Hola, Amigos
Soy nuevo en el foro, mi nombre es Alfonso, quisiera compartir un software que en sus años vendi a un ciber cafe alla por el 2006, ya que no tenia dinero para costear mis gastos y lo realice en un mes si bien recuerdo.
Hoy decidi sacarlo de mi "viejo armario" y asi que quise compartirlo con todos ya que pienso que es una buena manera de contribuir y tambien para que otros programadores puedan realizarle mas mejoras.
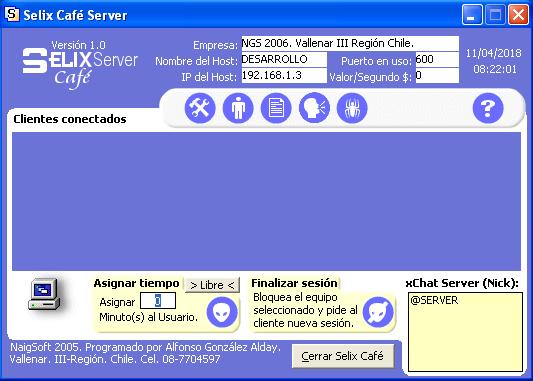
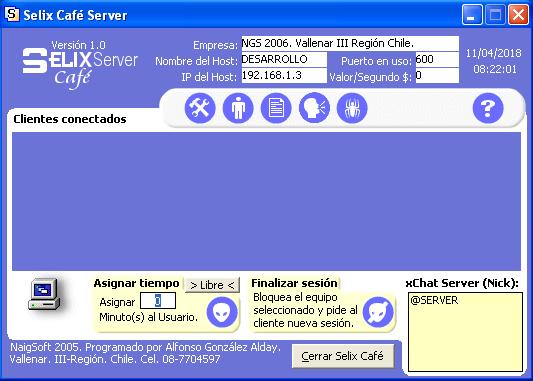
El software cuenta con 2 modulos : cliente y servidor, ambos deben ejecutarse en sus respectivos equipos. Aunque para probar se pueden ejecutar los dos modulos en el mismo equipo pero cuidando de ejecutar primero el servidor y luego el cliente.
Cuenta tambien con:
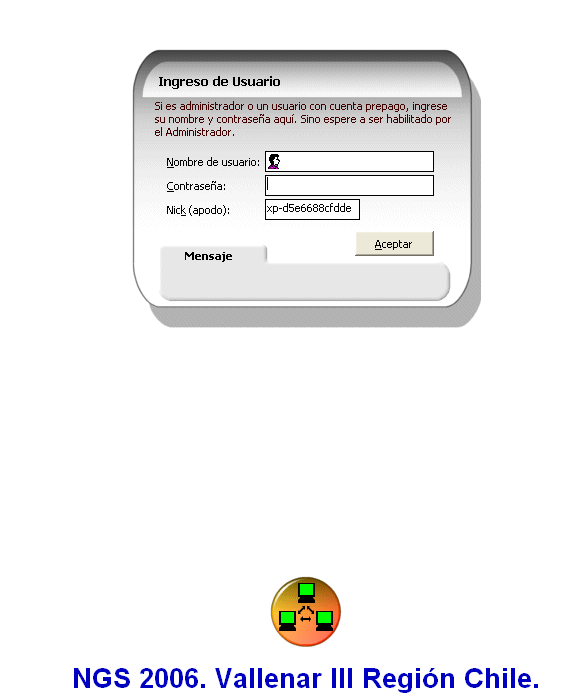
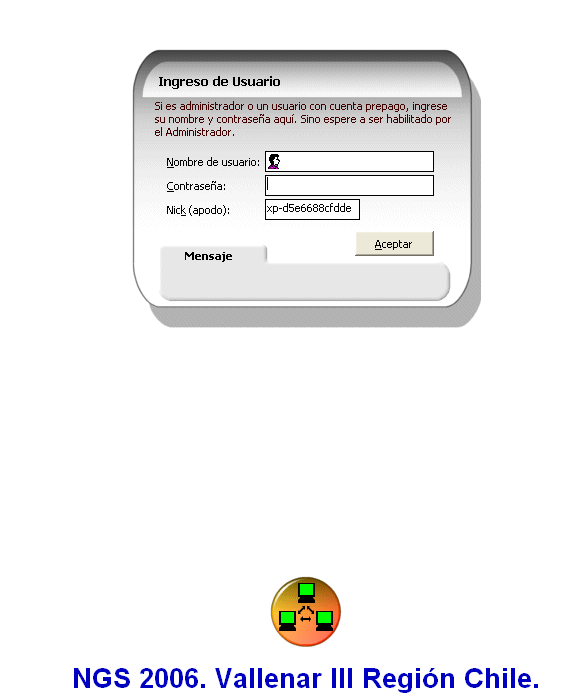
* Ingreso de usuarios por prepago
* Ingreso por tiempo asignado por administrador
* Ingreso libre de usuarios asignado por el administrador
* Un chat interno que sirve para comunicarse en pv o masivamente con los demas de la red.
* Configuracion de precio para calculo de tiempo/dinero.
* Una consola a bajo nivel para realizar operaciones con los otros equipos.
* Un Acerca de ...

Está mi correo.
* Ya ha pasado tanto tiempo que no me acuerdo que cosas mas le hice.
Espero que les guste la interfaz y si necesitan mas datos o consultas pueden hacerlas sin problemas.
Que lo bitfruten!


* Actualización 11-4-18:
Para poder abrir la pantalla de cliente basta con ingresar en el servidor un nombre de usuario como administrador o prepago añadiendo tiempo si es necesario.
Una de las mejoras que iba a realizar en el servidor es un menu desplegable con el boton derecho sobre los clientes y mostrar opciones como apagar equipo,etc.











 (3)
(3)







 (2)
(2)






 (15)
(15)





 (11)
(11)