
Error en selector live
Publicado por antonio (1 intervención) el 08/12/2023 06:46:46
hola, no soy muy bueno programando y tengo poco haciendolo, pero estoy tratando de hacer un CRUD con php, ajax, json y mysql. el problema es que estoy poniendo dos selectores live y no me funciona 1, este es el codigo:
vista medicamentos.php ->
script medicamento.js
<?php
//activamos almacenamiento en el buffer
ob_start();
session_start();
if (!isset($_SESSION['nombre'])) {
header("Location: login.html");
} else {
require 'header.php';
if ($_SESSION['almacen'] == 1) {
?>
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<!-- Default box -->
<div class="row">
<div class="col-md-12">
<div class="box">
<div class="box-header with-border">
<h1 class="box-title">Medicamento <button class="btn btn-success" onclick="mostrarform(true)" id="btnagregar"><i class="fa fa-plus-circle"></i>Agregar</button> <a target="_blank" href="../reportes/rptarticulos.php"><button class="btn btn-info">Reporte</button></a></h1>
<div class="box-tools pull-right">
</div>
</div>
<!--box-header-->
<!--centro-->
<div class="panel-body table-responsive" id="listadoregistros">
<table id="tbllistado" class="table table-striped table-bordered table-condensed table-hover">
<thead>
<th>Opciones</th>
<th>Nombre</th>
<th>Codigo</th>
<th>Stock</th>
<th>Imagen</th>
<th>Descripcion</th>
<th>Laboratorio</th>
<th>Presentacion</th>
<th>Dosis</th>
<th>caducidad</th>
<th>lote</th>
<th>Almacen</th>
<th>Estado</th>
</thead>
<tbody>
</tbody>
<tfoot>
<th>Opciones</th>
<th>Nombre</th>
<th>Codigo</th>
<th>Stock</th>
<th>Imagen</th>
<th>Descripcion</th>
<th>Laboratorio</th>
<th>Presentacion</th>
<th>Dosis</th>
<th>caducidad</th>
<th>lote</th>
<th>Almacen</th>
<th>Estado</th>
</tfoot>
</table>
</div>
<div class="panel-body" id="formularioregistros">
<form action="" name="formulario" id="formulario" method="POST">
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="nombre">Nombre:</label>
<input class="form-control" type="hidden" name="nombreHidden" id="nombreHidden">
<input class="form-control" type="text" name="nombre" id="nombre" maxlength="100" placeholder="Nombre" required>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="laboratorio">Laboratorio:</label>
<select name="laboratorio" id="laboratorio" class="form-control selectpicker" data-Live-search="true" required></select>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="dosis">Dosis</label>
<input class="form-control" type="text" name="dosis" id="dosis" maxlength="256" placeholder="Dosis">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="almacen">Seleccionar Almacén:</label>
<select name="almacen" class="form-control selectpicker" data-live-search="true" id="almacen"></select>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="lote">Lote</label>
<input class="form-control" type="text" name="lote" id="lote" maxlength="256" placeholder="Lote">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="stock">Stock</label>
<input class="form-control" type="number" name="stock" id="stock" placeholder="Cantidad de piezas" required>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="descripcion">Descripcion</label>
<input class="form-control" type="text" name="descripcion" id="descripcion" maxlength="256" placeholder="Descripcion">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="caducidad">Vencimiento</label>
<input class="form-control" type="date" name="caducidad" id="caducidad" maxlength="256" placeholder="Vencimiento">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="imagen">Imagen:</label>
<input class="form-control" type="file" name="imagen" id="imagen">
<input type="hidden" name="imagenactual" id="imagenactual">
<img src="" alt="" width="150px" height="120" id="imagenmuestra">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="codigo">Codigo:</label>
<input class="form-control" type="text" name="codigo" id="codigo" placeholder="codigo del producto" required>
<button class="btn btn-success" type="button" onclick="generarbarcode()">Generar</button>
<button class="btn btn-info" type="button" onclick="imprimir()">Imprimir</button>
<div id="print">
<svg id="barcode"></svg>
</div>
</div>
</div>
<div class="form-group col-lg-12 col-md-12 col-sm-12 col-xs-12">
<button class="btn btn-primary" type="submit" id="btnGuardar"><i class="fa fa-save"></i> Guardar</button>
<button class="btn btn-danger" onclick="cancelarform()" type="button"><i class="fa fa-arrow-circle-left"></i> Cancelar</button>
</div>
</form>
</div>
<!--fin centro-->
</div>
</div>
</div>
<!-- /.box -->
</section>
<!-- /.content -->
</div>
<?php
} else {
require 'noacceso.php';
}
require 'footer.php'
?>
<script src="../public/js/JsBarcode.all.min.js"></script>
<script src="../public/js/jquery.PrintArea.js"></script>
<script src="scripts/medicamento.js"></script>
<?php
}
ob_end_flush();
?>
ajax medicamento.php:
<?php
require_once "../modelos/medicamento.php";
$medicamento = new medicamento();
// Obtén los datos del formulario
$id = isset($_POST["idarticulo"]) ? limpiarCadena($_POST["idarticulo"]) : "";
$idal = isset($_POST["idal"]) ? limpiarCadena($_POST["idal"]) : "";
$idcategoria = isset($_POST["idcategoria"]) ? limpiarCadena($_POST["idcategoria"]) : "";
$codigo = isset($_POST["codigo"]) ? limpiarCadena($_POST["codigo"]) : "";
$nombre = isset($_POST["nombre"]) ? limpiarCadena($_POST["nombre"]) : "";
$stock = isset($_POST["stock"]) ? limpiarCadena($_POST["stock"]) : "";
$descripcion = isset($_POST["descripcion"]) ? limpiarCadena($_POST["descripcion"]) : "";
$laboratorio = isset($_POST["laboratorio"]) ? limpiarCadena($_POST["laboratorio"]) : "";
$presentacion = isset($_POST["presentacion"]) ? limpiarCadena($_POST["presentacion"]) : "";
$caducidad = isset($_POST["caducidad"]) ? limpiarCadena($_POST["caducidad"]) : "";
$lote = isset($_POST["lote"]) ? limpiarCadena($_POST["lote"]) : "";
$dosis = isset($_POST["dosis"]) ? limpiarCadena($_POST["dosis"]) : "";
$almacen = isset($_POST["almacen"]) ? limpiarCadena($_POST["almacen"]) : "";
$imagen = isset($_POST["imagen"]) ? limpiarCadena($_POST["imagen"]) : "";
switch ($_GET["op"]) {
case 'guardaryeditar':
// Verifica si se ha subido una nueva imagen
if (!empty($_FILES['imagen']['tmp_name']) && is_uploaded_file($_FILES['imagen']['tmp_name'])) {
$ext = explode(".", $_FILES["imagen"]["name"]);
if ($_FILES['imagen']['type'] == "image/jpg" || $_FILES['imagen']['type'] == "image/jpeg" || $_FILES['imagen']['type'] == "image/png") {
$imagen = round(microtime(true)) . '.' . end($ext);
move_uploaded_file($_FILES["imagen"]["tmp_name"], "../files/articulos/" . $imagen);
}
}
// Verifica si es una inserción o una actualización
if (empty($idarticulo)) {
$rspta = $medicamento->insertar($idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $presentacion, $dosis, $lote, $caducidad, $imagen);
echo $rspta ? "Datos registrados correctamente" : "No se pudo registrar los datos";
} else {
$rspta = $medicamento->editar($idarticulo, $idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $presentacion, $dosis, $caducidad, $lote, $imagen);
echo $rspta ? "Datos actualizados correctamente" : "No se pudo actualizar los datos";
}
break;
// Resto de casos...
