Mostrando del 171 al 180 de 198 coincidencias
Se ha buscado por el tag: script
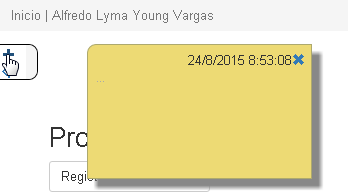
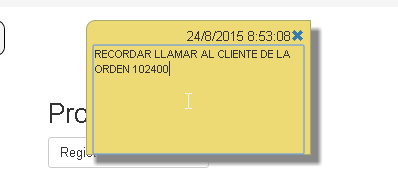
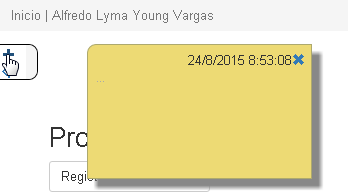
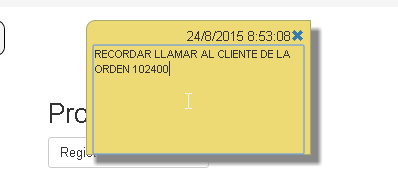
Código que permite agregar notas autoadhesivas a tu página de intranet.
Sólo debes tener las librerías requeridas y que tu explorador soporte IndexedDB.
A la izquierda de tu explorador aparece una pequeña pestaña con dos opciones. Un signo de más que agrega automáticamente una nota en tu pantalla y un ojo para ocultar y/o mostrar todas las notas.
Cuando termines de usar la nota solo haz click en la X de la nota y podrás borrar la nota.




Determina la duración en segundos de cada función javascript. Si quieres determinar el tiempo que demora en ejecutar todo tu código y encontrar donde tienes problemas de desempeño puedes utilizar el código para determinar donde se está demorando.
Se crea un nuevo objeto monitor:
var monitor = Monitor();
