Mostrando del 1 al 8 de 8 coincidencias
<<>>
Se ha buscado por el tag: MVC
Código donde se puede guardar una cabecera Maestro con su detalle, Ej.: una factura, donde se guarda Datos del cliente y se detalle su compra.
Este código guarda Datos del cliente como Nombre, Apellido, Cédula (DNI, entre otros), y sus detalles , Teléfono, dirección, email, país.
https://gitlab.com/savila/cab_det.git
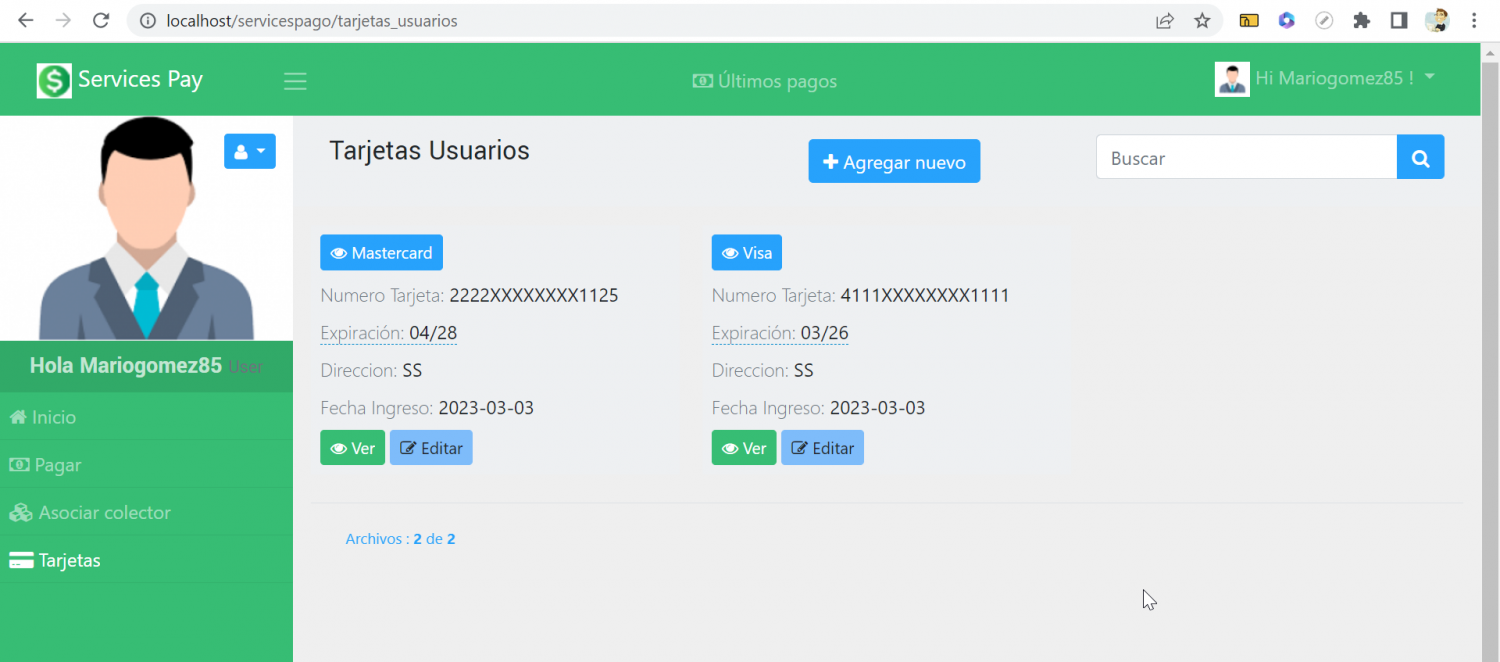
En este código podrás como hacer un login con PHP usando Modelo, Vista, Controlador con programación orientada a objetos, con conexión a base de datos PDO.
