<?php
require 'conexion.php';
$id = $_GET['id'];
$sql = "SELECT * FROM registros WHERE id = '$id'";
$resultado = $mysqli->query($sql);
$row = $resultado->fetch_array(MYSQLI_ASSOC);
?>
<html lang="es">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<link href="contactos.css" rel="stylesheet" type="text/css" />
<link href="css/bootstrap-theme.css" rel="stylesheet">
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<title>Modificar registro</title>
</head>
<style type="text/css">
select:required:invalid { color:#999;
}
option[value=""][disabled] { display: none;
}
option { color: black;
}
</style>
<body>
<div class="container">
<div class="row">
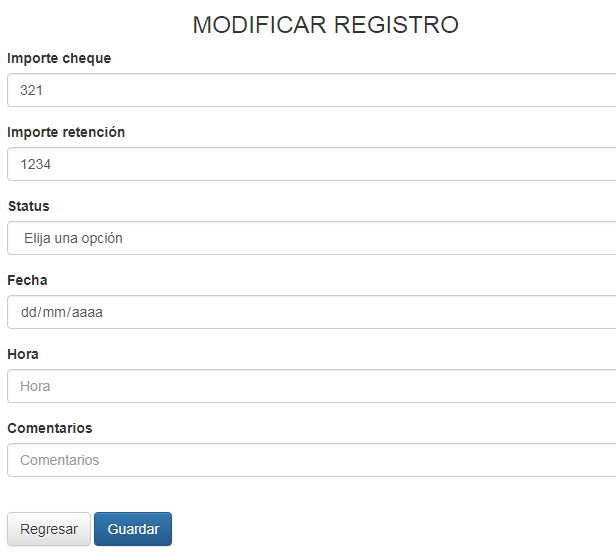
<h3 style="text-align:center">MODIFICAR REGISTRO</h3>
</div>
<form class="form-horizontal" method="POST" action="update.php" autocomplete="off">
<input type="hidden" id="id" name="id" value="<?php echo $row['id'];?>">
<div class="form-group">
<label for="importe_cheque" class="col-sm-2 control-label">Importe cheque</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="importe_cheque" name="importe_cheque" placeholder="Importe cheque" value="<?php echo $row['importe_cheque'];?>" >
</div>
</div>
<div class="form-group">
<label for="importe_retencion" class="col-sm-2 control-label">Importe retención</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="importe_ret" name="importe_ret" placeholder="Importe retención" value="<?php echo $row['importe_ret'];?>" >
</div>
</div>
<!-- inicio selector status-->
<div class="form-group">
<label for="linea" class="col-sm-2 control-label">Status</label>
<?php
/*
$server = 'localhost';
$username = 'root';
$password = '';
$database = 'personal';
$conexion = @new mysqli($server, $username, $password, $database);
$sql="SELECT * from status";
$result = $conexion->query($sql);
*/
$sql_status = "SELECT * from status";
$resultado_status = $mysqli->query($sql_status);
if ($resultado_status->num_rows > 0)
{ $combobit = "";
while ($row_status = $resultado_status->fetch_array(MYSQLI_ASSOC))
{ $combobit .= "<option value='".$row_status['id']."'>".$row_status['status']."</option>";
}
}
//else
//{
// echo "No hubo resultados";
//}
//$conexion->close();
$mysqli->close();
?>
<div class="col-sm-10">
<select class= "form-control" id="status" name="status" >
<option disabled="" selected="" value="">Elija una opción</option>
<?php echo $combobit; ?>
</select>
</div>
</div>
<!-- fin de selector de status-->
<div class="form-group">
<label for="fecha" class="col-sm-2 control-label">Fecha</label>
<div class="col-sm-10">
<input type="date" class="form-control" id="fecha" name="fecha" placeholder="fecha" value=<?php echo $row['fecha'];?>>
</div>
</div>
<div class="form-group">
<label for="hora" class="col-sm-2 control-label">Hora</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="hora" name="hora" placeholder="Hora" value="<?php echo $row['hora'];?>">
</div>
</div>
<div class="form-group">
<label for="comentarios" class="col-sm-2 control-label">Comentarios</label>
<div class="col-sm-10">
<textarea class="form-control" rows="1" id="comentario" name="comentario" placeholder="Comentarios" value="<?php echo $row['comentario'];?>"></textarea>
</div>
</div>
<!-- <br> -->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<a href="index.php" class="btn btn-default">Regresar</a>
<button type="submit" class="btn btn-primary">Guardar</button>
</div>
</div>
</form>
</div>
</body>
</html>