Dentro de la primera que quieres empezar a monitorear invocas al método Iniciar(). Ejm. monitor.Iniciar();
En cada función que se sigue llamando y quieres monitorear el tiempo transcurrido marcas un lap y especificas el nombre de la función. Ejm. monitor.Lap("funcionPrueba");
En tu última función o llamado invocas finalizar y se te despliega actualmente un alert con el tiempo transcurrido entre funciones y el tiempo total que demoraron todas las funciones en ejecutarse. Ejm. monitor.Finalizar();
Esto ayuda mucho a determinar si las llamadas a servidor via Ajax están teniendo un impacto en el desempeño de tu aplicación o es algo dentro de las mismas funciones javascript. Este código es bien ligero y no debe afectar el rendimiento de tu aplicativo.
Que lo disfruten.
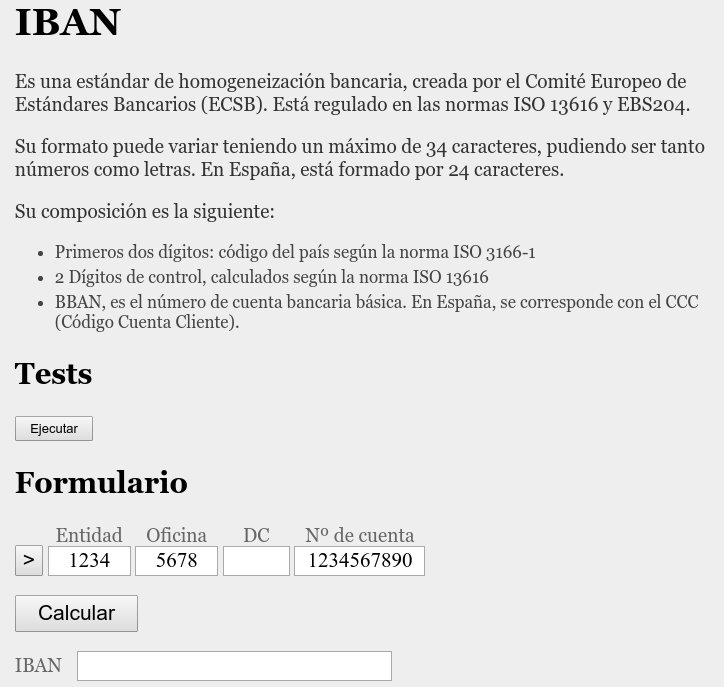
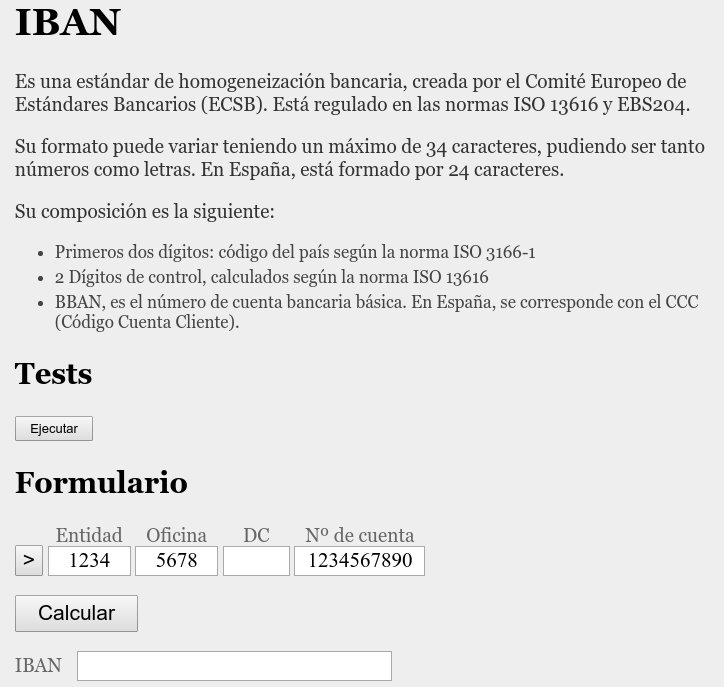
Código de Javascript, que permite calcular el dígito de control de una cuenta bancaria y devolver el IBAN de la misma