case 'desactivar':
$rspta = $medicamento->desactivar($idarticulo);
echo $rspta ? "Datos desactivados correctamente" : "No se pudo desactivar los datos";
break;
case 'activar':
$rspta = $medicamento->activar($idarticulo);
echo $rspta ? "Datos activados correctamente" : "No se pudo activar los datos";
break;
case 'mostrar':
$rspta = $medicamento->mostrar($id);
echo json_encode($rspta);
break;
case 'listar':
$rspta = $medicamento->listar();
$data = Array();
while ($reg = $rspta->fetch_object()) {
$data[] = array(
"0" => ($reg->condicion) ? '<button class="btn btn-warning btn-xs" onclick="mostrar(' . $reg->idarticulo . ')"><i class="fa fa-pencil"></i></button>' . ' ' . '<button class="btn btn-danger btn-xs" onclick="desactivar(' . $reg->idarticulo . ')"><i class="fa fa-close"></i></button>' : '<button class="btn btn-warning btn-xs" onclick="mostrar(' . $reg->idarticulo . ')"><i class="fa fa-pencil"></i></button>' . ' ' . '<button class="btn btn-primary btn-xs" onclick="activar(' . $reg->idarticulo . ')"><i class="fa fa-check"></i></button>',
"1" => $reg->nombre,
"2" => $reg->codigo,
"3" => $reg->stock,
"4" => "<img src='../files/articulos/" . $reg->imagen . "' height='50px' width='50px'>",
"5" => $reg->descripcion,
"6" => $reg->laboratorio,
"7" => $reg->presentacion,
"8" => $reg->dosis,
"9" => $reg->caducidad,
"10" => $reg->lote,
"11" => $reg->almacen,
