
No me resulta el plugin que necesito wordpress
Publicado por Alejandro (1 intervención) el 28/03/2024 17:03:49
Hola a todos!
Necesito de su ayuda porque ya no me resulta lo que necesito y creo que me estoy dando vueltas en los mismos errores. Estoy desarrollando un plugin de slider para contenido de video directo desde youtube (Embed) para que se reproduzca de manera automática cada vez que el slide esta visible y los demás se silencien, de manera que vuelvan a cargar una vez sea visible el slide.
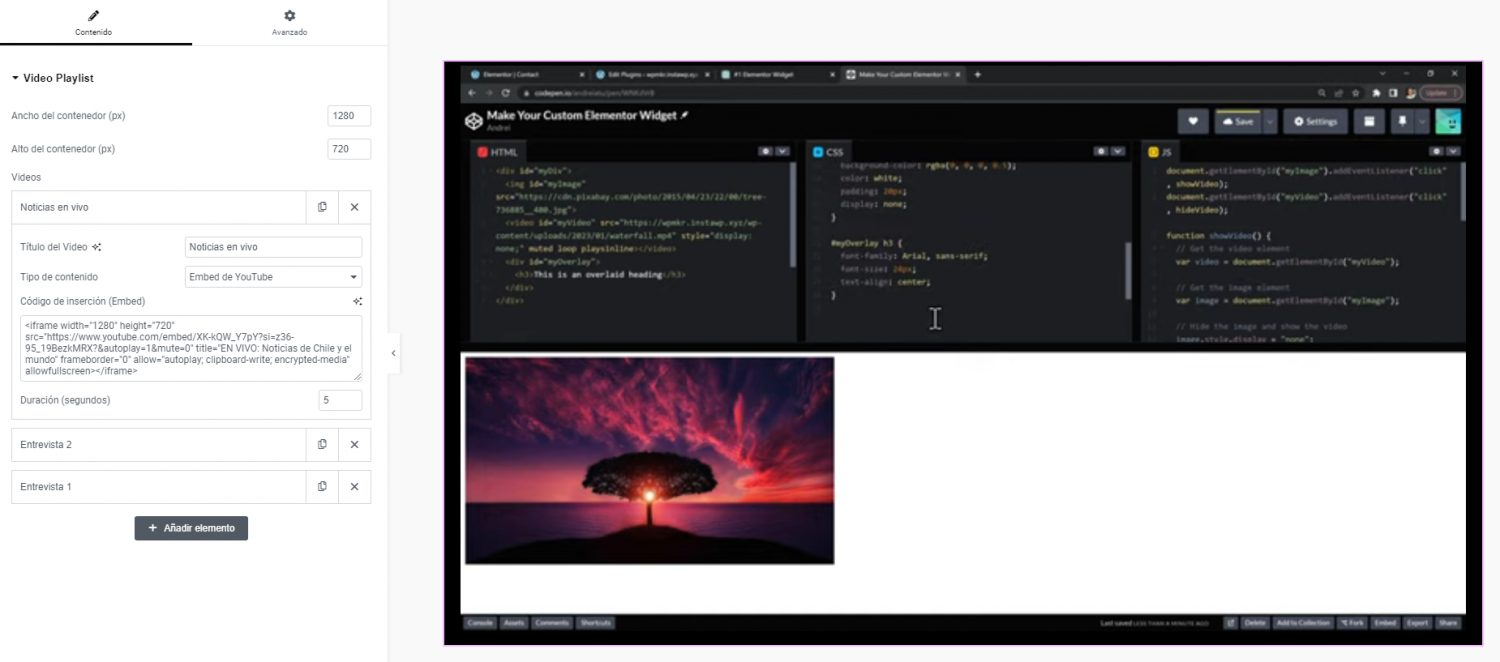
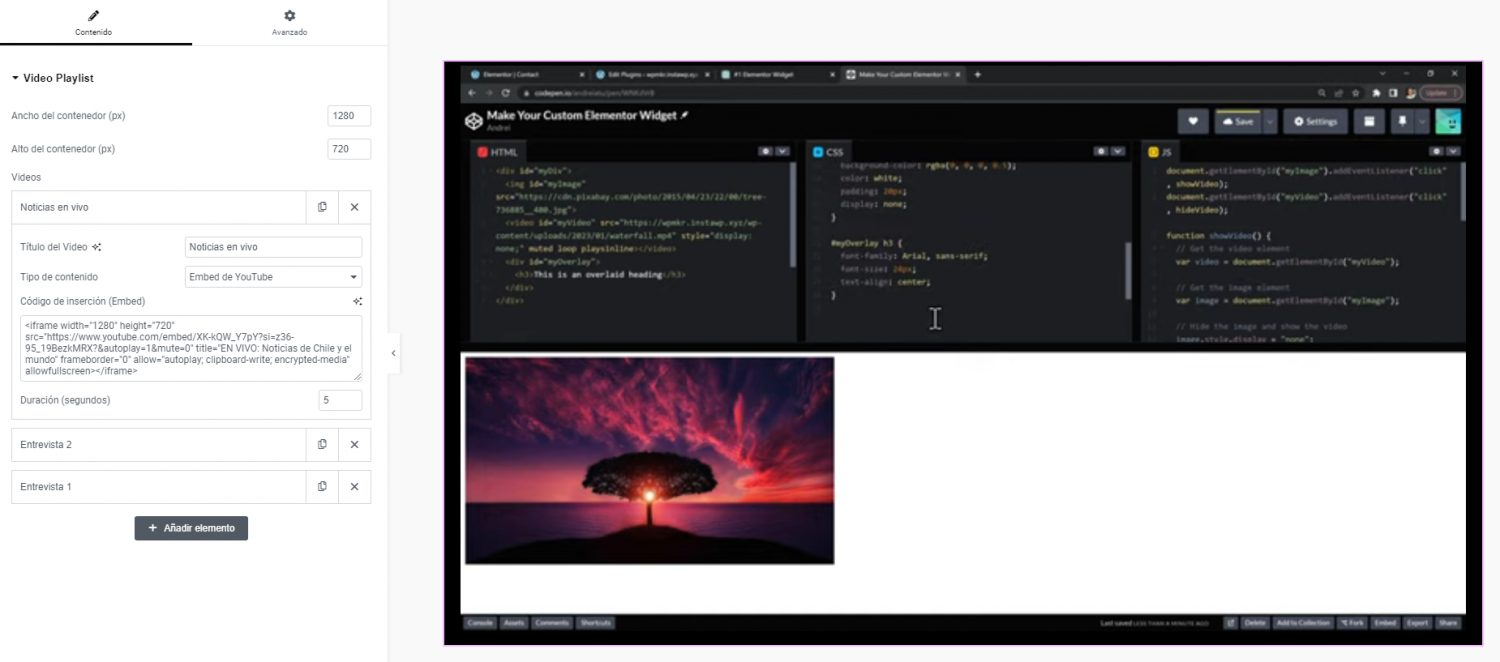
Pasa que el temporizador por alguna razon funciona en el SCRIPT, pero no si lo configuro para que tome el valor desde DURACIÓN en las opciones del widget. Adjunto imagen del widget en elementor pro.

Si pudieran ayudarme a hacer que funcione que el TIMER del slide considere el valor ingresado manualmente en DURACIÓN de manera independiente para cada contenido, les agradecería infinito: (Este código funciona con un tiempo de cada slide de 5 segundos)
De igual forma para hacer las automatizaciones, tengo estructurado gracias a ChatGPT un formato de estructura que permita solo insertar la URL del video y que el código de inserción lo introduzca automáticamente el script, todo dividido. Una forma que se me ocurrió para hacer que el contenido cambie sus estados en base a los parámetros que utiliza YouTube en sus URL de inserción:
Muchas gracias a la comunidad! Espero encontrar la ayuda que necesito.
Necesito de su ayuda porque ya no me resulta lo que necesito y creo que me estoy dando vueltas en los mismos errores. Estoy desarrollando un plugin de slider para contenido de video directo desde youtube (Embed) para que se reproduzca de manera automática cada vez que el slide esta visible y los demás se silencien, de manera que vuelvan a cargar una vez sea visible el slide.
Pasa que el temporizador por alguna razon funciona en el SCRIPT, pero no si lo configuro para que tome el valor desde DURACIÓN en las opciones del widget. Adjunto imagen del widget en elementor pro.

