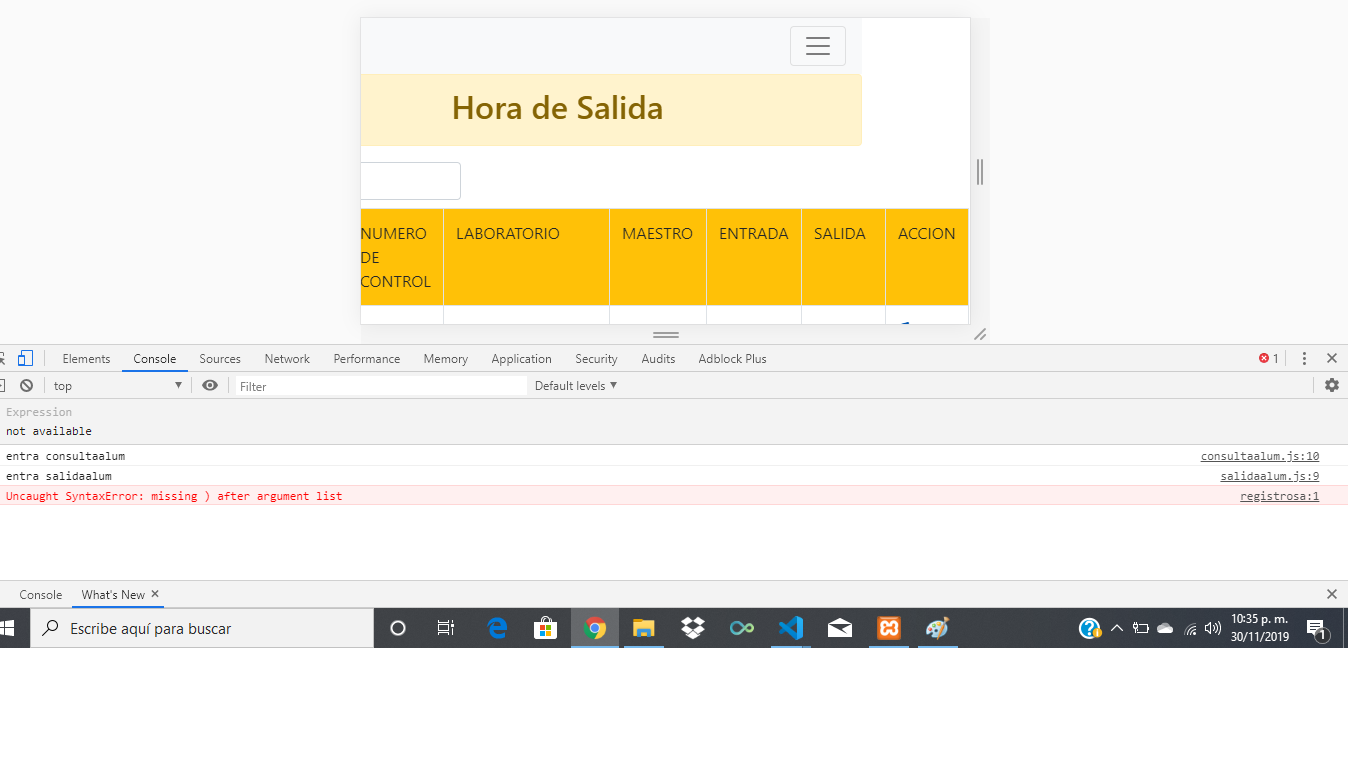
uncaught SyntaxError: missing ) after argument list
Publicado por Jesus (10 intervenciones) el 01/12/2019 02:45:36
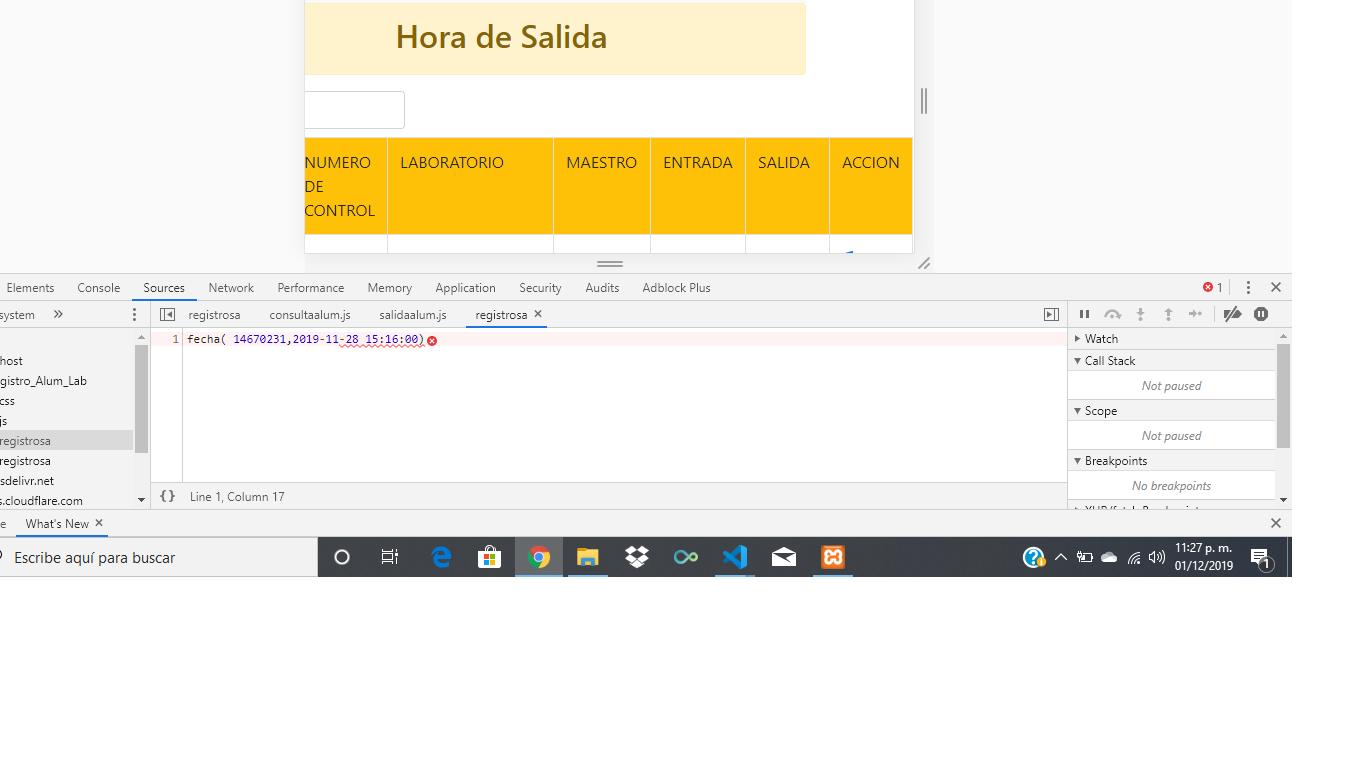
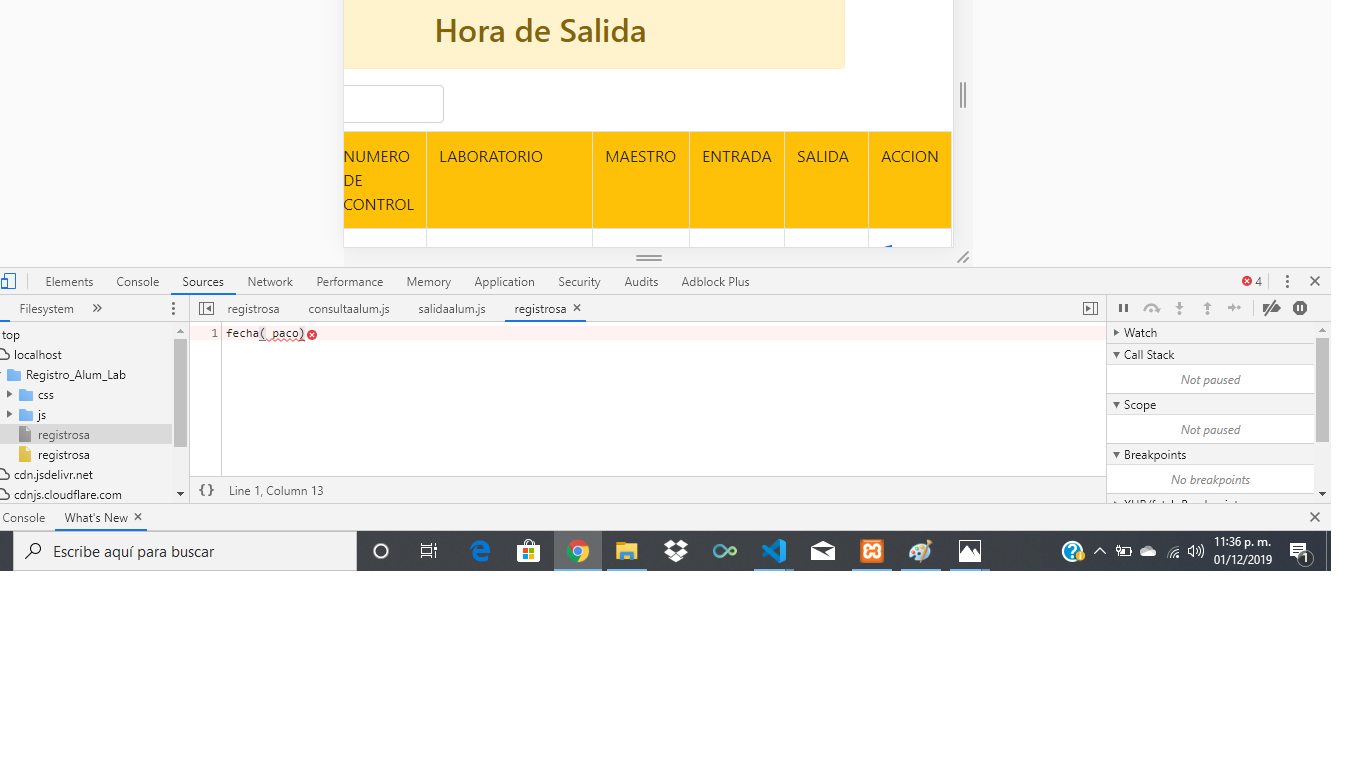