"12" => ($reg->condicion) ? '<span class="label bg-green">Activado</span>' : '<span class="label bg-red">Desactivado</span>'
);
}
$results = array(
"sEcho" => 1, //info para datatables
"iTotalRecords" => count($data), //enviamos el total de registros al datatable
"iTotalDisplayRecords" => count($data), //enviamos el total de registros a visualizar
"aaData" => $data
);
echo json_encode($results);
break;
case 'selectLaboratorio':
require_once "../modelos/laboratorio.php";
$laboratorio = new laboratorio();
$rspta = $laboratorio->select();
while ($reg = $rspta->fetch_object()) {
echo '<option value=' . $reg->idlab . '>' . $reg->nombre . '</option>';
}
break;
case 'selectAlmacenes':
require_once "../modelos/almacen.php";
$almacen = new almacen();
$rspta = $almacen->select();
while ($reg = $rspta->fetch_object()) {
echo '<option value=' . $reg->idal . '>' . $reg->nombre . '</option>';
}
break;
}
?>
modelo medicamento.php:
<?php
require "../config/Conexion.php";
class Medicamento {
public function __construct() {
}
public function insertar($idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $presentacion, $dosis, $caducidad, $lote, $imagen) {
$sql = "INSERT INTO articulo (idcategoria, codigo, nombre, stock, descripcion, laboratorio, presentacion, dosis, imagen, condicion, caducidad, lote, tipoarticulo)
VALUES ('$idcategoria', '$codigo', '$nombre', '$stock', '$descripcion', '$laboratorio', '$caducidad', '$presentacion', '$dosis', '$lote', '$imagen', '1', '1')";
