Hola de nuevo, Jorge.
Creo que lo ideal sería simplificar la manera en que haces los cálculos en js y, una vez los tengas disponibles, pasárselos a manage_cart.php con $.getJSON. Como es complicadísimo modificar un código como el que aportas sin tener todo el proyecto, te indico los pasos que haría yo para ir comprobando si vas por buen camino o no.
Mi recomendación sería la siguiente:
1)
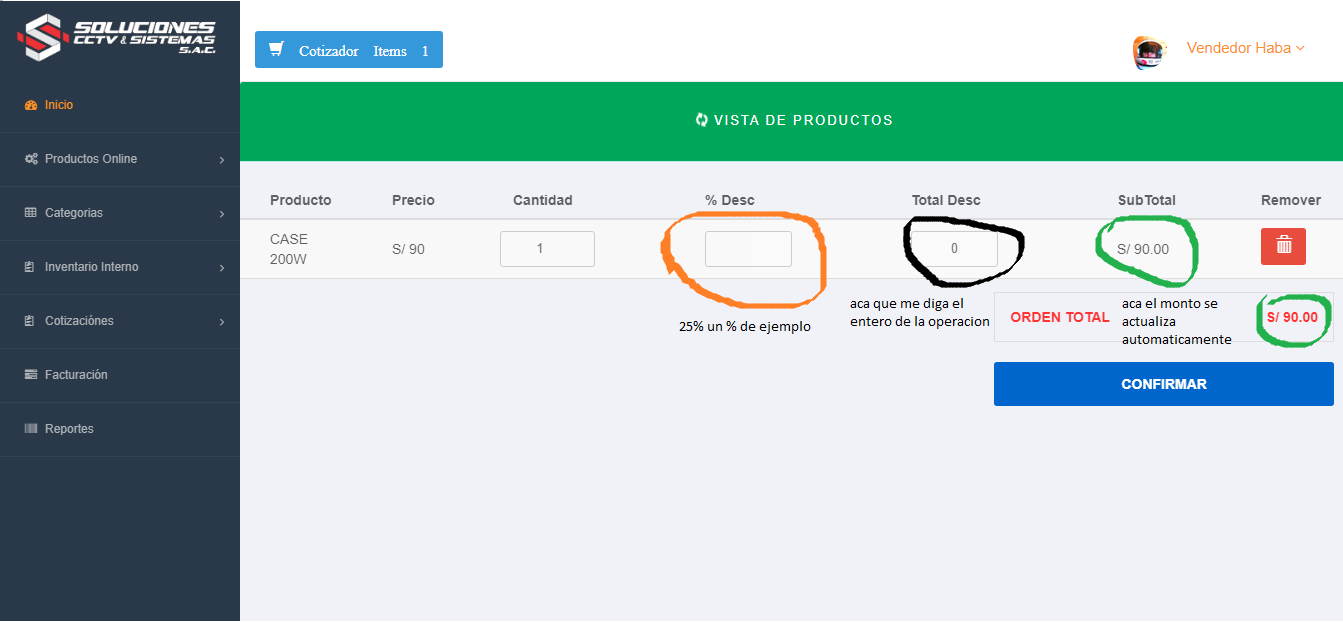
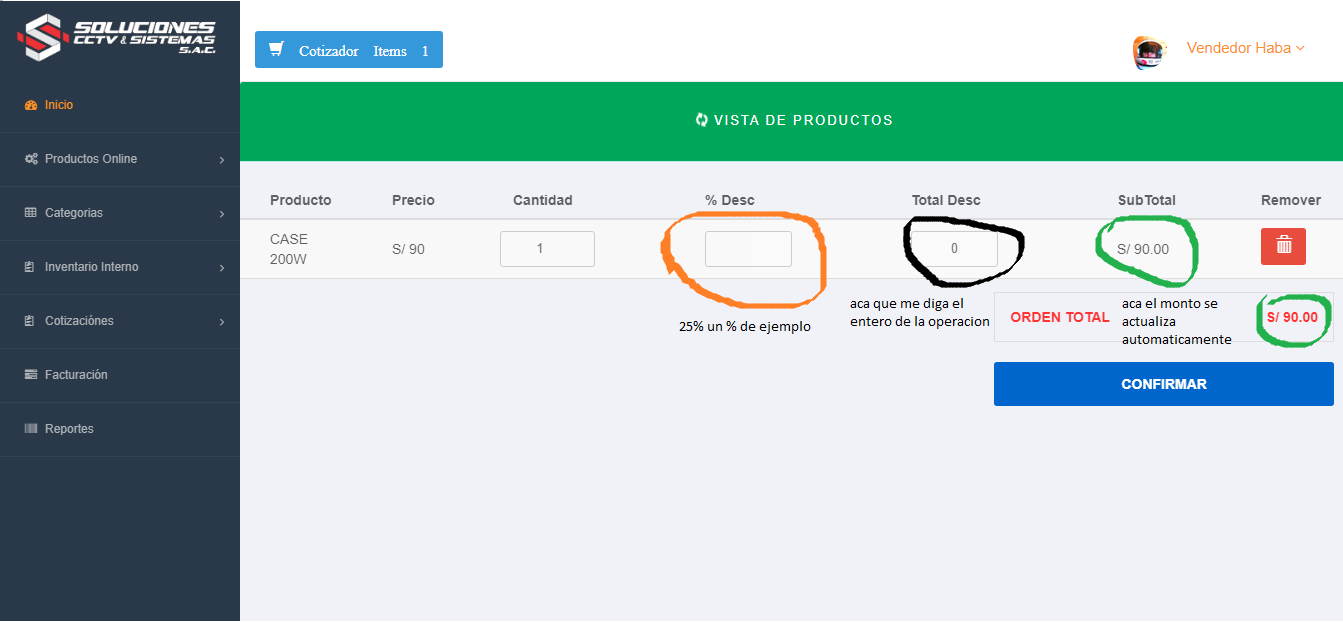
En los <input> que pueden ser modificados por el usuario, añade un class="calcular".
Añádeles también un id único ( input-cantidad, input-porcentaje, input-descuento ). En esta lista incluye también el input que se refiere a precio (o guarda el valor en una variable javascript cuando la cargues desde PHP).
2)
Añade esta rutina a tu código js para asegurarte de que cada vez que abandonas los campos con la class="calcular", recibes el dato a operar.
Y, aunque parezca mentira, a partir de aquí debería ser sencillo.
Por ejemplo:
Lo siento. Releyendo lo escrito me parece muy simple, pero lo he trasladado directamente desde una página hecha por mí donde edito presupuestos con líneas y sublíneas y a mí me funciona genial.
Quedo a tu disposición.
Saludos.