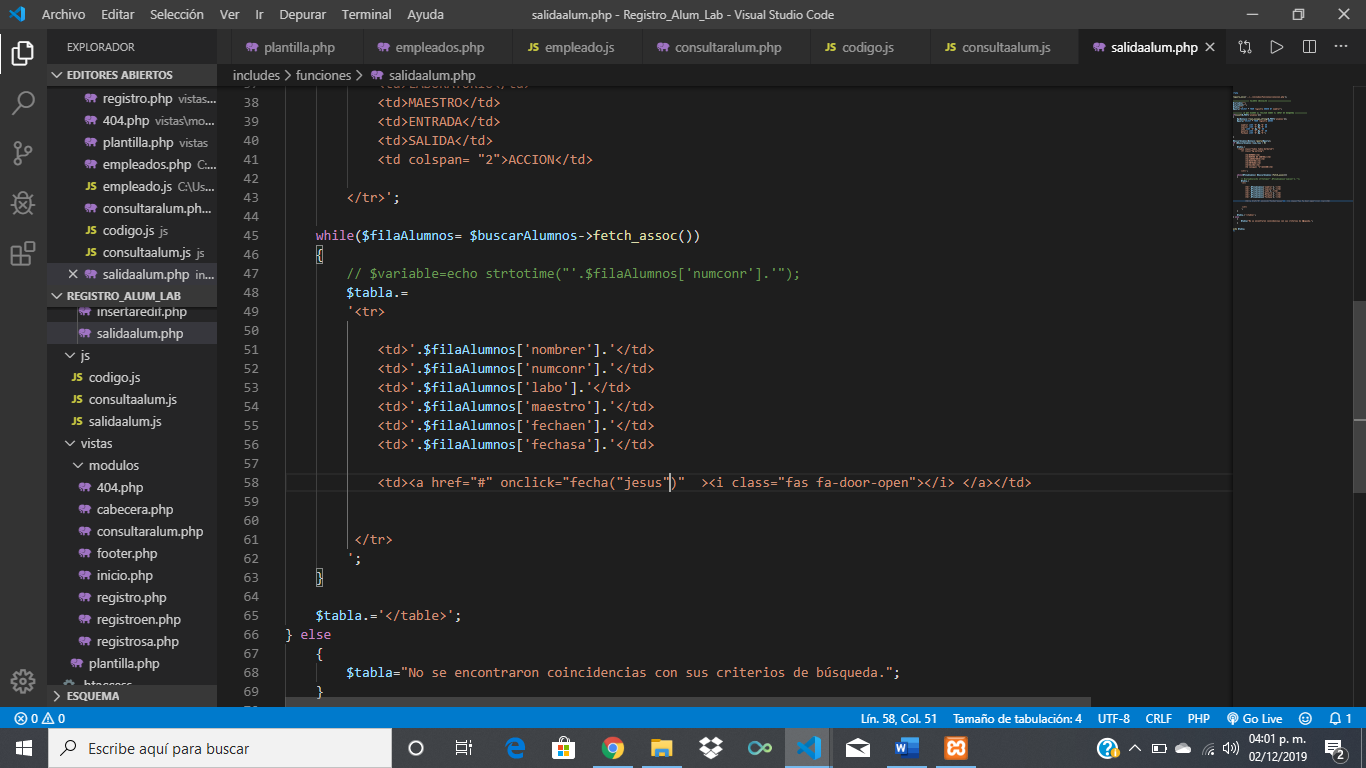
me sale uncaught SyntaxError: missing ) after argument list al querer enviar dosparametros de una tabla a una funcion de javascript.
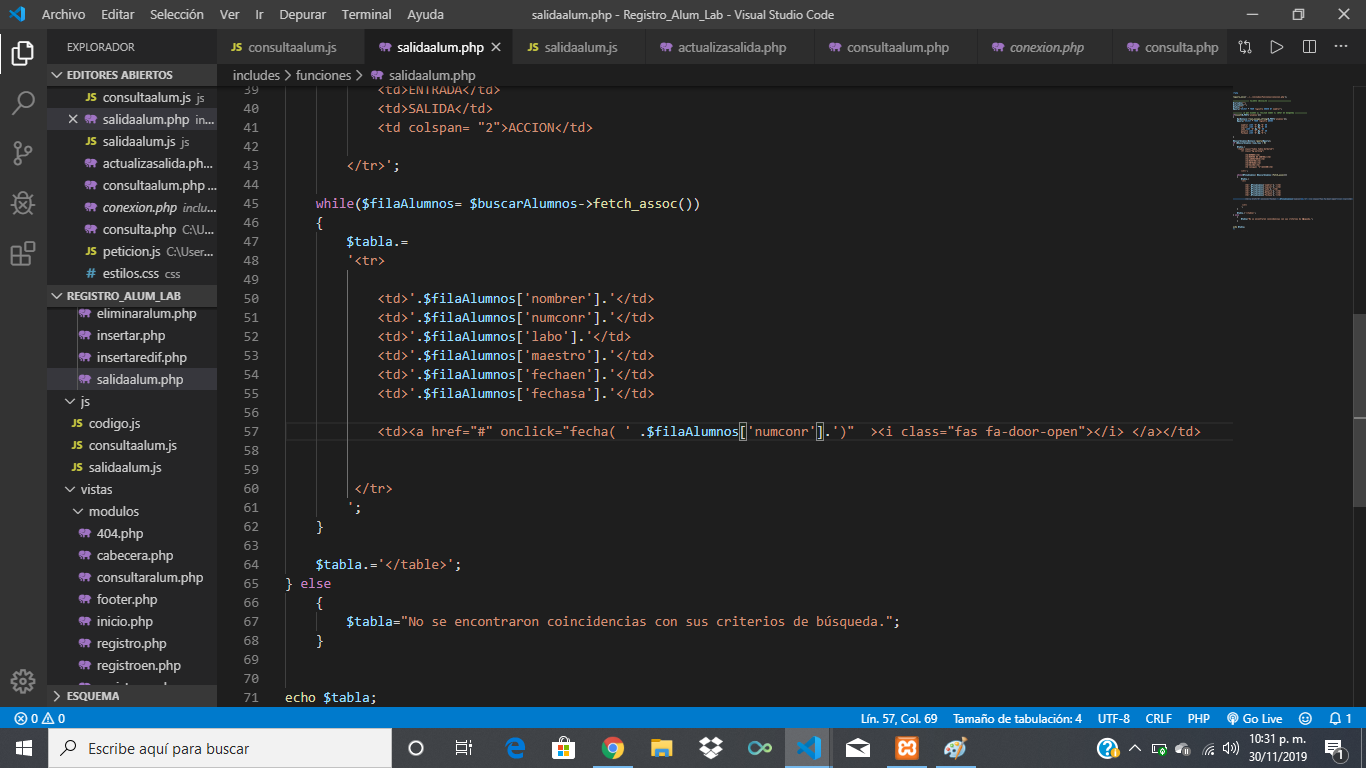
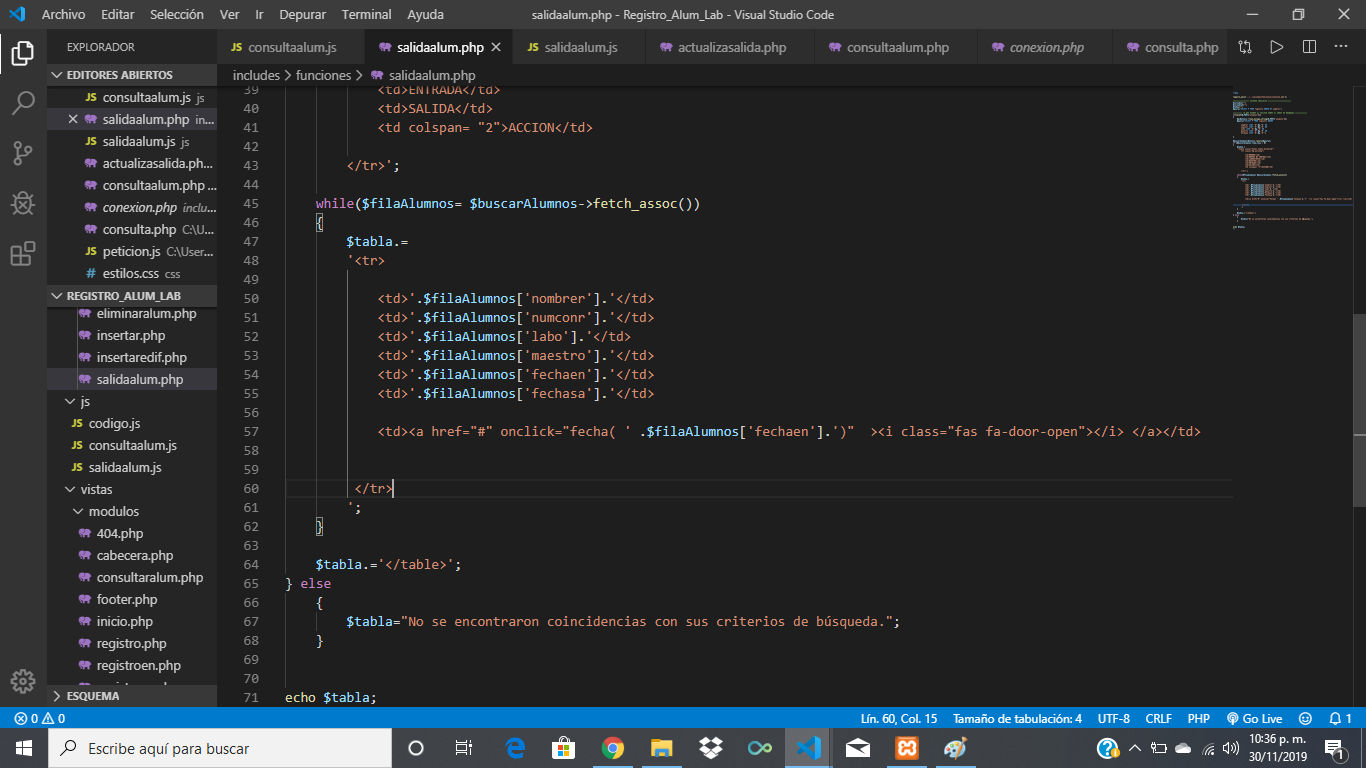