return ejecutarConsulta($sql);
}
public function editar($idarticulo, $idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $caducidad, $presentacion, $dosis, $lote, $imagen) {
$sql = "UPDATE articulo SET idcategoria = '$idcategoria', codigo = '$codigo', caducidad = '$caducidad', nombre = '$nombre', stock = '$stock', lote = '$lote', descripcion = '$descripcion', laboratorio = '$laboratorio', presentacion = '$presentacion', dosis = '$dosis', imagen = '$imagen'
WHERE idarticulo = '$idarticulo' AND tipoarticulo = '2'";
return ejecutarConsulta($sql);
}
public function desactivar($idarticulo) {
$sql = "UPDATE articulo SET condicion = '0' WHERE idarticulo = '$idarticulo' AND tipoarticulo = '1'";
return ejecutarConsulta($sql);
}
public function activar($idarticulo) {
$sql = "UPDATE articulo SET condicion = '1' WHERE idarticulo = '$idarticulo' AND tipoarticulo = '1'";
return ejecutarConsulta($sql);
}
public function mostrar($idarticulo) {
$sql = "SELECT * FROM articulo WHERE idarticulo = '$idarticulo' AND tipoarticulo = '1'";
return ejecutarConsultaSimpleFila($sql);
}
public function listar() {
$sql = "SELECT
a.idarticulo,
a.idcategoria,
c.nombre as categoria,
a.codigo,
a.nombre,
SUM(a.stock) AS stock,
a.descripcion,
a.laboratorio,
a.caducidad,
a.lote,
a.presentacion,
a.dosis,
a.imagen,
a.condicion,