(Esta página no contiene diseño CSS)
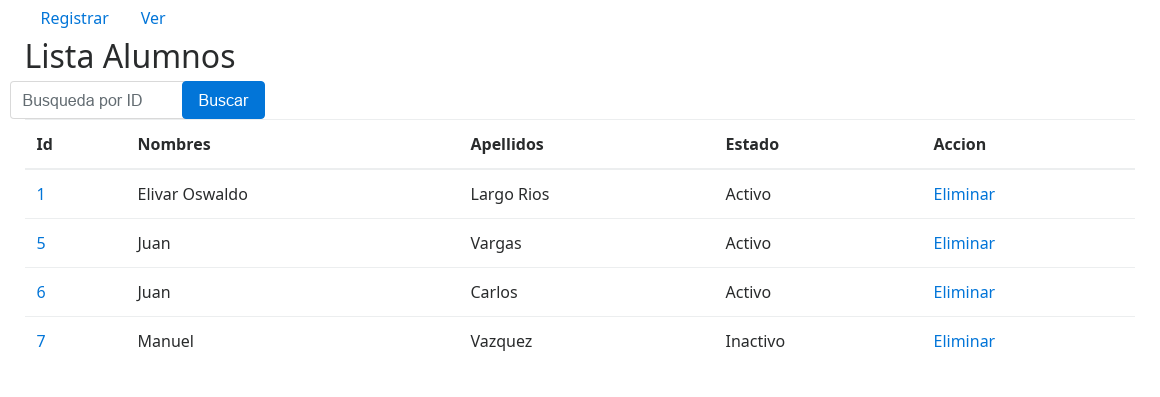
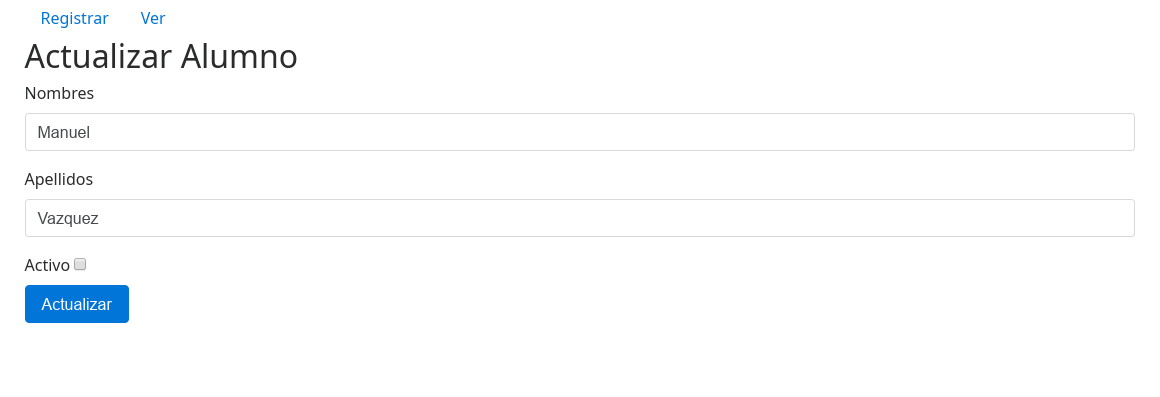
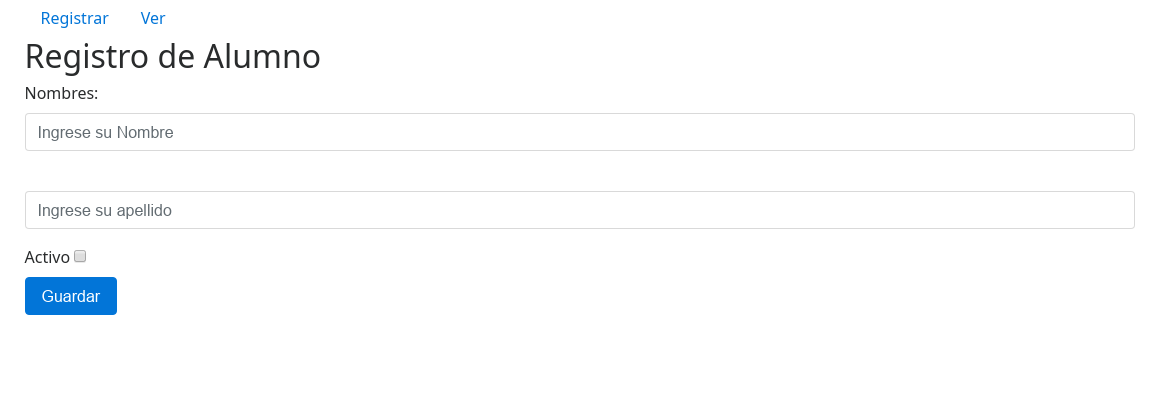
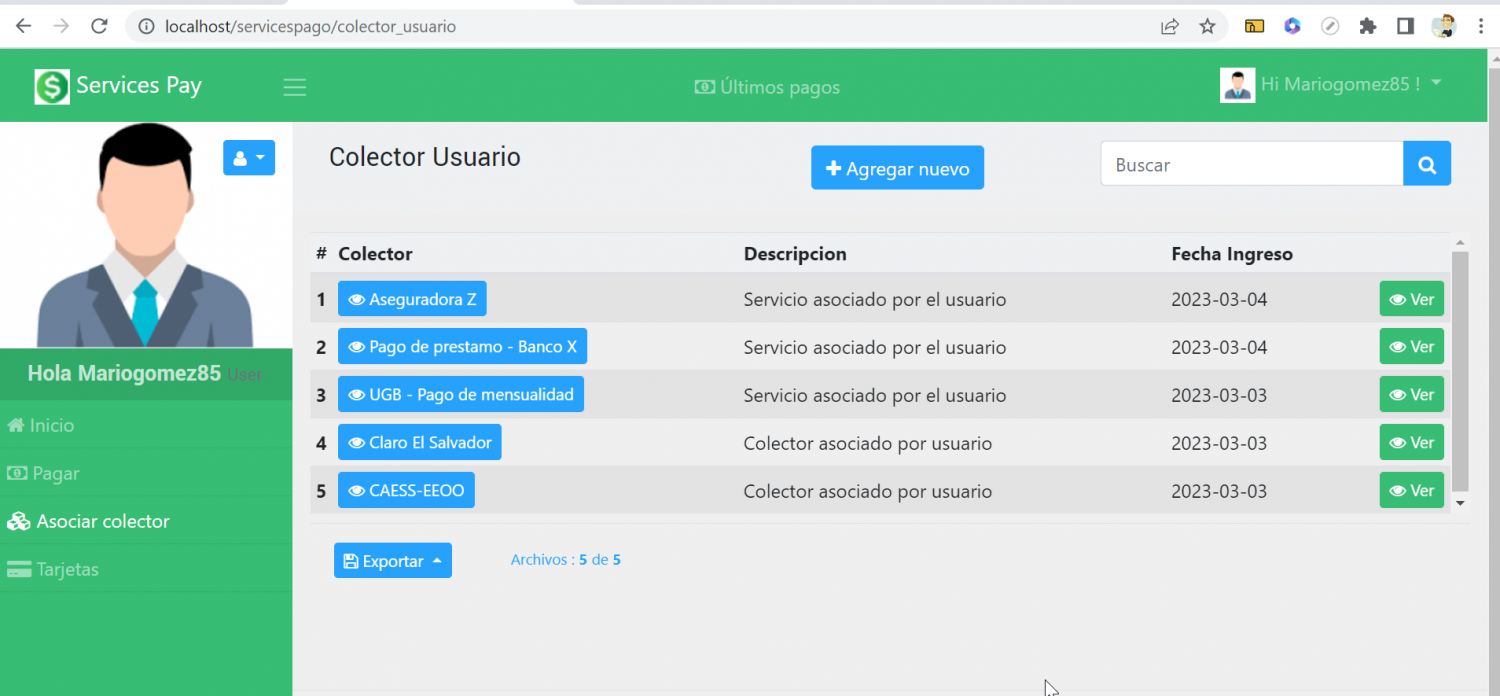
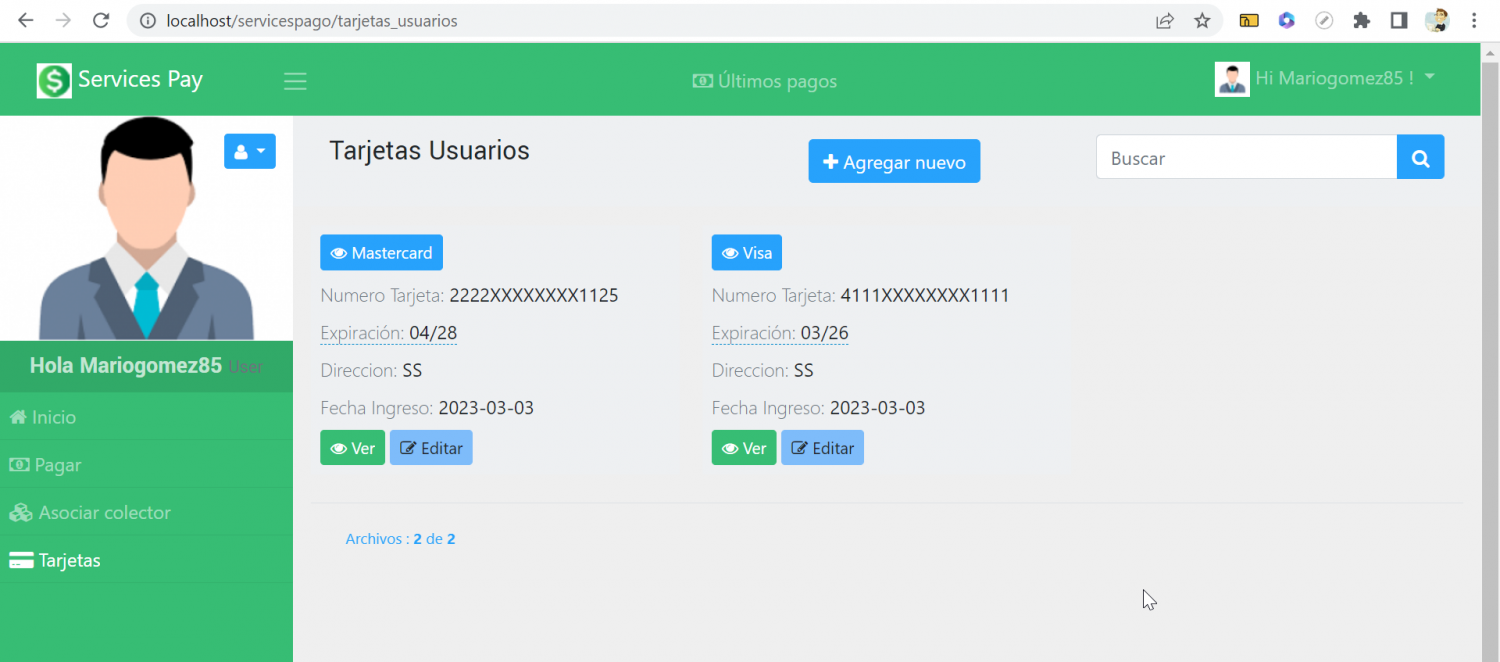
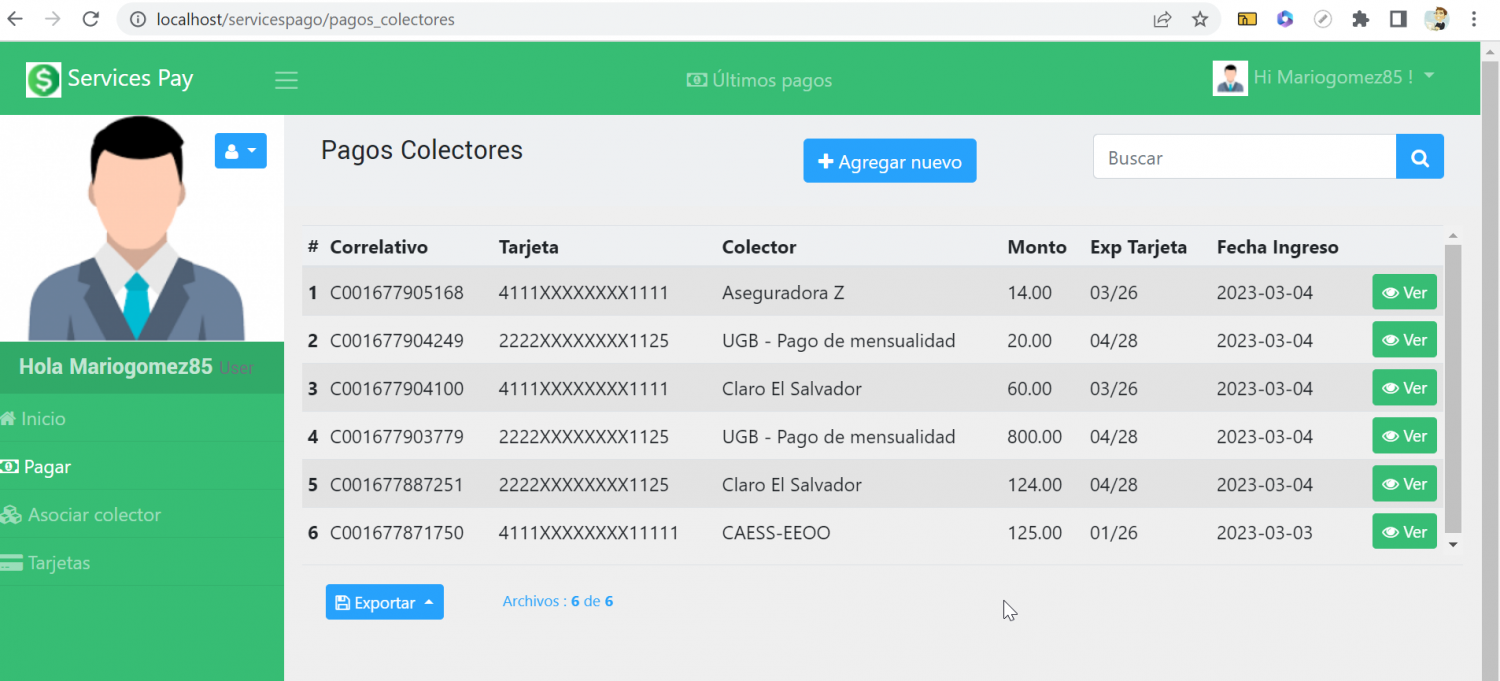