EN el onclick envio dos parametros
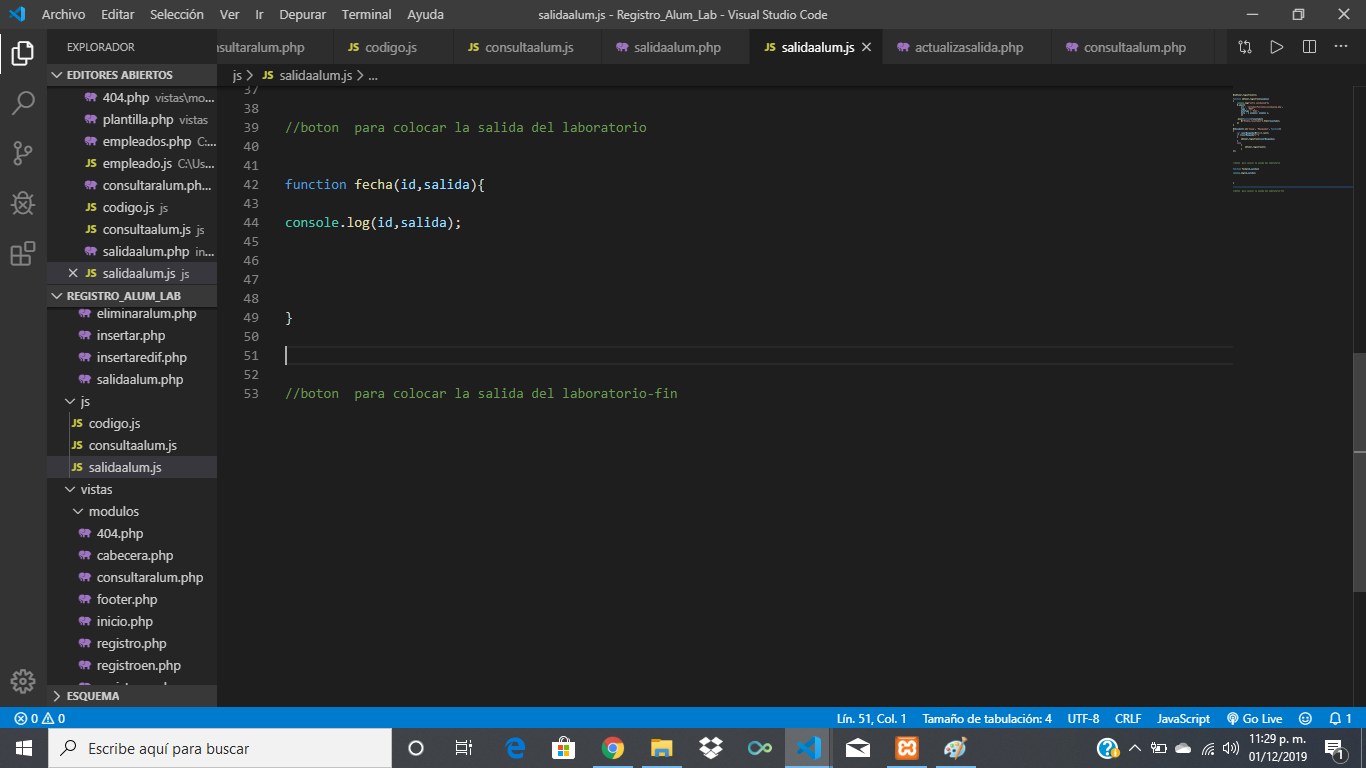
LAS RECIBO EN ESTE CODIGO JAVASCRIPT
EN el onclick envio dos parametros
1
2
3
4
5
6
7
8
9
10
11
12
<tr>
<td>'.$filaAlumnos['nombrer'].'</td>