al.nombre AS almacen
FROM
articulo a
INNER JOIN
Categoria c ON a.idcategoria = c.idcategoria
LEFT JOIN
almacenes al ON a.almacen = al.idal
WHERE
a.tipoarticulo = '1'
GROUP BY
a.codigo, a.nombre, a.almacen";
return ejecutarConsulta($sql);
}
public function listarActivos() {
$sql = "SELECT a.idarticulo, a.idcategoria, c.nombre as categoria, a.codigo, a.nombre, a.stock, a.descripcion, a.laboratorio, a.caducidad, a.lote, a.presentacion, a.dosis, almacen, a.imagen, a.condicion
FROM articulo a
INNER JOIN Categoria c ON a.idcategoria = c.idcategoria
WHERE a.condicion = '1' AND a.tipoarticulo = '1'";
return ejecutarConsulta($sql);
}
public function listarActivosVenta() {
$sql = "SELECT
a.idarticulo,
a.idcategoria,
c.nombre as categoria,
a.codigo,
a.nombre,
SUM(a.stock) AS stock,
a.descripcion,
a.laboratorio,
a.caducidad,
a.lote,
a.presentacion,
a.dosis,
a.imagen,
a.condicion,
al.nombre AS almacen
FROM
articulo a
INNER JOIN
Categoria c ON a.idcategoria = c.idcategoria
LEFT JOIN
almacenes al ON a.almacen = al.idal
WHERE
a.tipoarticulo = '1'
GROUP BY
a.codigo, a.nombre, a.almacen";
return ejecutarConsulta($sql);
}
}
?>
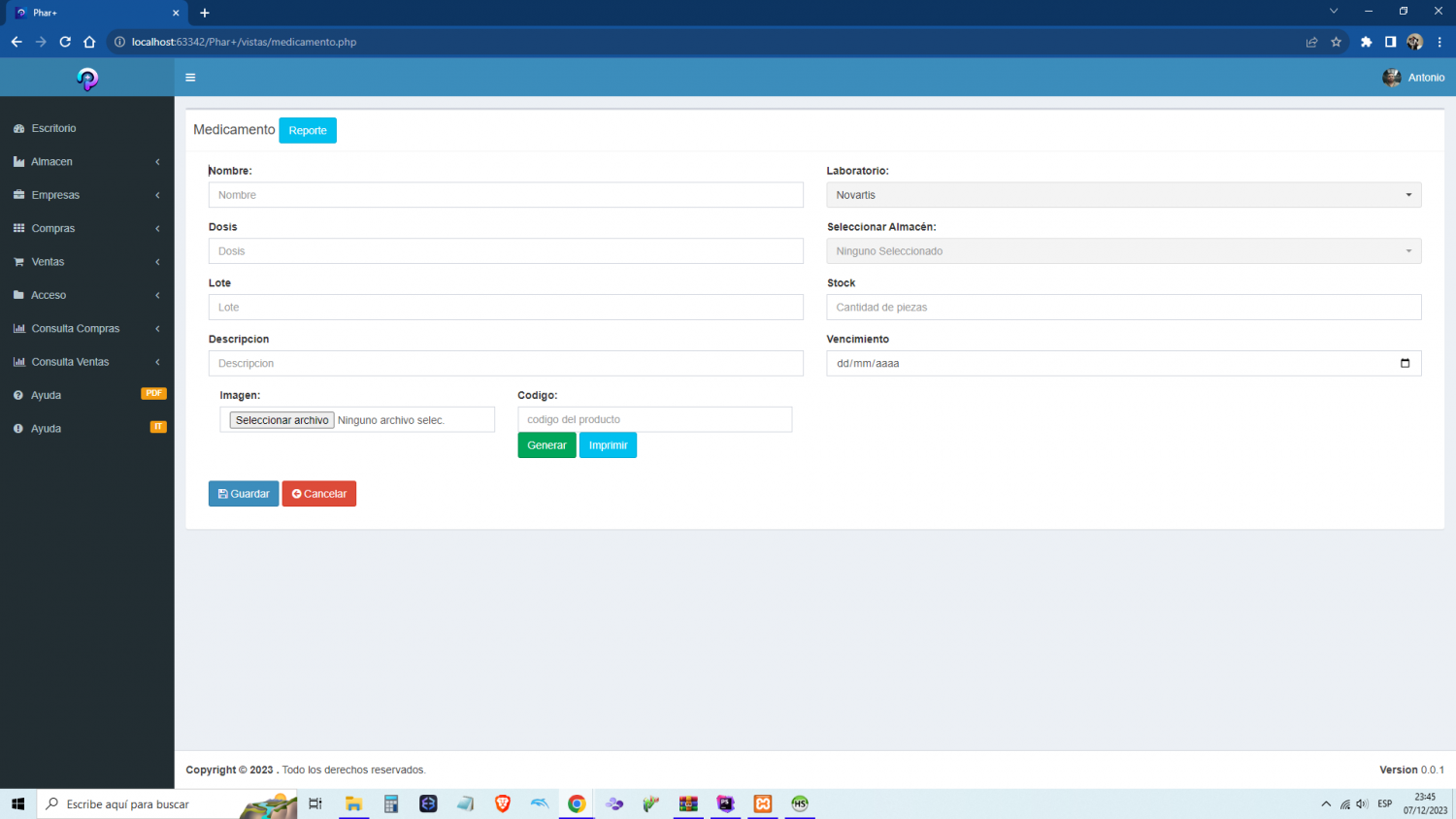
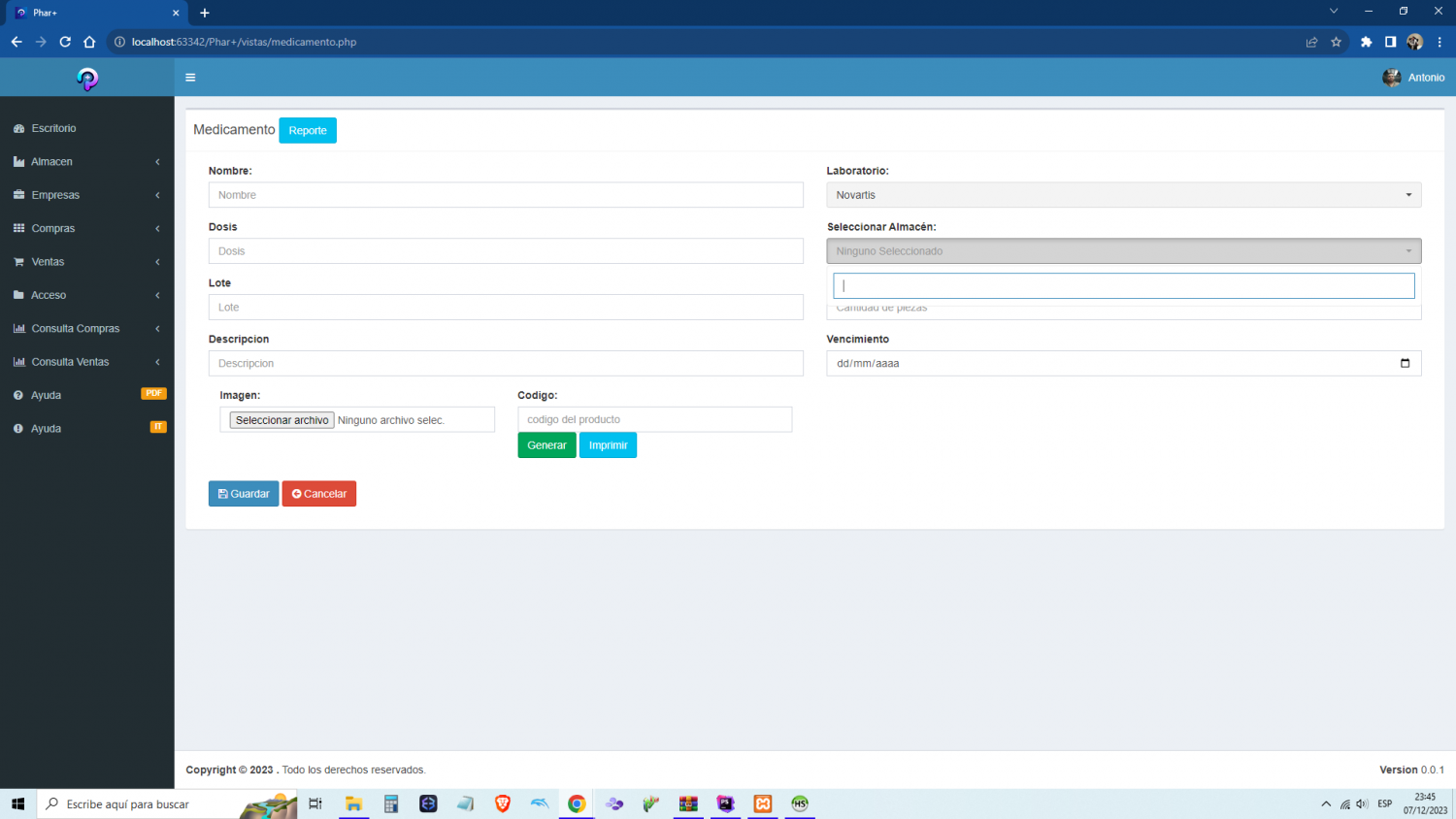
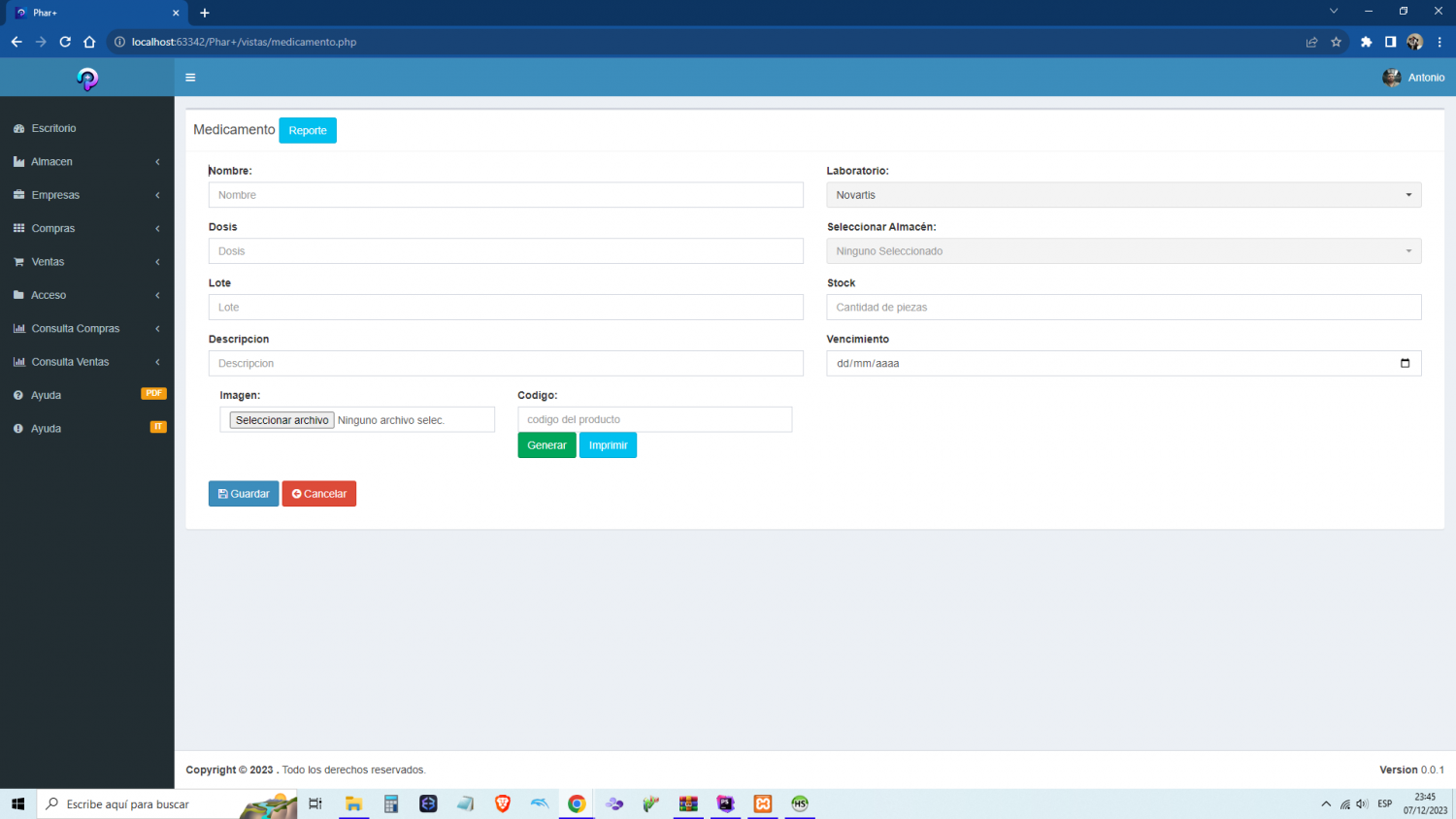
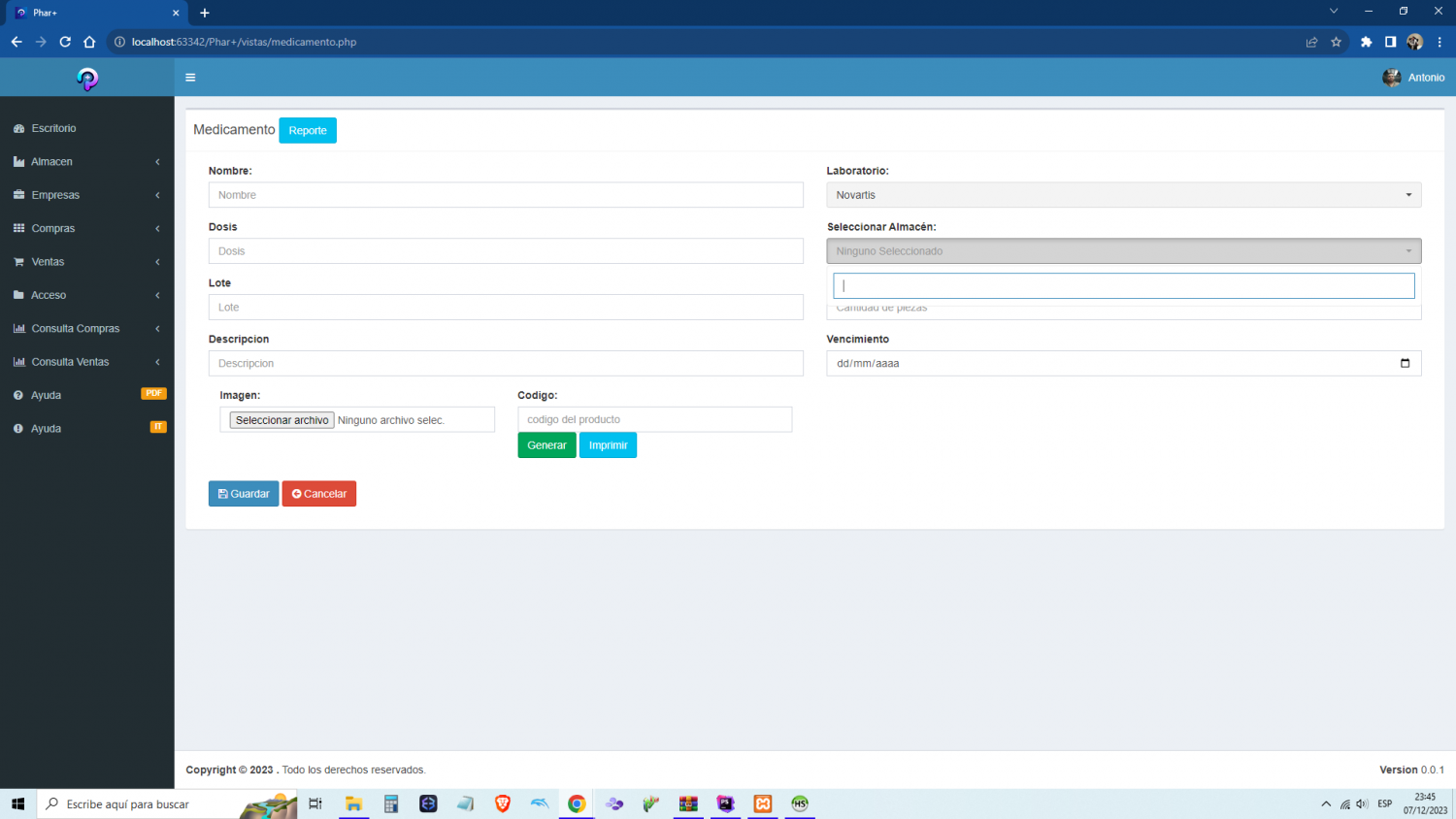
agreggo una foto de la vista para ver si pueden ubicar mejor el error


por favor y muchas gracias!!
