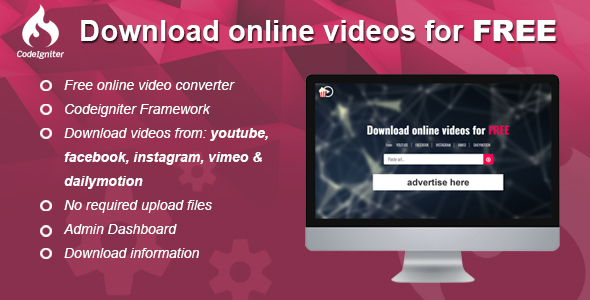
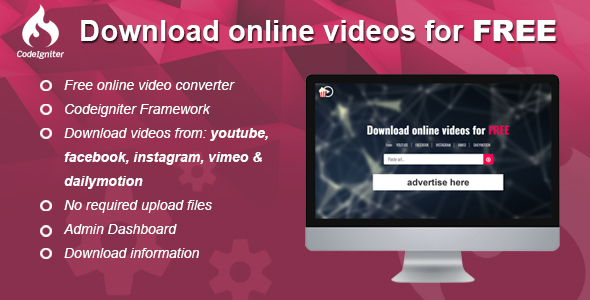
Descarga vídeos desde las principales plataformas online.

Es un script creado en
codeigniter con el que el usuario puede
descargarse vídeos desde youtube, facebook, instagram, vimeo y dailymotion de forma gratuita.
Si soy sincero, quería subirlo a
themeforest pero me lo han rechazado... No se si porque ya existen unos cuantos de estos o por falta de calidad... Pero bueno, me gusta compartirlo con quien quiera.
El descargable viene con la
documentación necesaria para poder utilizarlo, eso si, está en inglés, pero es muy entendible.
Tiene un
instalador y un area de
administración para poder ver estadísticas de visitas, descargas y modificar contenido como: SEO, títulos, textos y incluso añadir anuncios.
Puedes ver como funciona el
frontend desde
http://barnaproject.com/projects/popkorn/
Y si quieres ver el
backend o parte de administración desde
http://barnaproject.com/projects/popkorn/administrator
usuario: [email protected]
pass: admin18042018
A disfrutarlo ;)










 (15)
(15)





 (2)
(2)





 (3)
(3)




 (3)
(3)




 (1)
(1)




 (6)
(6)