Ordenar una lista utilizando el método de inserción en Python
Python
Publicado el 6 de Febrero del 2021 por Katas (150 códigos)
1.639 visualizaciones desde el 6 de Febrero del 2021
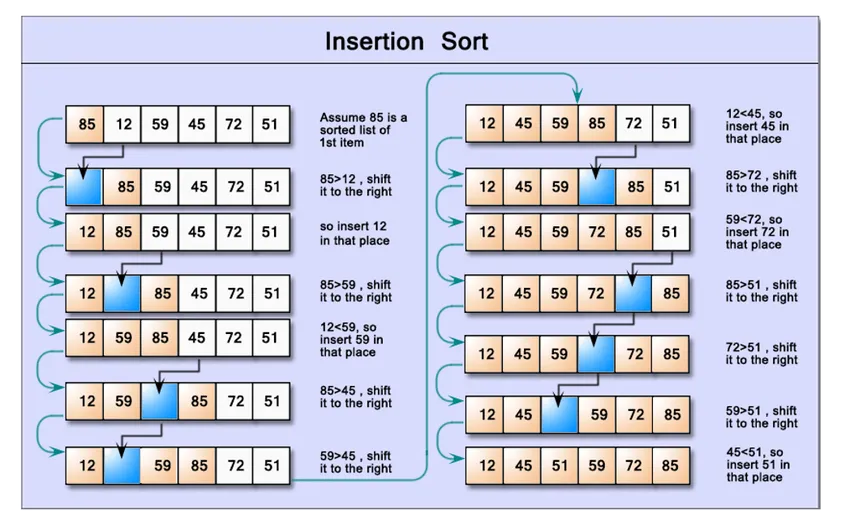
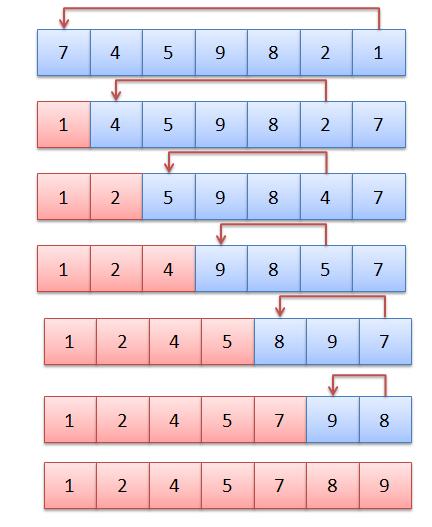
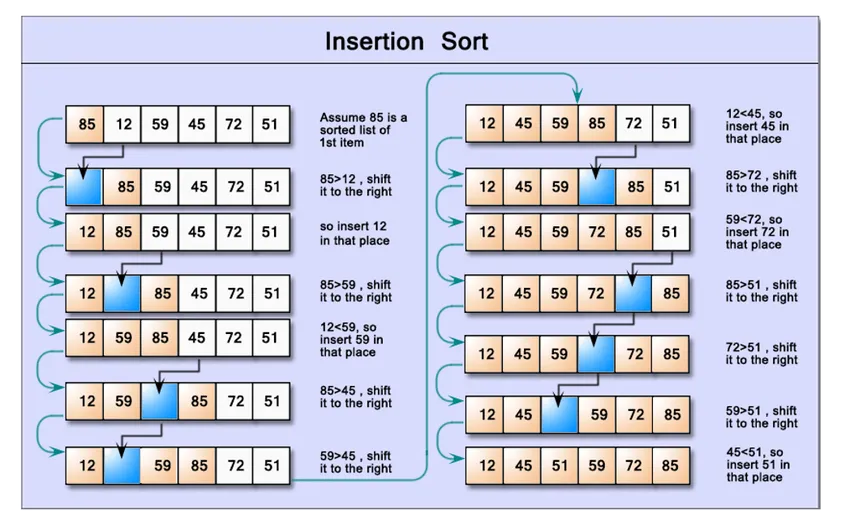
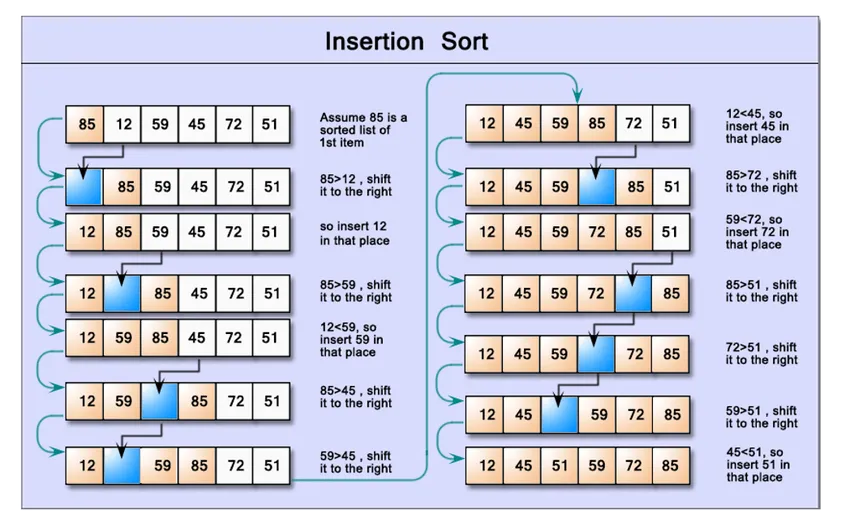
Esta función muestra como utilizar el método de inserción para ordenar una lista de valores

1
2
insertionSort([85, 12, 59, 45, 72, 51]) # [12, 45, 51, 59, 72, 85]
insertionSort(['e', 'l', 'a', 'r', 'b', 'o', 'l']) # ['a', 'b', 'e', 'l', 'l', 'o', 'r']