vista medicamentos.php ->
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
<?php
//activamos almacenamiento en el bufferob_start();
session_start();
if (!isset($_SESSION['nombre'])) {
header("Location: login.html");
} else {
require 'header.php';if ($_SESSION['almacen'] == 1) {
?>
<div class="content-wrapper">
<!-- Main content --><section class="content">
<!-- Default box --><div class="row">
<div class="col-md-12">
<div class="box">
<div class="box-header with-border">
<h1 class="box-title">Medicamento <button class="btn btn-success" onclick="mostrarform(true)" id="btnagregar"><i class="fa fa-plus-circle"></i>Agregar</button> <a target="_blank" href="../reportes/rptarticulos.php"><button class="btn btn-info">Reporte</button></a></h1>
<div class="box-tools pull-right">
</div>
</div>
<!--box-header--> <!--centro--><div class="panel-body table-responsive" id="listadoregistros">
<table id="tbllistado" class="table table-striped table-bordered table-condensed table-hover">
<thead>
<th>Opciones</th>
<th>Nombre</th>
<th>Codigo</th>
<th>Stock</th>
<th>Imagen</th>
<th>Descripcion</th>
<th>Laboratorio</th>
<th>Presentacion</th>
<th>Dosis</th>
<th>caducidad</th>
<th>lote</th>
<th>Almacen</th>
<th>Estado</th>
</thead>
<tbody>
</tbody>
<tfoot>
<th>Opciones</th>
<th>Nombre</th>
<th>Codigo</th>
<th>Stock</th>
<th>Imagen</th>
<th>Descripcion</th>
<th>Laboratorio</th>
<th>Presentacion</th>
<th>Dosis</th>
<th>caducidad</th>
<th>lote</th>
<th>Almacen</th>
<th>Estado</th>
</tfoot>
</table>
</div>
<div class="panel-body" id="formularioregistros">
<form action="" name="formulario" id="formulario" method="POST">
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="nombre">Nombre:</label>
<input class="form-control" type="hidden" name="nombreHidden" id="nombreHidden">
<input class="form-control" type="text" name="nombre" id="nombre" maxlength="100" placeholder="Nombre" required>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="laboratorio">Laboratorio:</label>
<select name="laboratorio" id="laboratorio" class="form-control selectpicker" data-Live-search="true" required></select>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="dosis">Dosis</label>
<input class="form-control" type="text" name="dosis" id="dosis" maxlength="256" placeholder="Dosis">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="almacen">Seleccionar Almacén:</label>
<select name="almacen" class="form-control selectpicker" data-live-search="true" id="almacen"></select>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="lote">Lote</label>
<input class="form-control" type="text" name="lote" id="lote" maxlength="256" placeholder="Lote">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="stock">Stock</label>
<input class="form-control" type="number" name="stock" id="stock" placeholder="Cantidad de piezas" required>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="descripcion">Descripcion</label>
<input class="form-control" type="text" name="descripcion" id="descripcion" maxlength="256" placeholder="Descripcion">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="caducidad">Vencimiento</label>
<input class="form-control" type="date" name="caducidad" id="caducidad" maxlength="256" placeholder="Vencimiento">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="imagen">Imagen:</label>
<input class="form-control" type="file" name="imagen" id="imagen">
<input type="hidden" name="imagenactual" id="imagenactual">
<img src="" alt="" width="150px" height="120" id="imagenmuestra">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="codigo">Codigo:</label>
<input class="form-control" type="text" name="codigo" id="codigo" placeholder="codigo del producto" required>
<button class="btn btn-success" type="button" onclick="generarbarcode()">Generar</button>
<button class="btn btn-info" type="button" onclick="imprimir()">Imprimir</button>
<div id="print">
<svg id="barcode"></svg>
</div>
</div>
</div>
<div class="form-group col-lg-12 col-md-12 col-sm-12 col-xs-12">
<button class="btn btn-primary" type="submit" id="btnGuardar"><i class="fa fa-save"></i> Guardar</button>
<button class="btn btn-danger" onclick="cancelarform()" type="button"><i class="fa fa-arrow-circle-left"></i> Cancelar</button>
</div>
</form>
</div>
<!--fin centro--></div>
</div>
</div>
<!-- /.box --></section>
<!-- /.content --></div>
<?php
} else {
require 'noacceso.php'; } require 'footer.php'?>
<script src="../public/js/JsBarcode.all.min.js"></script>
<script src="../public/js/jquery.PrintArea.js"></script>
<script src="scripts/medicamento.js"></script>
<?php
}ob_end_flush();
?>
<?php
//activamos almacenamiento en el buffer
ob_start();
session_start();
if (!isset($_SESSION['nombre'])) {
header("Location: login.html");
} else {
require 'header.php';
if ($_SESSION['almacen'] == 1) {
?>
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<!-- Default box -->
<div class="row">
<div class="col-md-12">
<div class="box">
<div class="box-header with-border">
<h1 class="box-title">Medicamento <button class="btn btn-success" onclick="mostrarform(true)" id="btnagregar"><i class="fa fa-plus-circle"></i>Agregar</button> <a target="_blank" href="../reportes/rptarticulos.php"><button class="btn btn-info">Reporte</button></a></h1>
<div class="box-tools pull-right">
</div>
</div>
<!--box-header-->
<!--centro-->
<div class="panel-body table-responsive" id="listadoregistros">
<table id="tbllistado" class="table table-striped table-bordered table-condensed table-hover">
<thead>
<th>Opciones</th>
<th>Nombre</th>
<th>Codigo</th>
<th>Stock</th>
<th>Imagen</th>
<th>Descripcion</th>
<th>Laboratorio</th>
<th>Presentacion</th>
<th>Dosis</th>
<th>caducidad</th>
<th>lote</th>
<th>Almacen</th>
<th>Estado</th>
