Publicado el 14 de Enero del 2017
871 visualizaciones desde el 14 de Enero del 2017
179,2 KB
2 paginas
LE: Desarrollo de aplicaciones web
Práctica 00: NVU y Repaso HTML
El objetivo de esta práctica es aprender a instalar el editor HTML y crear una página sencilla
1 Instalar el editor
En este curso utilizaremos un editor de gratuito y de libre distribución. Tiene la ventaja de que los
alumnos que lo deseen lo pueden instalar en su casa, en su colegio mayor o en cualquier cibercafé sin
tener que comprar una licencia.
El editor Nvu (N-view) está disponible en varios idiomas y para Windows, Linux y Mac en
www.nvu.com. La versión en Español para Windows está disponible en red local (más rápido para las
prácticas) en la dirección:
http://www.iit.upcomillas.es/palacios/cursoweb/
2 Arrancar el editor
Después del proceso de instalación se puede arrancar el programa mediante Inicio/Programas/Nvu/Nvu
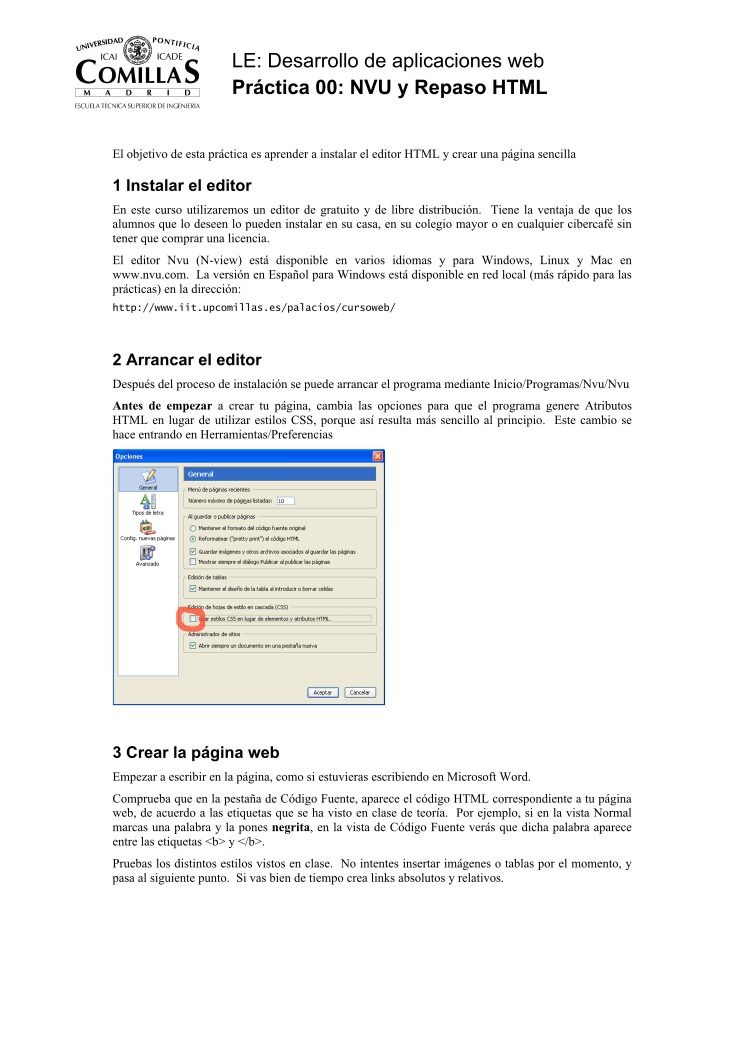
Antes de empezar a crear tu página, cambia las opciones para que el programa genere Atributos
HTML en lugar de utilizar estilos CSS, porque así resulta más sencillo al principio. Este cambio se
hace entrando en Herramientas/Preferencias
3 Crear la página web
Empezar a escribir en la página, como si estuvieras escribiendo en Microsoft Word.
Comprueba que en la pestaña de Código Fuente, aparece el código HTML correspondiente a tu página
web, de acuerdo a las etiquetas que se ha visto en clase de teoría. Por ejemplo, si en la vista Normal
marcas una palabra y la pones negrita, en la vista de Código Fuente verás que dicha palabra aparece
entre las etiquetas <b> y </b>.
Pruebas los distintos estilos vistos en clase. No intentes insertar imágenes o tablas por el momento, y
pasa al siguiente punto. Si vas bien de tiempo crea links absolutos y relativos.
4 Guardar la página y probarla con el navegador
Guardar la página en el disco duro, por ejemplo con nombre mi_pagina.html
Abrir el navegador (IE o FireFox) y desde el navegador abrir la página con Archivo/Abrir. En la barra
de direcciones aparecerá un nombre del tipo file:///D:/temp..... en lugar del típico http://...
5 Publicar la página en Internet
Lo más sencillo es subir los ficheros HTML al área personal de tu cuenta de la Universidad. Tus
páginas serán accesibles mediante direcciones del tipo http://www.upcomillas.es/alumnos/XXXXXX
Si tienes una cuenta en un servidor web, como por ejemplo telefónica o ya.com también puedes entrar
en estos sistemas y subir tus archivos. Si no tiene cuenta en ningún servidor web, puedes crear una en
http://es.geocities.yahoo.com/
Después de subir el archivo mi_página.html al servidor accede mediante http y deberás ver tu página.
Accediendo de esta manera tu página es pública para cualquier usuario de Internet. Envía un correo a
un amigo facilitándole la URI para comprobar que puede ver tu página.
 Crear cuenta
Crear cuenta


Comentarios de: Desarrollo de aplicaciones web - Práctica 00: NVU y repaso HTML (0)
No hay comentarios