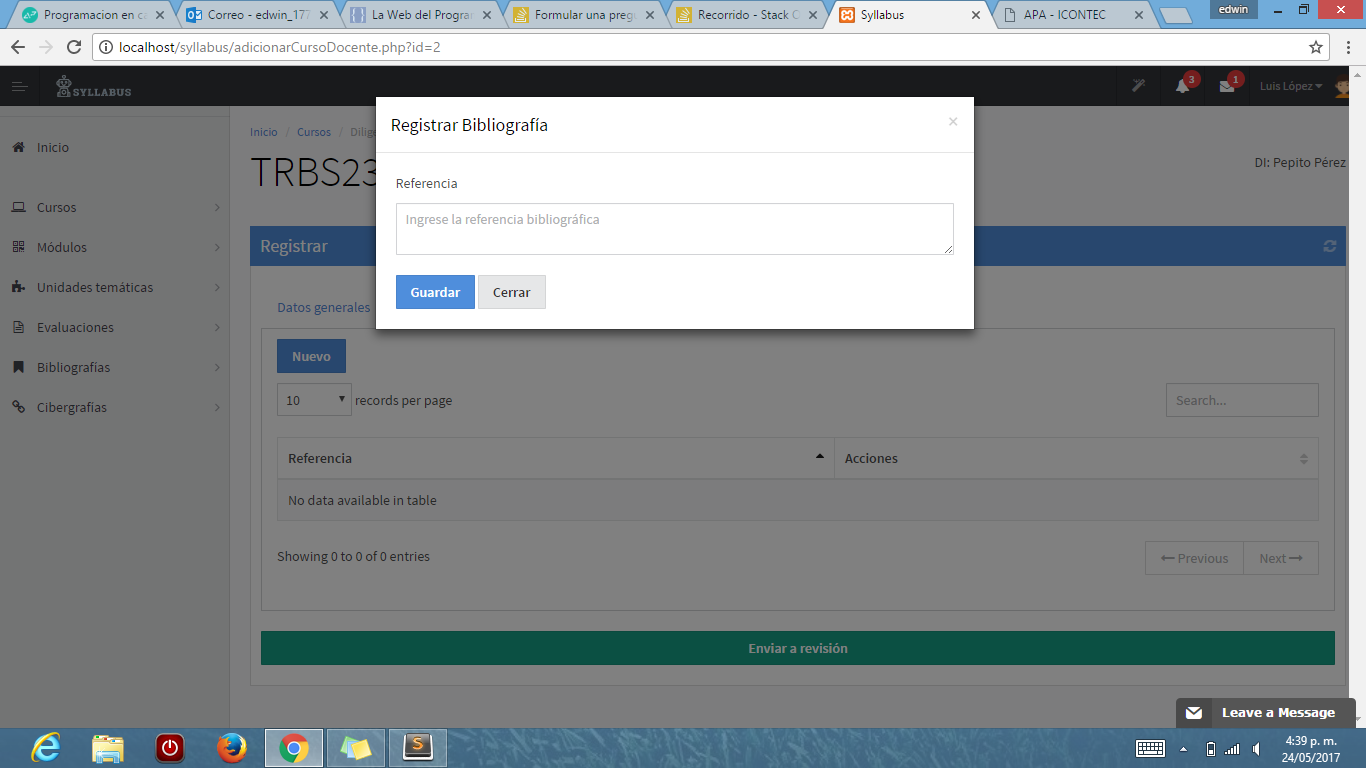
--Interfaz crear bibliografía