Si pudieran ayudarme a hacer que funcione que el TIMER del slide considere el valor ingresado manualmente en DURACIÓN de manera independiente para cada contenido, les agradecería infinito: (Este código funciona con un tiempo de cada slide de 5 segundos)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
<?php
// Exit if accessed directlyif (!defined('ABSPATH')) {
exit;
}class My_Custom_Widget_Final extends \Elementor\Widget_Base {
// Sección: Nombre, título, icono y categoría del widgetpublic function get_name() {
return 'wp_maker_video_playlist'; } // Cambio: Título del widgetpublic function get_title() {
return __('Video Playlist - BFERAL', 'wp-maker-video-playlist');
}public function get_icon() {
return 'eicon-play'; }public function get_categories() {
return ['media'];
} // Sección: Configuraciones del widget en el sidebarprotected function _register_controls() {
$this->start_controls_section(
'section_playlist',
['label' => __('Video Playlist', 'my-domain'),
] );$this->add_control(
'container_width',
['label' => __('Ancho del contenedor (px)', 'my-domain'),
'type' => \Elementor\Controls_Manager::NUMBER,
'default' => 1280,
] );$this->add_control(
'container_height',
['label' => __('Alto del contenedor (px)', 'my-domain'),
'type' => \Elementor\Controls_Manager::NUMBER,
'default' => 720,
] );$this->add_control(
'videos',
['label' => __('Videos', 'my-domain'),
'type' => \Elementor\Controls_Manager::REPEATER,
'fields' => [
['name' => 'video_title',
'label' => __('Título del Video', 'my-domain'),
'type' => \Elementor\Controls_Manager::TEXT,
'default' => '',
],
['name' => 'video_type',
'label' => __('Tipo de contenido', 'my-domain'),
'type' => \Elementor\Controls_Manager::SELECT,
'options' => [
'local' => __('Local', 'my-domain'),
'embed' => __('Embed de YouTube', 'my-domain'),
],
'default' => 'local',
],
['name' => 'video_url',
'label' => __('Video URL', 'my-domain'),
'type' => \Elementor\Controls_Manager::TEXT,
'default' => '',
'condition' => [
'video_type' => 'local',
],
],
['name' => 'embed_code',
'label' => __('Código de inserción (Embed)', 'my-domain'),
'type' => \Elementor\Controls_Manager::TEXTAREA,
'default' => '',
'condition' => [
'video_type' => 'embed',
],
],
['name' => 'duration',
'label' => __('Duración (segundos)', 'my-domain'),
'type' => \Elementor\Controls_Manager::NUMBER,
'default' => 10,
],
],
'title_field' => '{{{ video_title }}}',
] );$this->end_controls_section();
} // Sección: Renderizado del widget en el front-endprotected function render() {
$settings = $this->get_settings_for_display();
$container_width = $settings['container_width'];
$container_height = $settings['container_height'];
$videos = $settings['videos'];
?>
<div class="video-playlist" style="width: <?php echo $container_width; ?>px; height: <?php echo $container_height; ?>px;">
<div class="slider-container">
<div class="slider" onmouseover="stopTimer()" onmouseout="startTimer()">
<?php foreach ($videos as $index => $video) : ?>
<div class="slide" data-duration="<?php echo $video['duration'] * 1000; ?>">
<div class="slide-content" style="width: <?php echo $container_width; ?>px;">
<?php if ($video['video_type'] === 'local') : ?>
<?php echo wp_video_shortcode(array('src' => $video['video_url'], 'autoplay' => true)); ?>
<?php elseif ($video['video_type'] === 'embed') : ?>
<?php echo wp_kses_post($video['embed_code']); ?>
<?php endif; ?>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
<style>
/* Sección: Estilos CSS */.video-playlist {
position: relative; overflow: hidden; }.slider-container {
width: 100%;
height: 100%;
overflow: hidden; position: relative; }.slider {
display: flex;transition: transform 0.5s ease-in-out;
}.slide {
flex: 0 0 <?php echo $container_width; ?>px;
height: <?php echo $container_height; ?>px; /* Altura de la slide */
display: flex;justify-content: center;
align-items: center;
font-weight: bold;
font-size: 24px;
background-color: black; /* Color de fondo */
color: white; /* Color del texto */
}.slide-content {
text-align: center;
padding: 20px; }</style>
<script>
// Sección: Script JavaScript let intervalId = null; let currentVideo = null;function nextSlide() {
const currentSlide = document.querySelector('.slide:first-child');
const nextSlide = currentSlide.nextElementSibling || document.querySelector('.slide:first-child');
currentSlide.parentElement.appendChild(currentSlide);
}function prevSlide() {
const currentSlide = document.querySelector('.slide:last-child');
const prevSlide = currentSlide.previousElementSibling || document.querySelector('.slide:last-child');
currentSlide.parentElement.prepend(currentSlide);
}function startTimer() {
intervalId = setInterval(nextSlide, 5000); // Cambiar a 5000 milisegundos (5 segundos)
}function stopTimer() {
clearInterval(intervalId);
}function resetTimer() {
clearInterval(intervalId);
startTimer();
}startTimer(); // Iniciar el temporizador cuando se carga la página
document.addEventListener('DOMContentLoaded', function () {
const videos = document.querySelectorAll('.slide video');
videos.forEach(video => {
video.addEventListener('play', function() {
if (currentVideo && currentVideo !== this) {
currentVideo.pause();
currentVideo.currentTime = 0;
} currentVideo = this;});
});
});
</script>
<?php
}}De igual forma para hacer las automatizaciones, tengo estructurado gracias a ChatGPT un formato de estructura que permita solo insertar la URL del video y que el código de inserción lo introduzca automáticamente el script, todo dividido. Una forma que se me ocurrió para hacer que el contenido cambie sus estados en base a los parámetros que utiliza YouTube en sus URL de inserción:
1
2
3
4
5
1. <iframe width="1280" height="720" src="
2. URL3. ?&autoplay=14. &mute=05. " title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Muchas gracias a la comunidad! Espero encontrar la ayuda que necesito.
Valora esta pregunta


0