</thead>
<tbody>
</tbody>
<tfoot>
<th>Opciones</th>
<th>Nombre</th>
<th>Codigo</th>
<th>Stock</th>
<th>Imagen</th>
<th>Descripcion</th>
<th>Laboratorio</th>
<th>Presentacion</th>
<th>Dosis</th>
<th>caducidad</th>
<th>lote</th>
<th>Almacen</th>
<th>Estado</th>
</tfoot>
</table>
</div>
<div class="panel-body" id="formularioregistros">
<form action="" name="formulario" id="formulario" method="POST">
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="nombre">Nombre:</label>
<input class="form-control" type="hidden" name="nombreHidden" id="nombreHidden">
<input class="form-control" type="text" name="nombre" id="nombre" maxlength="100" placeholder="Nombre" required>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="laboratorio">Laboratorio:</label>
<select name="laboratorio" id="laboratorio" class="form-control selectpicker" data-Live-search="true" required></select>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="dosis">Dosis</label>
<input class="form-control" type="text" name="dosis" id="dosis" maxlength="256" placeholder="Dosis">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="almacen">Seleccionar Almacén:</label>
<select name="almacen" class="form-control selectpicker" data-live-search="true" id="almacen"></select>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="lote">Lote</label>
<input class="form-control" type="text" name="lote" id="lote" maxlength="256" placeholder="Lote">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="stock">Stock</label>
<input class="form-control" type="number" name="stock" id="stock" placeholder="Cantidad de piezas" required>
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="descripcion">Descripcion</label>
<input class="form-control" type="text" name="descripcion" id="descripcion" maxlength="256" placeholder="Descripcion">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="caducidad">Vencimiento</label>
<input class="form-control" type="date" name="caducidad" id="caducidad" maxlength="256" placeholder="Vencimiento">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="imagen">Imagen:</label>
<input class="form-control" type="file" name="imagen" id="imagen">
<input type="hidden" name="imagenactual" id="imagenactual">
<img src="" alt="" width="150px" height="120" id="imagenmuestra">
</div>
<div class="form-group col-lg-6 col-md-6 col-xs-12">
<label for="codigo">Codigo:</label>
<input class="form-control" type="text" name="codigo" id="codigo" placeholder="codigo del producto" required>
<button class="btn btn-success" type="button" onclick="generarbarcode()">Generar</button>
<button class="btn btn-info" type="button" onclick="imprimir()">Imprimir</button>
<div id="print">
<svg id="barcode"></svg>
</div>
</div>
</div>
<div class="form-group col-lg-12 col-md-12 col-sm-12 col-xs-12">
<button class="btn btn-primary" type="submit" id="btnGuardar"><i class="fa fa-save"></i> Guardar</button>
<button class="btn btn-danger" onclick="cancelarform()" type="button"><i class="fa fa-arrow-circle-left"></i> Cancelar</button>
</div>
</form>
</div>
<!--fin centro-->
</div>
</div>
</div>
<!-- /.box -->
</section>
<!-- /.content -->
</div>
<?php
} else {
require 'noacceso.php';
}
require 'footer.php'
?>
<script src="../public/js/JsBarcode.all.min.js"></script>
<script src="../public/js/jquery.PrintArea.js"></script>
<script src="scripts/medicamento.js"></script>
<?php
}
ob_end_flush();
?>
ajax medicamento.php:
<?php
require_once "../modelos/medicamento.php";
$medicamento = new medicamento();
// Obtén los datos del formulario
$id = isset($_POST["idarticulo"]) ? limpiarCadena($_POST["idarticulo"]) : "";
$idal = isset($_POST["idal"]) ? limpiarCadena($_POST["idal"]) : "";
$idcategoria = isset($_POST["idcategoria"]) ? limpiarCadena($_POST["idcategoria"]) : "";
$codigo = isset($_POST["codigo"]) ? limpiarCadena($_POST["codigo"]) : "";
$nombre = isset($_POST["nombre"]) ? limpiarCadena($_POST["nombre"]) : "";
$stock = isset($_POST["stock"]) ? limpiarCadena($_POST["stock"]) : "";
$descripcion = isset($_POST["descripcion"]) ? limpiarCadena($_POST["descripcion"]) : "";
$laboratorio = isset($_POST["laboratorio"]) ? limpiarCadena($_POST["laboratorio"]) : "";
$presentacion = isset($_POST["presentacion"]) ? limpiarCadena($_POST["presentacion"]) : "";
$caducidad = isset($_POST["caducidad"]) ? limpiarCadena($_POST["caducidad"]) : "";
$lote = isset($_POST["lote"]) ? limpiarCadena($_POST["lote"]) : "";
$dosis = isset($_POST["dosis"]) ? limpiarCadena($_POST["dosis"]) : "";
$almacen = isset($_POST["almacen"]) ? limpiarCadena($_POST["almacen"]) : "";
$imagen = isset($_POST["imagen"]) ? limpiarCadena($_POST["imagen"]) : "";
switch ($_GET["op"]) {
case 'guardaryeditar':
// Verifica si se ha subido una nueva imagen
if (!empty($_FILES['imagen']['tmp_name']) && is_uploaded_file($_FILES['imagen']['tmp_name'])) {
$ext = explode(".", $_FILES["imagen"]["name"]);
if ($_FILES['imagen']['type'] == "image/jpg" || $_FILES['imagen']['type'] == "image/jpeg" || $_FILES['imagen']['type'] == "image/png") {
$imagen = round(microtime(true)) . '.' . end($ext);
move_uploaded_file($_FILES["imagen"]["tmp_name"], "../files/articulos/" . $imagen);
}
}
// Verifica si es una inserción o una actualización
if (empty($idarticulo)) {
$rspta = $medicamento->insertar($idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $presentacion, $dosis, $lote, $caducidad, $imagen);
echo $rspta ? "Datos registrados correctamente" : "No se pudo registrar los datos";
} else {
$rspta = $medicamento->editar($idarticulo, $idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $presentacion, $dosis, $caducidad, $lote, $imagen);
echo $rspta ? "Datos actualizados correctamente" : "No se pudo actualizar los datos";
}
break;
// Resto de casos...