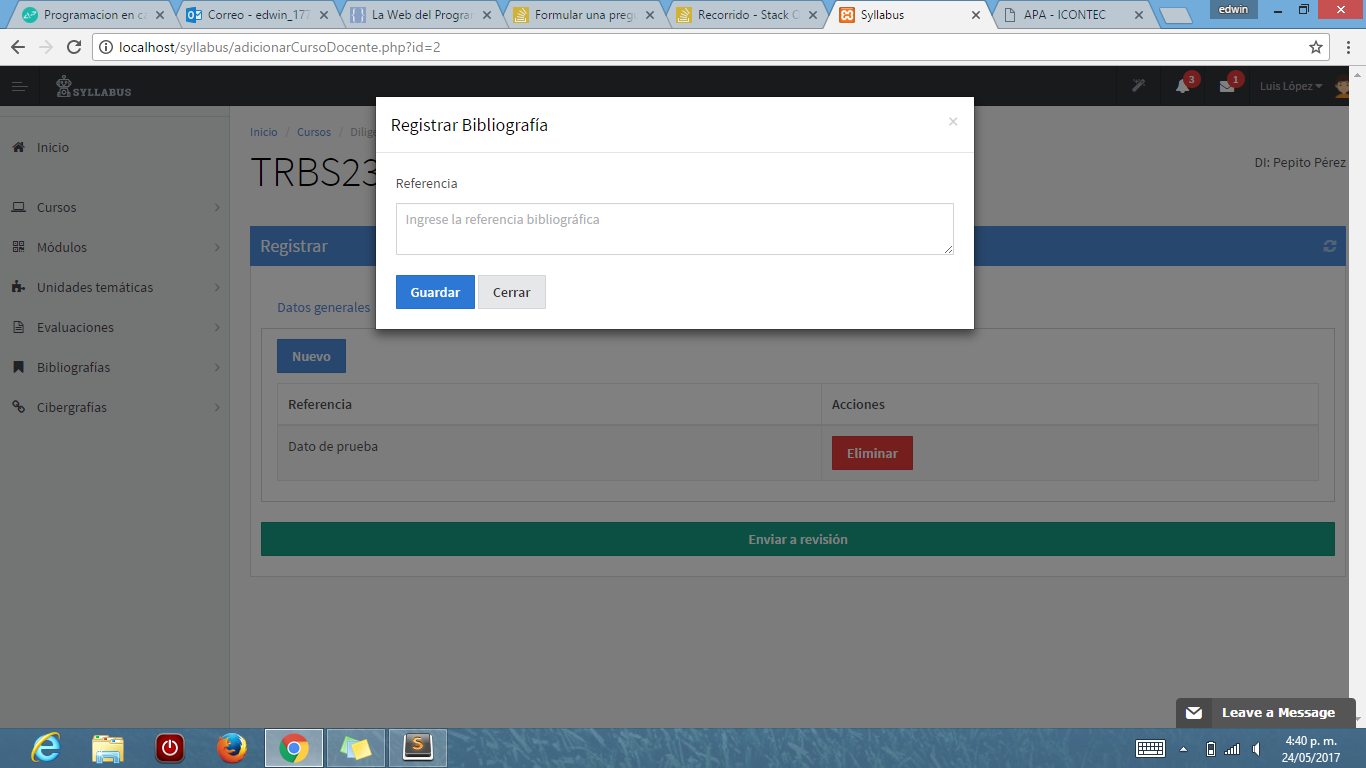
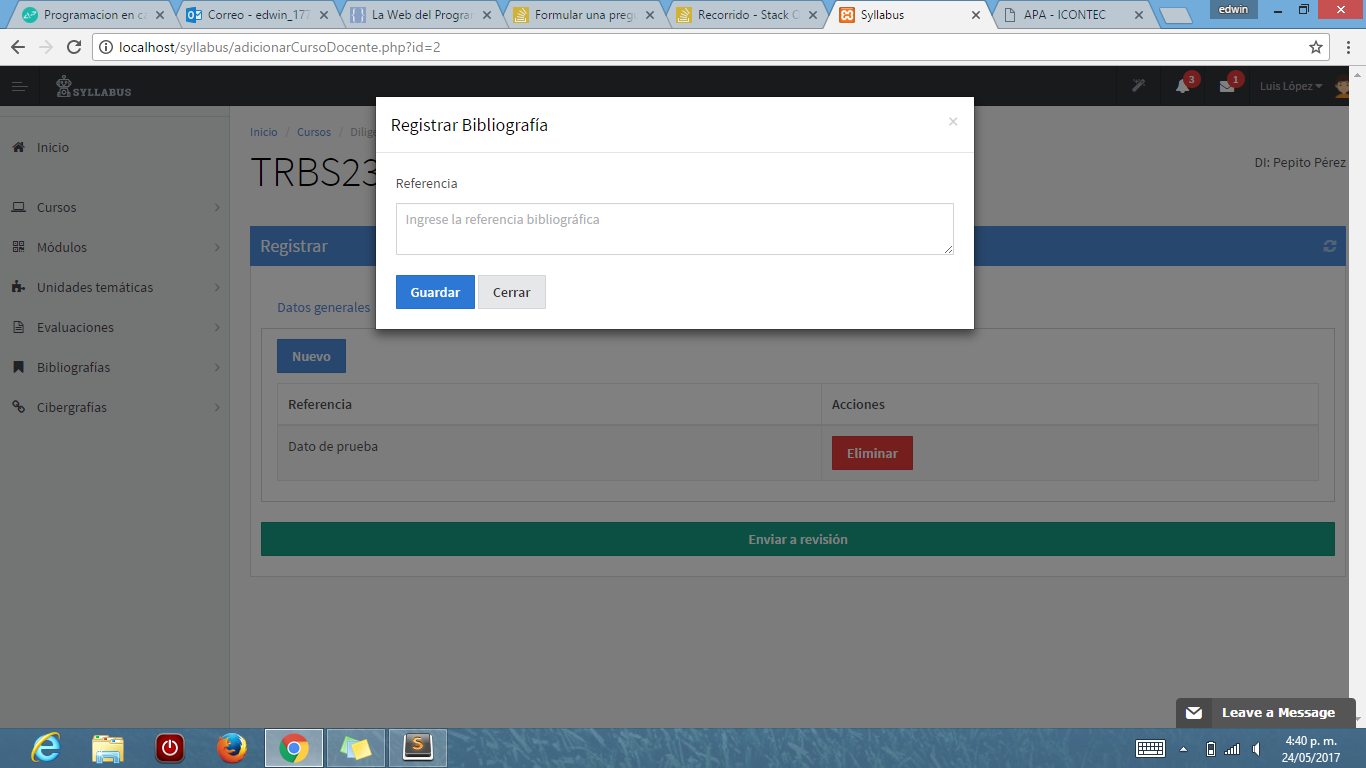
--Dato ya creado

