Mostrando del 101 al 110 de 735 coincidencias
Se ha buscado por el tag: es
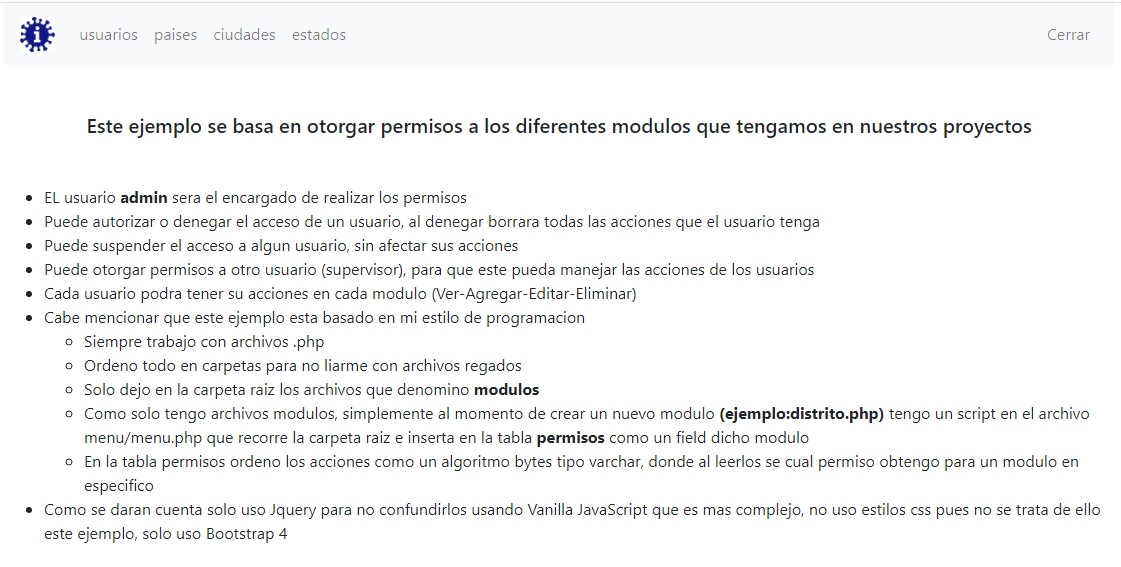
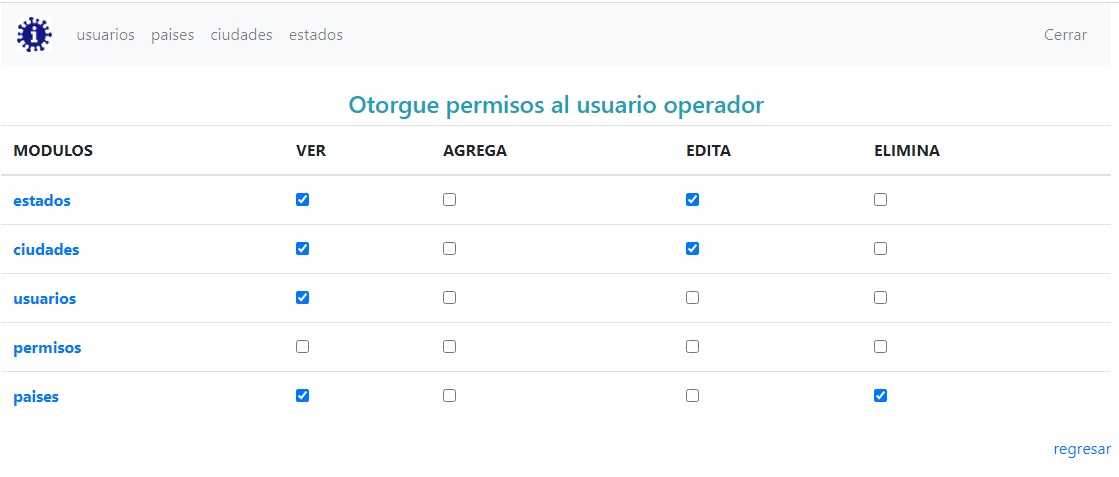
Este ejemplo se basa en otorgar permisos a los diferentes modulos que tengamos en nuestros proyectos
Por ejemplo un usuario se registra.
El administrador debe dar su autorizacion para entrar al sistema
El administrador puede revocar su suscripcion o suspenderlo
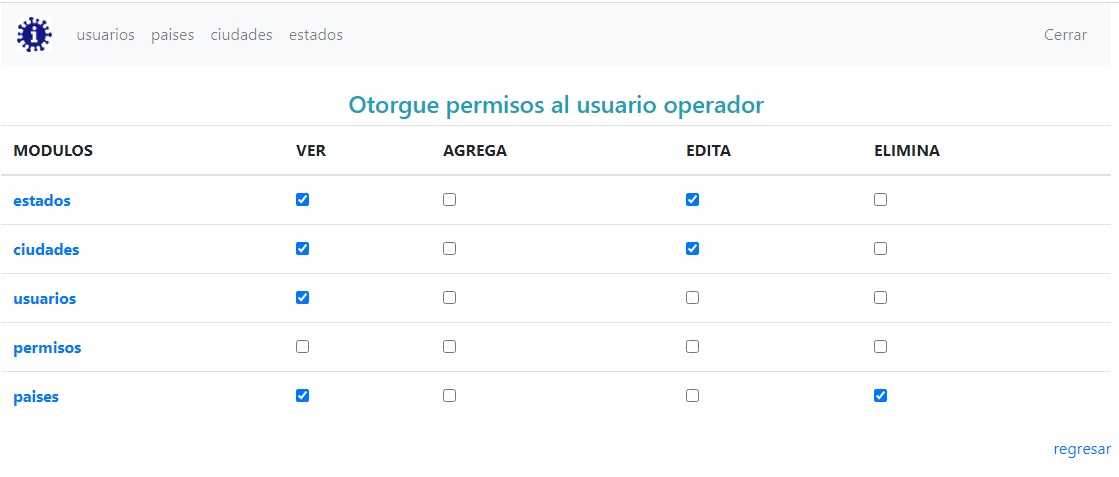
El administrador puede otorgarle permisos o roles crud para cada modulo.
bien sea puede decidir cual usuario puede entrar a cual modulo, solo ver, agregar, editar o eliminar.
Espero les sea de ayuda..


Este código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y javascript para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 10 a 0, pero si se desea modificar, se debe modificar la variable "contador" de js y el estilo "animation" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, es iniciada desde javascript a los 500 milisegundos de cargar la pagina.
Se especifica la anchura de la barra en la case "meter" de css.
Una vez finalizado el tiempo, se ejecuta la función de js finalCuantaAtras() para poder ejecutar cualquier proceso.

Si deseas ver una versión similar con botón para iniciar y/o reiniciar:
https://www.lawebdelprogramador.com/codigo/JavaScript/6808-Cuenta-atras-con-barra-de-progreso-en-JavaScript.htmlEste código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y javascript para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 5 a 0, pero si se desea modificar, se debe modificar la variable "seconds" de js y el estilo ".start span:nth-child(1)" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, se inicia en el momento de pulsar el botón "start", y si se pulsa mientras esta activa la cuenta atrás, se reinicia.
Se especifica la anchura y altura de la barra en el estilo "animation" de css.