Proyecto
PHP CRUD con
MySQL, esta es la primera de una serie de publicaciones donde se desarrollará todo el proyecto que incluirá 8 tablas del proyecto Learning Project empezaremos integrando Bootstrap y definiendo los métodos CRUD para la primera tabla.
Dentro mi proyecto personal Learning Project vamos a realizar varios proyectos con PHP en ellos utilizaremos frameworks como Symfony o Laravel, pero para empezar desarrollaré el proyecto PHP CRUD donde vamos a utilizar PHP directamente sin el apoyo de un framework.
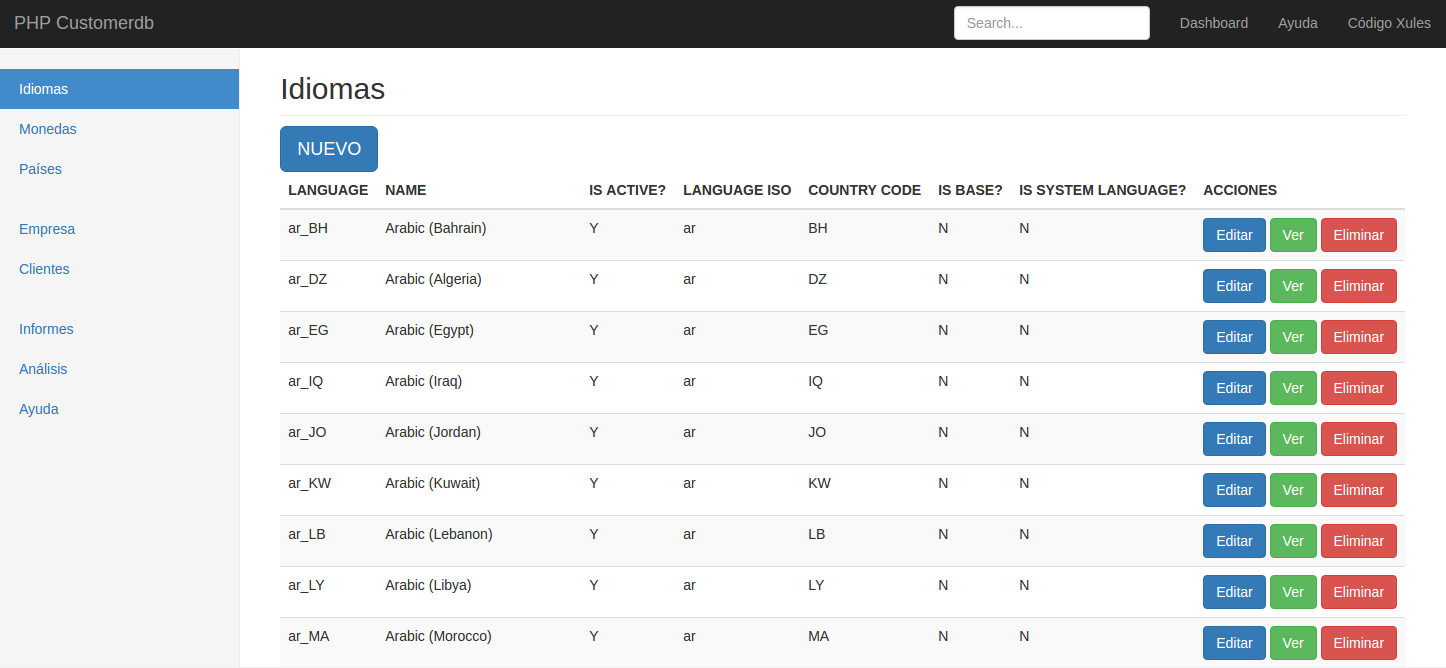
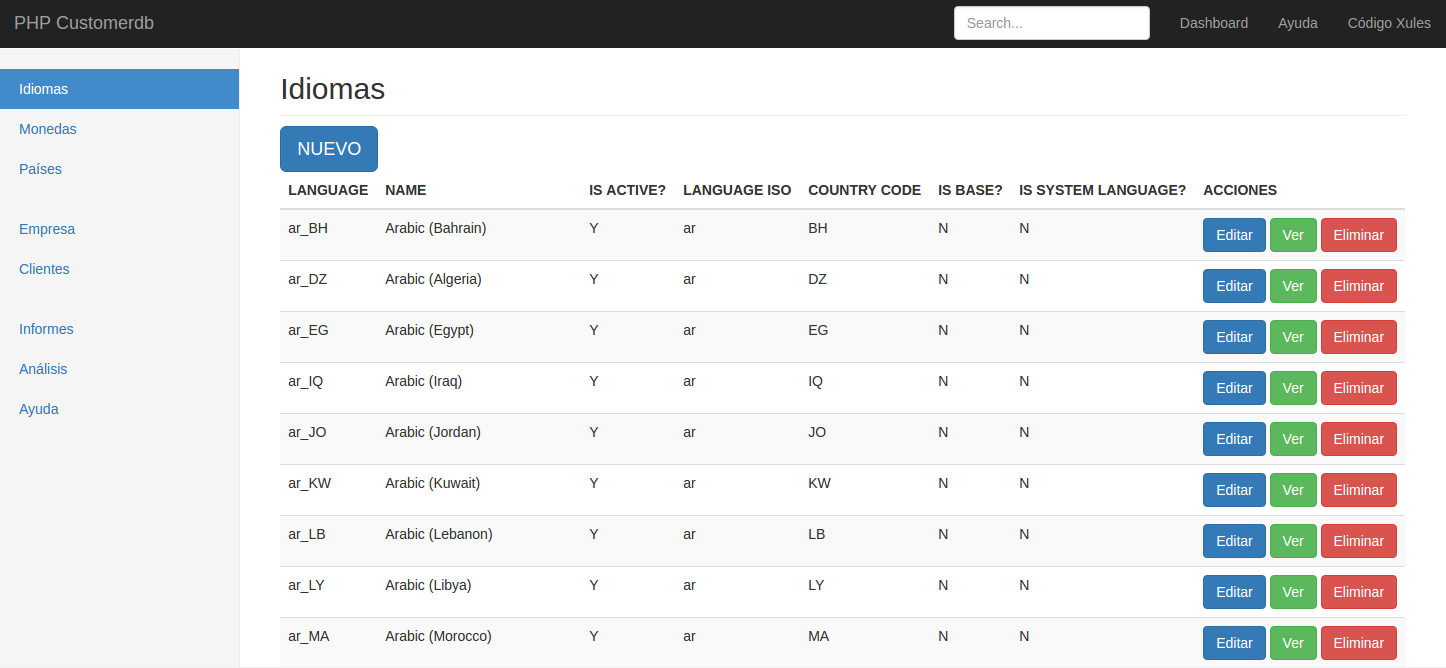
Este será el resultado final:

Estos son los apartados que se desarrollan y se explican con detalle en mi publicación
http://codigoxules.org/proyecto-php-crud-con-mysql-php-crud-1/ :
1. EL PROYECTO: Definición del proyecto y Esquema SQL.
2. CONFIGURACIÓN DEL ENTORNO: Preparación del entorno, Creación del proyecto y configuración, Configuración de MySQL y Definición de la estructura del proyecto
3. DEFINIMOS LAS CONEXIÓN A MySQL CON PHP: Creamos la clase DatabaseConnect, Definimos un página index.php sencilla para probar la conexión y Creamos una consulta a la base de datos
AÑADIMOS BOOTSTRAP PARA LA PRESENTACIÓN: Integramos Bootstrap paso a paso y Actualizamos la presentación del listado
CREAMOS EL CRUD (Create Read Update Delete) PARA LOS IDIOMAS:
- CREATE – Creamos un nuevo idioma
- READ – Mostramos el idioma seleccionado
- UPDATE – Actualizamos el registro
- DELETE – Borramos el idioma seleccionado

Esta es la sencilla estructura que utilizamos para este proyecto donde vamos a diferenciar entre los ficheros que crearemos nosotros y los que añadiremos manualmente para integrar Bootstrap como veremos, nuestros ficheros:
index.php: fichero que utilizaremos para realizar toda la presentación de los idiomas (cb_language), programar los formularios PHP CRUD y hacer toda la gestión PHP.
database: creamos esta carpeta para crear las clases PHP que nos ayudarán a establecer conexión con la base de datos con DatabaseConnect.php y a controlar todas las operaciones PHP CRUD con CbLanguageController
Espero que te resulte útil.




 (3)
(3)