Lleva funciones de JavaScript para:
- Convertir un CCC a IBAN
- Formatear correctamente una cuenta IBAN
- Calcular el Digito de Control de un CCC
- Calcular el Digito de Control de un IBAN
- Validar que sea correcta una Cuenta Corriente o IBAN

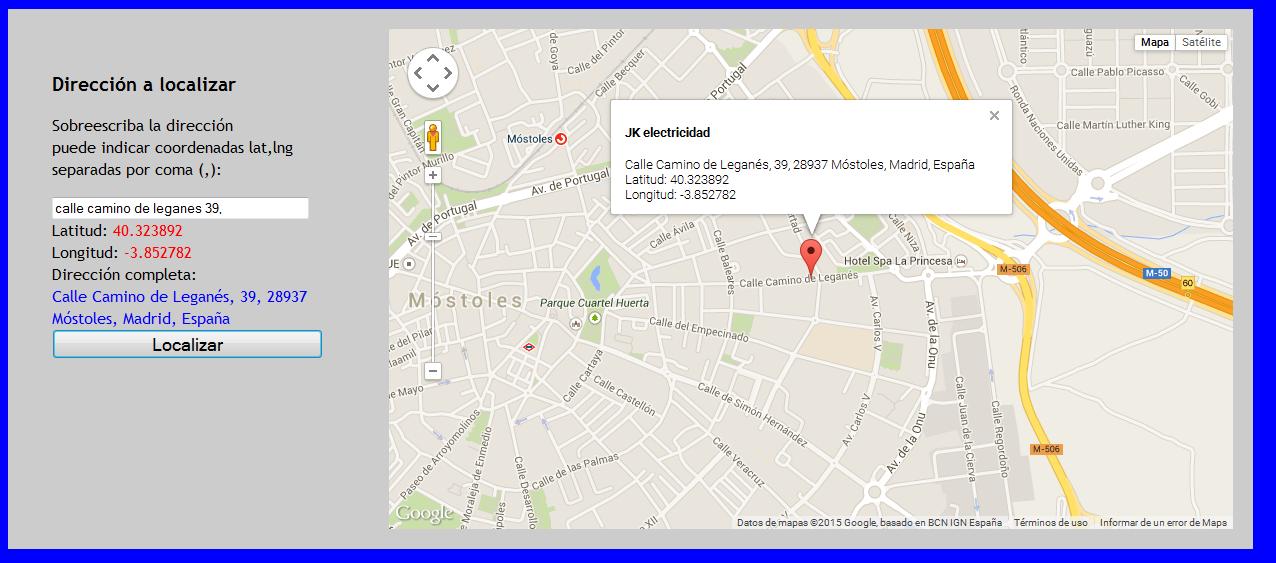
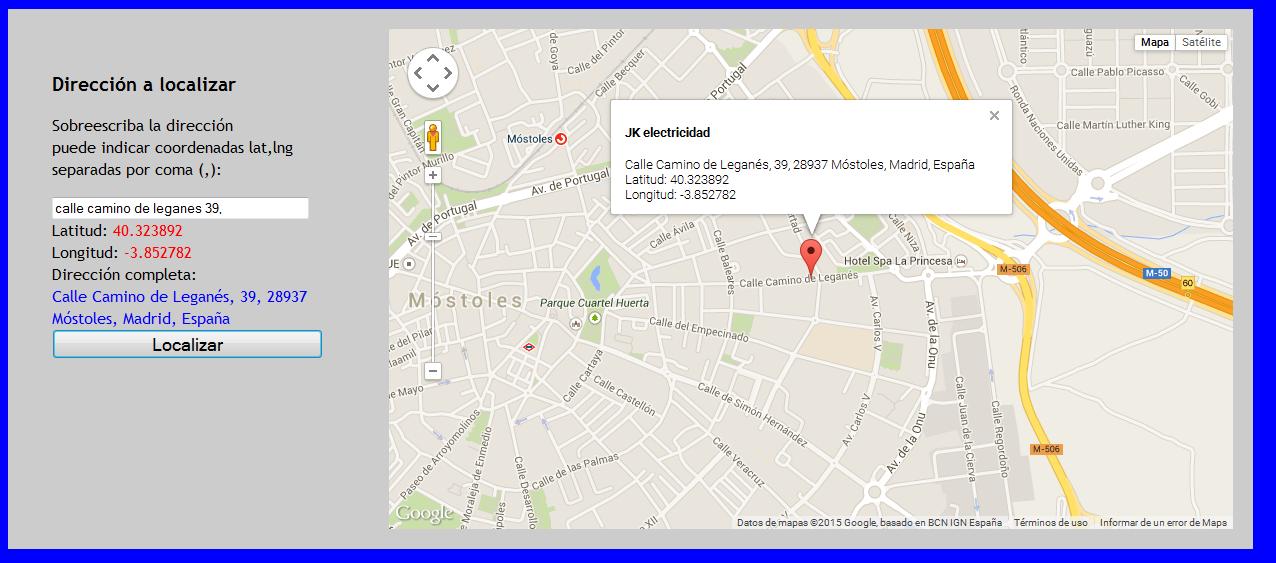
El siguiente código permite obtener las coordenadas de la ubicación de un sitio para poder ser mostrado y personalizado mediante geolocalización
Lo primero que hay que hacer es introducir la dirección del sitio que queremos mostrar en nuestro mapa ,nos devolverá las coordenadas ,cambiamos las que mostramos al igual que los datos mostrados en el tooltip , podemos aumentar o disminuir el zoom de visualización del mapa










 (8)
(8)








 (1)
(1)








 (1)
(1)




 (11)
(11)




 (22)
(22)