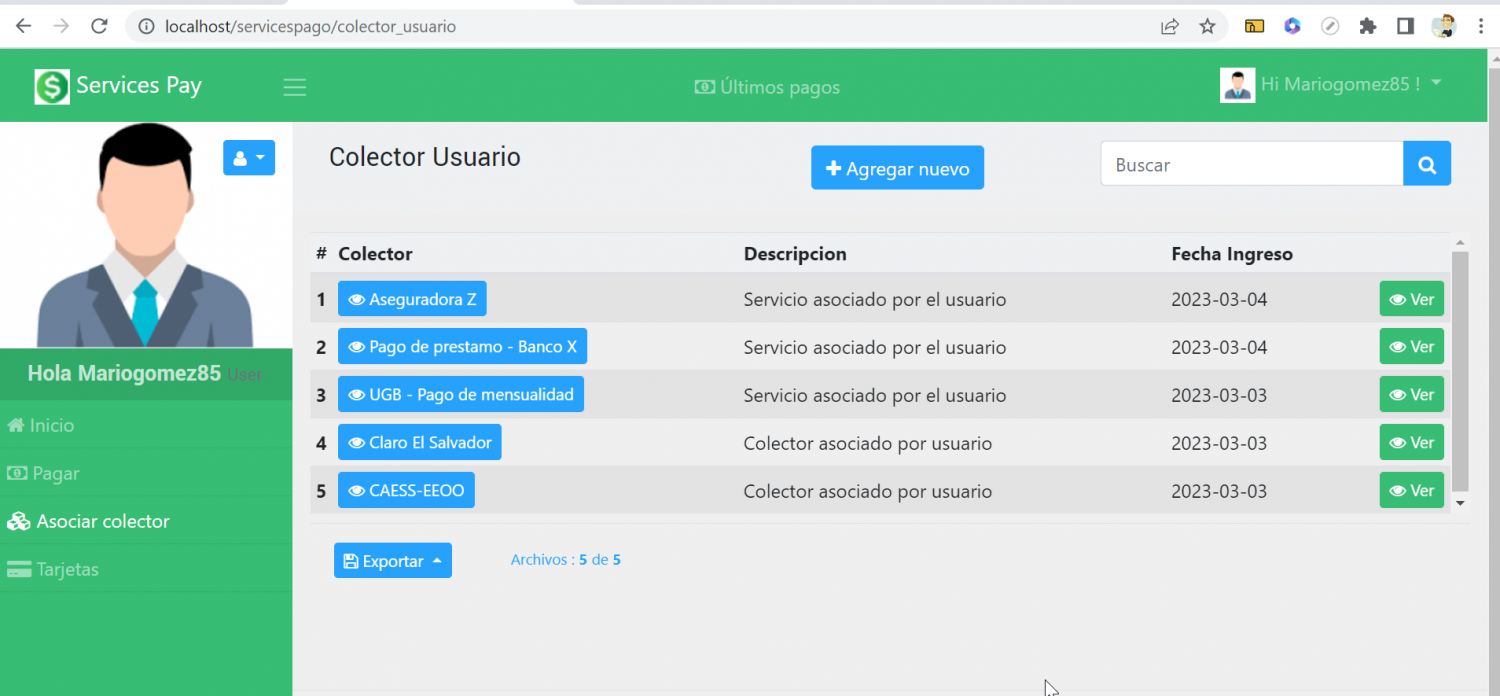
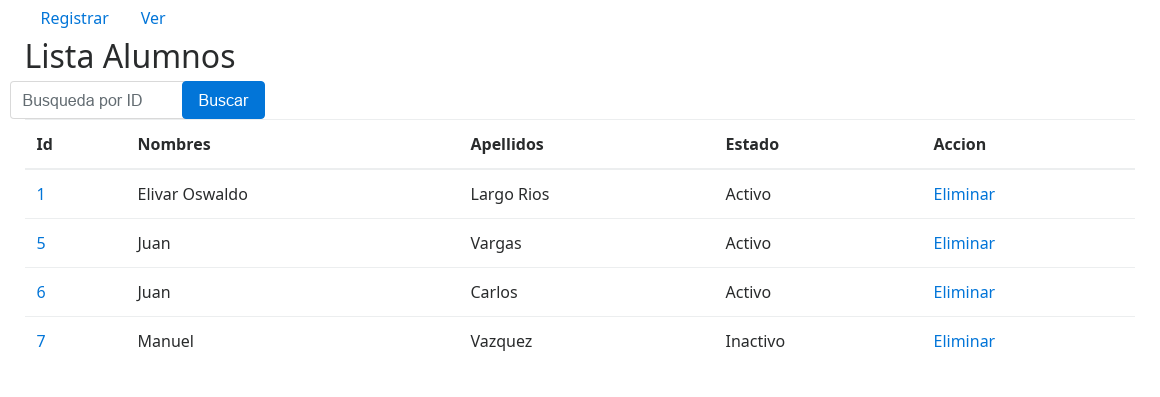
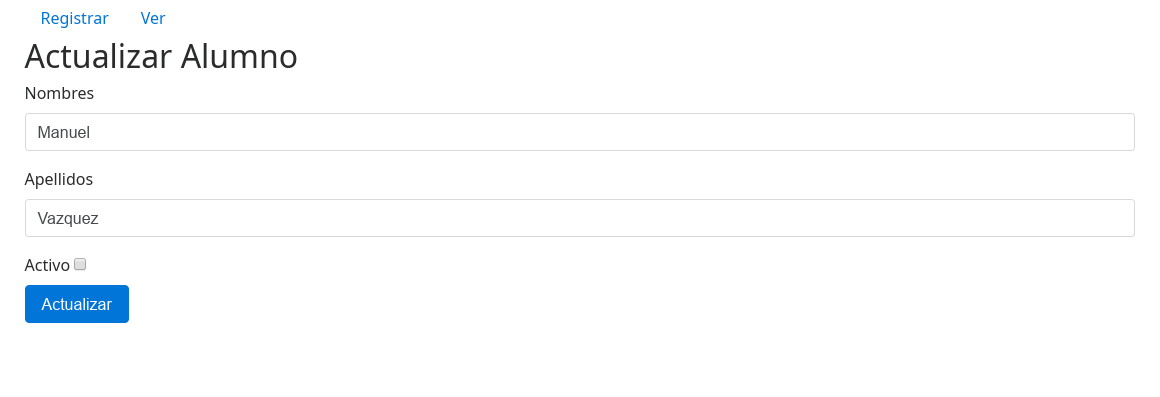
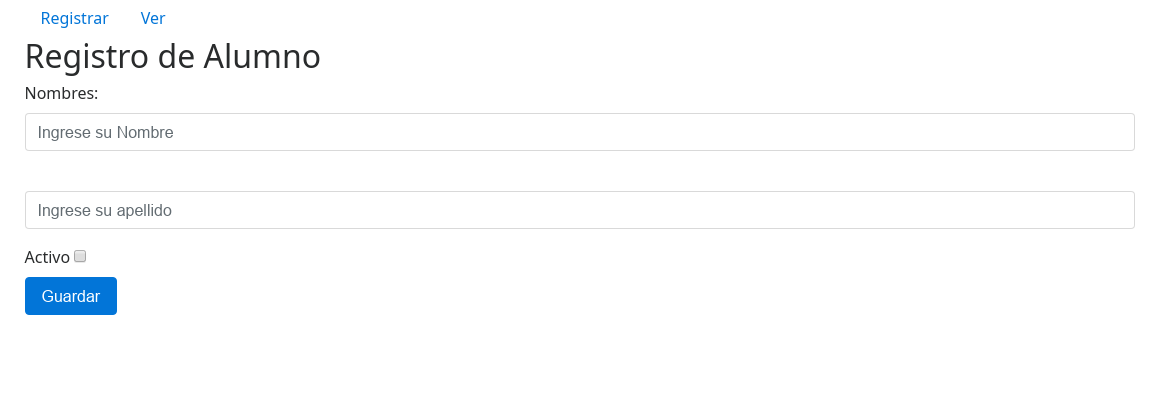
Este código muestra como utilizar CRUD (es el acrónimo de Crear, Leer, Actualizar y Borrar, del original en inglés: Create, Read, Update and Delete) sobre una base de datos MySQL utilizando bootstrap.
Es un código muy básico, pero muy interesante para aprender a utilizar MVC (Modelo Vista Controlador)



En esta oportunidad, les enseñare como calcular la cantidad de días hábiles que hay entre dos fechas, sin contar los Sábados y Domingos. Aún no toma los días feriados pero lo estoy desarrollando a ver como nos queda.
En una situación muy particular necesite cargar una imagen mediante un control tipo file en html y enviarla a un controlador para ser procesada, pero también quería retornarla para poder visualizarla.
Luego de programar un rato e investigar un poco pude armar esta solución: Consiste como ya había dicho en cargar una imagen en un objeto tipo file en html y mediante una función javascript enviarla a un controlador mediante el consumo de un web api para luego retornarla como un string en base 64 y mostrarla en un objeto img de html.





 (1)
(1)







 (1)
(1)








 (1)
(1)





 (3)
(3)




 (2)
(2)








 (2)
(2)




 (6)
(6)