
cambiar el color de texto ( input) dependiendo el valor ingresado
Publicado por Arturo Reyes (3 intervenciones) el 28/07/2017 18:55:29
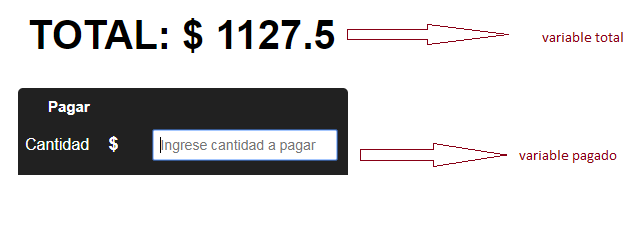
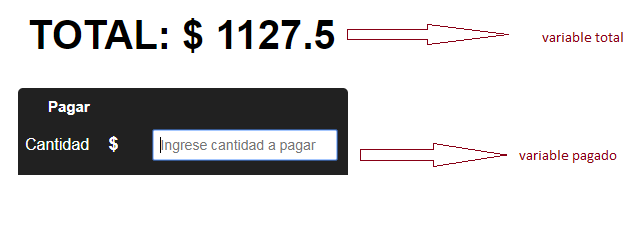
Hola que tal mi duda es la siguiente tengo un archivo PHP que contiene una variable en PHP llamada $total y quiero que el texto de un input al cual le asigne la variable $pagado se mantenga rojo mientras el valor sea menor a la variable llamada total.
He usado el siguiente codigo y no me funciona al principio si me pone el color del texto en rojo pero en cuanto le pongo el valor mayor no me cambia a color negro.

Alguien que tenga una idea para que me cambie el color a negro una vez que la cantidad supero el $total
He usado el siguiente codigo y no me funciona al principio si me pone el color del texto en rojo pero en cuanto le pongo el valor mayor no me cambia a color negro.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<form action ="" method = "POST" name = "form">
<input type ="text" name = "pagado" placeholder = "ingrese pago" id = "txt">
<?php
include 'documento_total.php';$pagado = 'pagado';
if ($pagado < $total) {
?> <style> #pago { color: red; } </style> <?php
}else {?> <style> #pago { color: black; } </style> <?php
}?>
</form>

Alguien que tenga una idea para que me cambie el color a negro una vez que la cantidad supero el $total
Valora esta pregunta


0
![Ampliar imágen de perfil de [abZeroX] Imágen de perfil de [abZeroX]](/usr/207000/207552/profileImage.jpg?1695324495)