Mostrando del 201 al 210 de 219 coincidencias
Se ha buscado por el tag: HTML
Hola amigos como estan, en este codigo le doy una forma facil de tener un clase funcionando completa y una forma de traer la informacion resibiendo parametros, cuando llamamos la funcion desde el documento. En fucion de una funciona que corta el parrafo a la cantidad de caracteres deceados. unas de las ventajas de usarla de esta manera es que podemos usar la misma funcion para traer diferentes datos de la base de datos.
Muchos de ustedes diran esa no es la forma de programar las clases.
Pero me funciona con facilidad.
Aquí os adjunto un simple slider, con lo básico, que rota unos divs con imágenes, textos, y el contenido que se desee. Este slider, esta pensado para poner al principio de la pagina, ya que ocupa el navegador por completo. Al adaptarse al navegador es responsive.

Solo tienes que añadir los div's que desees y automáticamente añadirá el selector y rotara dichos divs con su contenido
Este es un código html - php de un formulario de contacto simple para un sitio web que pide nombre, apellido, email, telefono y mensaje, campos validados en PHP. El código HTML se pega en el sitio exacto donde se desea visualizar el formulario, para el PHP se crea un archivo aparte en el bloc de notas y se guarda en la carpeta del sitio web con el nombre send_form_email.php

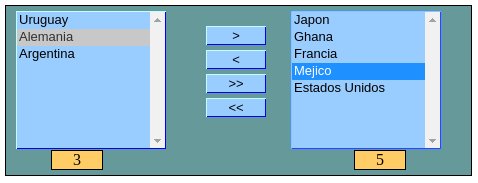
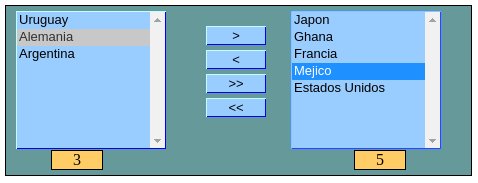
//LISTBOX to LISTBOX
//transfer selected items from one listbox to another listbox
//Autor: Aitor Solozabal Merino
//Fecha: 23/01/2015
//HTML+CSS+JAVASCRIPT+JQUERY
//==================================================================
//SCHEMA:
// lis1 lis2
// +-----------+ +-----------+
// |option1 | [ movr> ] |option4 |
// |option2 | [ <movl ] |option5 |
// |option3 | [ allr>> ] | |
// | | [<<alll ] | |
// +-----------+ +-----------+
// [con1] [con2]
//==================================================================





 (1)
(1)