<td>'.$filaAlumnos['numconr'].'</td>
<td>'.$filaAlumnos['labo'].'</td>
<td>'.$filaAlumnos['maestro'].'</td>
<td>'.$filaAlumnos['fechaen'].'</td>
<td>'.$filaAlumnos['fechasa'].'</td>
<td><a href="#" onclick="fecha('.$filaAlumnos['numconr']. "," .$filaAlumnos['labo'].' )" ><i class="fas fa-door-open"></i> </a></td>
</tr>
LAS RECIBO EN ESTE CODIGO JAVASCRIPT
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
function fecha(id,salida){
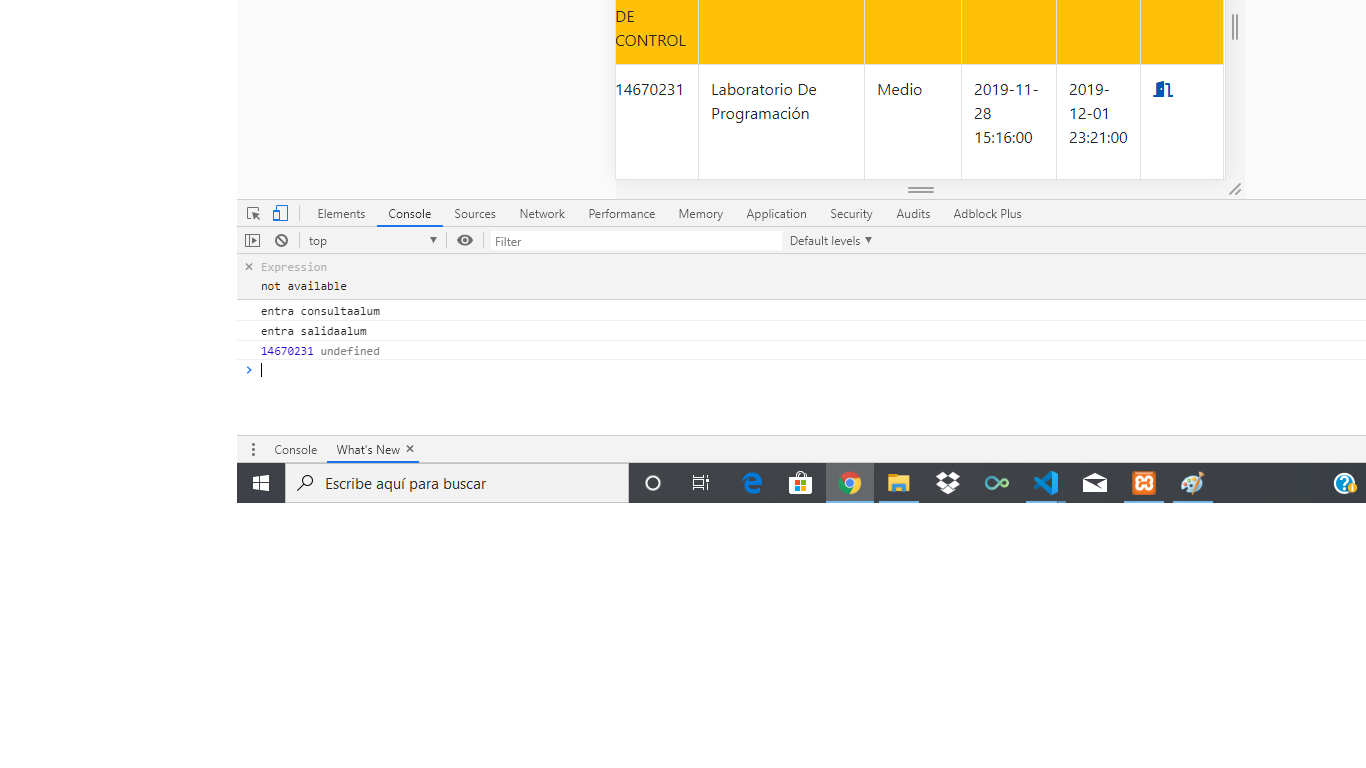
console.log(id,salida );
cadena="numconr=" + id , "fechaen=" + salida ;
// ,"fechasa=" + salida
$.ajax({
type:"POST",
url:"includes/funciones/actualizasalida.php",
data:cadena,
success:function(r){
if(r==1){
// $('#tabla_resultado').load('vistas/modulos/consultaralum.php');
Swal.fire(
'Salida Exitosa!',
'El alumno a Registrado Su Salida.',
'success' )location.reload(); //sentencia para refrescar la pagina
}else{
//alertify.error("Fallo el servidor :(");
} }});
Valora esta pregunta


0