Como se dan cuenta tengo una funcionalidad de buscar pero al momento de crear o eliminar una bibliografía, se me pierde toda mi estructura de y lo gráfico se echa a perder.
Disculpas por tan extensa pregunta pero pienso que si especifico bien sera mas fácil y me entiendan. A continuación mostrare el código de la funcionalidad.
--Código para crear una bibliografía
--Código para listar la bibliografía
--Código para eliminar bibliografía
--Código donde llamo el listar bibliografías
Muchas gracias, disculpas la pregunta tan extensa.
--Interfaz crear bibliografía

--Dato ya creado

Como se dan cuenta tengo una funcionalidad de buscar pero al momento de crear o eliminar una bibliografía, se me pierde toda mi estructura de y lo gráfico se echa a perder.
Disculpas por tan extensa pregunta pero pienso que si especifico bien sera mas fácil y me entiendan. A continuación mostrare el código de la funcionalidad.
--Código para crear una bibliografía
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<?php
session_start();
include('scripts/config.php');
$con = mysql_connect($server,$user,$password);
mysql_select_db($database, $con);
mysql_query("SET NAMES 'utf8'");
//Variables POST
$urlb = $_POST['urlb'];
$idcurso = $_POST['idcurso'];
$sql = "INSERT INTO bibliografias(bli_url, bli_idcurso) VALUES ('$urlb',
'$idcurso')";mysql_query($sql,$con) or die('Error. '.mysql_error());
include('consultaBli.php');
?>
--Código para listar la bibliografía
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
<?php
include('scripts/config.php');
$con = mysql_connect($server,$user,$password);
mysql_select_db($database, $con);
if (trim($idcurso) == '')
$idcurso = $_GET['id'];
//Consulta todos las bibliografías
$sql = mysql_query("SELECT * FROM bibliografias WHERE bli_idcurso =
".$idcurso,$con);
?>
<table cellpadding="0" cellspacing="0" border="0" class="table table-striped
table-bordered datatables" id="example">
<thead>
<tr>
<th>Referencia</th>
<?php if (($_SESSION['tipo'] == 3) || ($_SESSION['tipo'] == 4)) { ?>
<th>Acciones</th>
<?php } ?>
</tr>
</thead>
<tbody>
<?php
while ($row = mysql_fetch_array($sql)){
echo "<tr>";
echo "<td>".$row['bli_url']."</td>";
if (($_SESSION['tipo'] == 3) || ($_SESSION['tipo'] == 4)) {
echo "<td><a class='btn btn-danger' href=\"javascript:eliminarBibliografia(".$row['bli_id'].",".$idcurso.");\"onclick=\"return confirm('Deseas realmente eliminar?')\">Eliminar</a>
</td>";
}
echo "</tr>";
}
?>
</tbody>--Código para eliminar bibliografía
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<?php
session_start();
include('scripts/config.php');
$con = mysql_connect($server,$user,$password);
mysql_select_db($database, $con);
//Variables POST
$id = $_POST['id'];
$idcurso = $_POST['idcurso'];
$sql = "DELETE FROM bibliografias WHERE bli_id = '$id'";
mysql_query($sql,$con) or die('Error. '.mysql_error());
include('consultaBli.php');
?--Código donde llamo el listar bibliografías
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<div class="tab-pane" id="tab6">
<?php if ($_SESSION['tipo'] == 4) { ?>
<div class="btn-group">
<button type="button" class="btn btn-primary popovers"
id="btnbibliografia" data-toggle="modal"
onclick="window.open('http://unividafup.edu.co/tools/referencias/' ,
'PageBibliografías' , '')" href="#bibliografia" data-content="Nueva biblografía">Nuevo</button> </div>
<?php } ?>
<?php if ($_SESSION['tipo'] == 3) { ?>
<label class="checkbox-inline">
<input type="checkbox" id="chkbibliografia" name="chkbibliografia"
onchange="javascript:showContent(this,'bibliografia')" class="form-
control popovers" data-content="Selecciona para aprobar."
style="width:15px; height:15px;" onclick="return confirm('Desea
realizar esta acción?')" <?php if ($observacion[21][3] == 'T') { ?>
checked="true" <?php } ?>> Aprobado
</label>
<div class="btn-group">
<button type="button" class="btn btn-danger popovers"
id="btnbibliografia" data-toggle="modal" data-content="Agregar una
observación." href="#obsbibliografia"<?php if ($observacion[21][3]
== 'T') { ?> style="display: none;" <?php } ?>>Observación</button> </div>
<?php } ?>
<p>
<div id="listadoBli"><?php $idcurso = $_GET['id'];
include('consultaBli.php'); ?>
</div>
</p>
</div>Muchas gracias, disculpas la pregunta tan extensa.
Valora esta pregunta


0