case 'desactivar':
$rspta = $medicamento->desactivar($idarticulo);
echo $rspta ? "Datos desactivados correctamente" : "No se pudo desactivar los datos";
break;
case 'activar':
$rspta = $medicamento->activar($idarticulo);
echo $rspta ? "Datos activados correctamente" : "No se pudo activar los datos";
break;
case 'mostrar':
$rspta = $medicamento->mostrar($id);
echo json_encode($rspta);
break;
case 'listar':
$rspta = $medicamento->listar();
$data = Array();
while ($reg = $rspta->fetch_object()) {
$data[] = array(
"0" => ($reg->condicion) ? '<button class="btn btn-warning btn-xs" onclick="mostrar(' . $reg->idarticulo . ')"><i class="fa fa-pencil"></i></button>' . ' ' . '<button class="btn btn-danger btn-xs" onclick="desactivar(' . $reg->idarticulo . ')"><i class="fa fa-close"></i></button>' : '<button class="btn btn-warning btn-xs" onclick="mostrar(' . $reg->idarticulo . ')"><i class="fa fa-pencil"></i></button>' . ' ' . '<button class="btn btn-primary btn-xs" onclick="activar(' . $reg->idarticulo . ')"><i class="fa fa-check"></i></button>',
"1" => $reg->nombre,
"2" => $reg->codigo,
"3" => $reg->stock,
"4" => "<img src='../files/articulos/" . $reg->imagen . "' height='50px' width='50px'>",
"5" => $reg->descripcion,
"6" => $reg->laboratorio,
"7" => $reg->presentacion,
"8" => $reg->dosis,
"9" => $reg->caducidad,
"10" => $reg->lote,
"11" => $reg->almacen,
"12" => ($reg->condicion) ? '<span class="label bg-green">Activado</span>' : '<span class="label bg-red">Desactivado</span>'
);
}
$results = array(
"sEcho" => 1, //info para datatables
"iTotalRecords" => count($data), //enviamos el total de registros al datatable
"iTotalDisplayRecords" => count($data), //enviamos el total de registros a visualizar
"aaData" => $data
);
echo json_encode($results);
break;
case 'selectLaboratorio':
require_once "../modelos/laboratorio.php";
$laboratorio = new laboratorio();
$rspta = $laboratorio->select();
while ($reg = $rspta->fetch_object()) {
echo '<option value=' . $reg->idlab . '>' . $reg->nombre . '</option>';
}
break;
case 'selectAlmacenes':
require_once "../modelos/almacen.php";
$almacen = new almacen();
$rspta = $almacen->select();
while ($reg = $rspta->fetch_object()) {
echo '<option value=' . $reg->idal . '>' . $reg->nombre . '</option>';
}
break;
}
?>
modelo medicamento.php:
<?php
require "../config/Conexion.php";
class Medicamento {
public function __construct() {
}
public function insertar($idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $presentacion, $dosis, $caducidad, $lote, $imagen) {
$sql = "INSERT INTO articulo (idcategoria, codigo, nombre, stock, descripcion, laboratorio, presentacion, dosis, imagen, condicion, caducidad, lote, tipoarticulo)
VALUES ('$idcategoria', '$codigo', '$nombre', '$stock', '$descripcion', '$laboratorio', '$caducidad', '$presentacion', '$dosis', '$lote', '$imagen', '1', '1')";
return ejecutarConsulta($sql);
}
public function editar($idarticulo, $idcategoria, $codigo, $nombre, $stock, $descripcion, $laboratorio, $caducidad, $presentacion, $dosis, $lote, $imagen) {
$sql = "UPDATE articulo SET idcategoria = '$idcategoria', codigo = '$codigo', caducidad = '$caducidad', nombre = '$nombre', stock = '$stock', lote = '$lote', descripcion = '$descripcion', laboratorio = '$laboratorio', presentacion = '$presentacion', dosis = '$dosis', imagen = '$imagen'
WHERE idarticulo = '$idarticulo' AND tipoarticulo = '2'";
return ejecutarConsulta($sql);
}
public function desactivar($idarticulo) {
$sql = "UPDATE articulo SET condicion = '0' WHERE idarticulo = '$idarticulo' AND tipoarticulo = '1'";
return ejecutarConsulta($sql);
}
public function activar($idarticulo) {
$sql = "UPDATE articulo SET condicion = '1' WHERE idarticulo = '$idarticulo' AND tipoarticulo = '1'";
return ejecutarConsulta($sql);
}
public function mostrar($idarticulo) {
$sql = "SELECT * FROM articulo WHERE idarticulo = '$idarticulo' AND tipoarticulo = '1'";
return ejecutarConsultaSimpleFila($sql);
}
public function listar() {
$sql = "SELECT
a.idarticulo,
a.idcategoria,
c.nombre as categoria,
a.codigo,
a.nombre,
SUM(a.stock) AS stock,
a.descripcion,
a.laboratorio,
a.caducidad,
a.lote,
a.presentacion,
a.dosis,
a.imagen,
a.condicion,
al.nombre AS almacen
FROM
articulo a
INNER JOIN
Categoria c ON a.idcategoria = c.idcategoria
LEFT JOIN
almacenes al ON a.almacen = al.idal
WHERE
a.tipoarticulo = '1'
GROUP BY
a.codigo, a.nombre, a.almacen";
return ejecutarConsulta($sql);
}
public function listarActivos() {
$sql = "SELECT a.idarticulo, a.idcategoria, c.nombre as categoria, a.codigo, a.nombre, a.stock, a.descripcion, a.laboratorio, a.caducidad, a.lote, a.presentacion, a.dosis, almacen, a.imagen, a.condicion
FROM articulo a
INNER JOIN Categoria c ON a.idcategoria = c.idcategoria
WHERE a.condicion = '1' AND a.tipoarticulo = '1'";
return ejecutarConsulta($sql);
}
public function listarActivosVenta() {
$sql = "SELECT
a.idarticulo,
a.idcategoria,
c.nombre as categoria,
a.codigo,
a.nombre,
SUM(a.stock) AS stock,
a.descripcion,
a.laboratorio,
a.caducidad,
a.lote,
a.presentacion,
a.dosis,
a.imagen,
a.condicion,
al.nombre AS almacen
FROM
articulo a
INNER JOIN
Categoria c ON a.idcategoria = c.idcategoria
LEFT JOIN
almacenes al ON a.almacen = al.idal
WHERE
a.tipoarticulo = '1'
GROUP BY
a.codigo, a.nombre, a.almacen";
return ejecutarConsulta($sql);
}
}
?>
agreggo una foto de la vista para ver si pueden ubicar mejor el error


por favor y muchas gracias!!
Valora esta pregunta


0