Mostrando del 21 al 30 de 42 coincidencias
Se ha buscado por el tag: css3
Basado en CSS, sin más, he aquí un efecto muy utilizado en los Sitios Web actuales.
Nada de librerías, nada frameworks, nada de bootstrap... Adaptable y compatible, Con escasos 2Kb. es posible.
¡Dale al Scroll y a la Imaginación!. Construye tu Sitio desde cero...
Un saludo
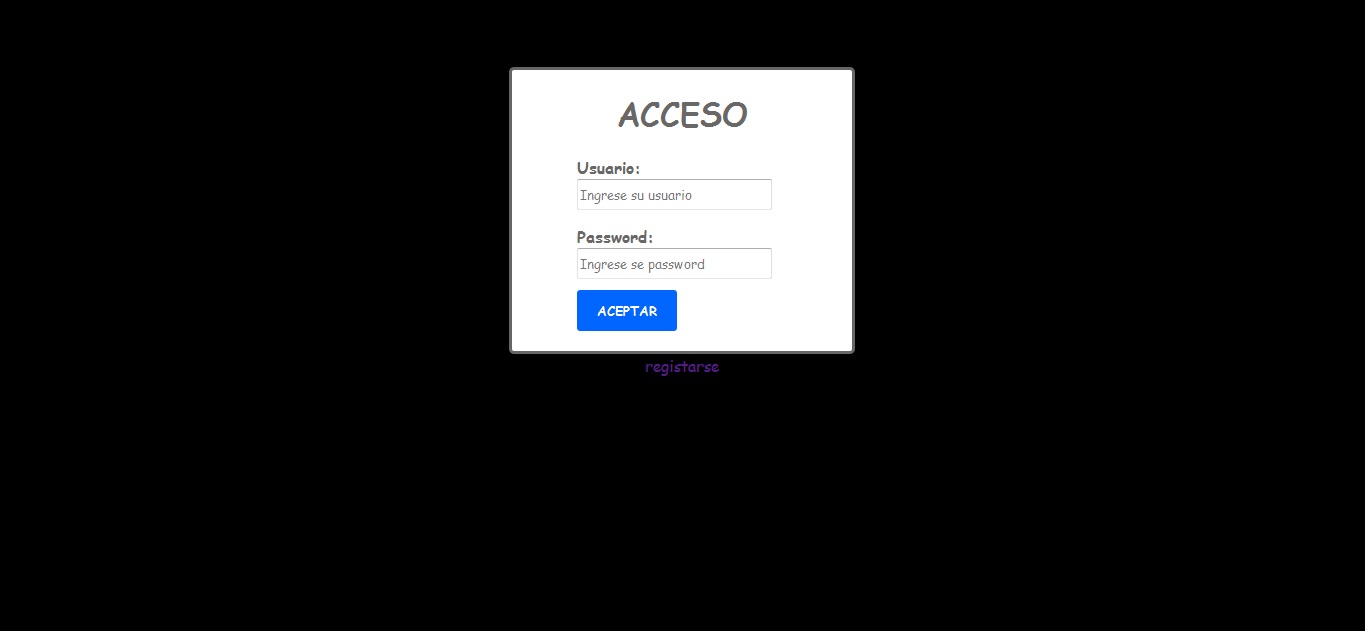
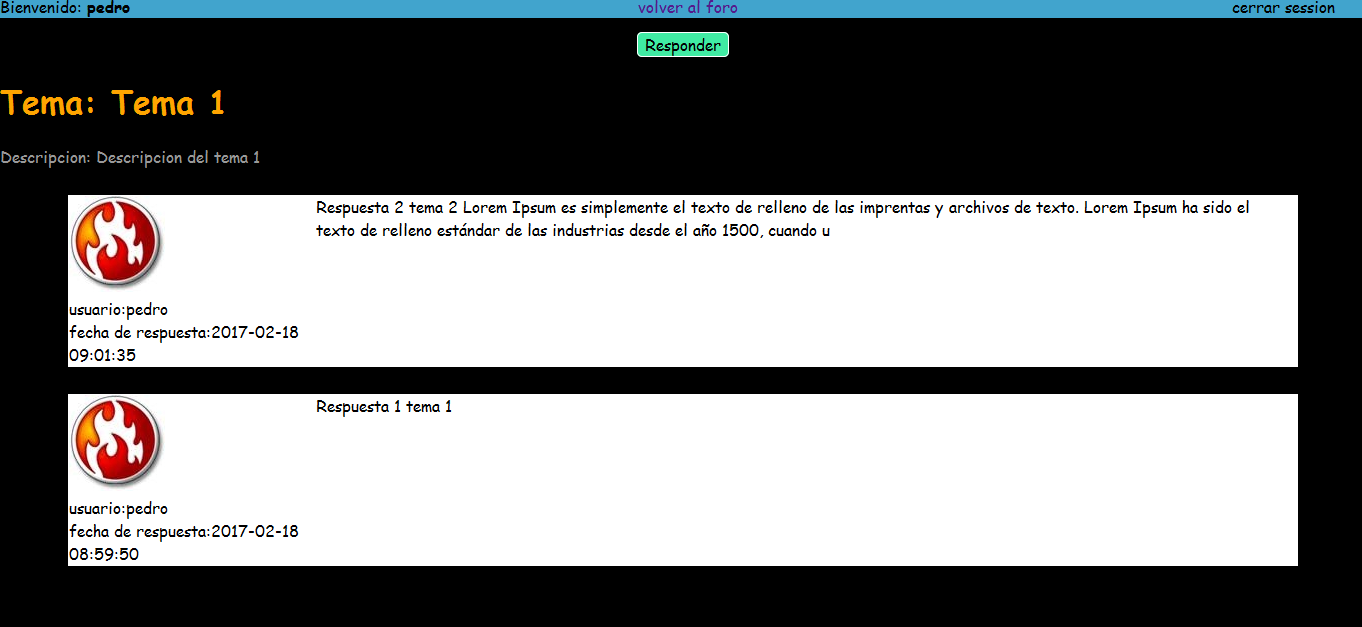
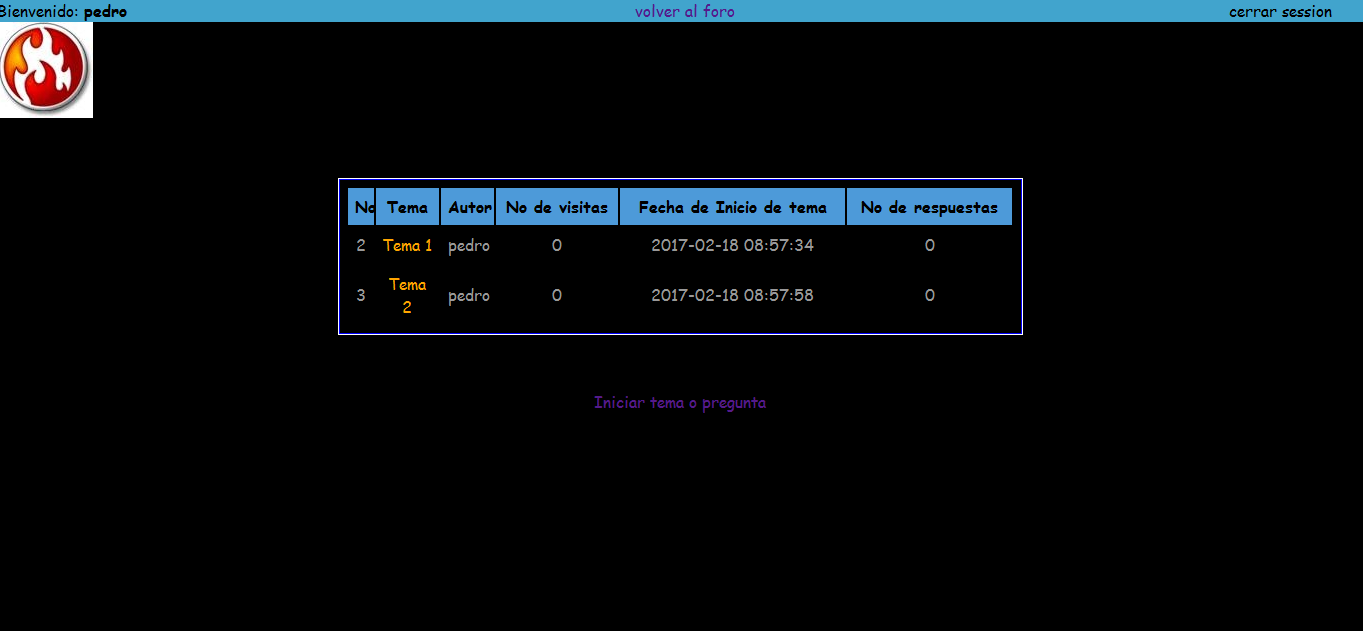
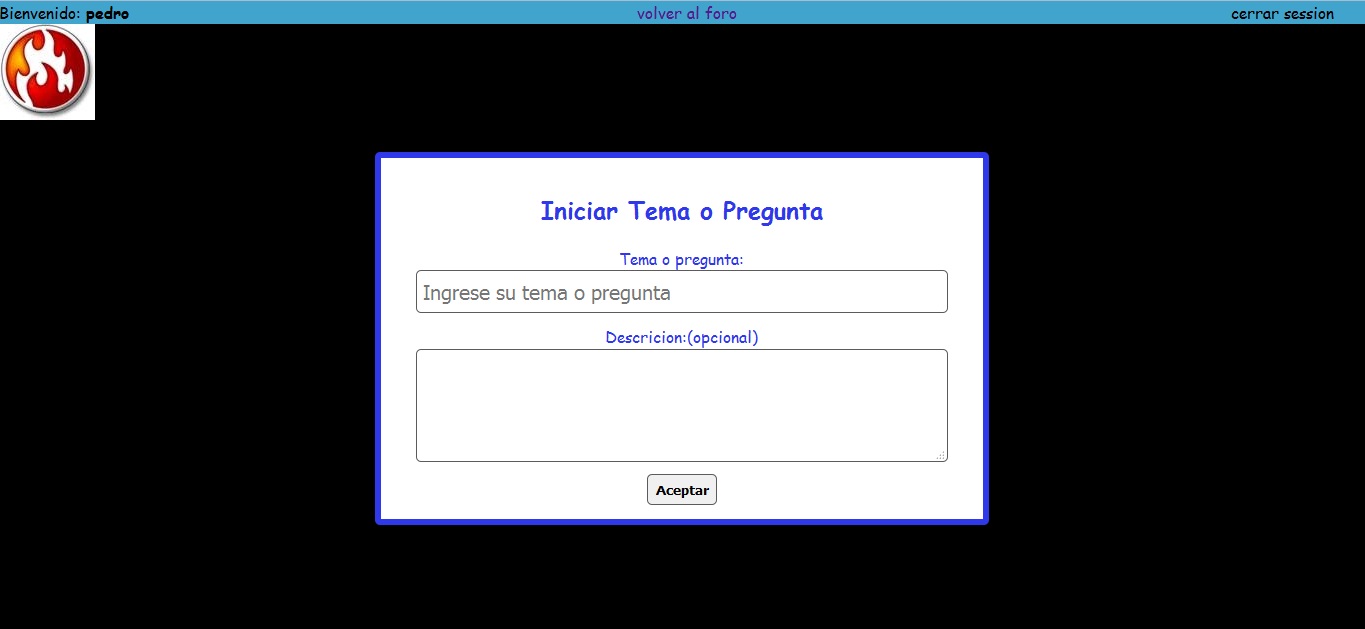
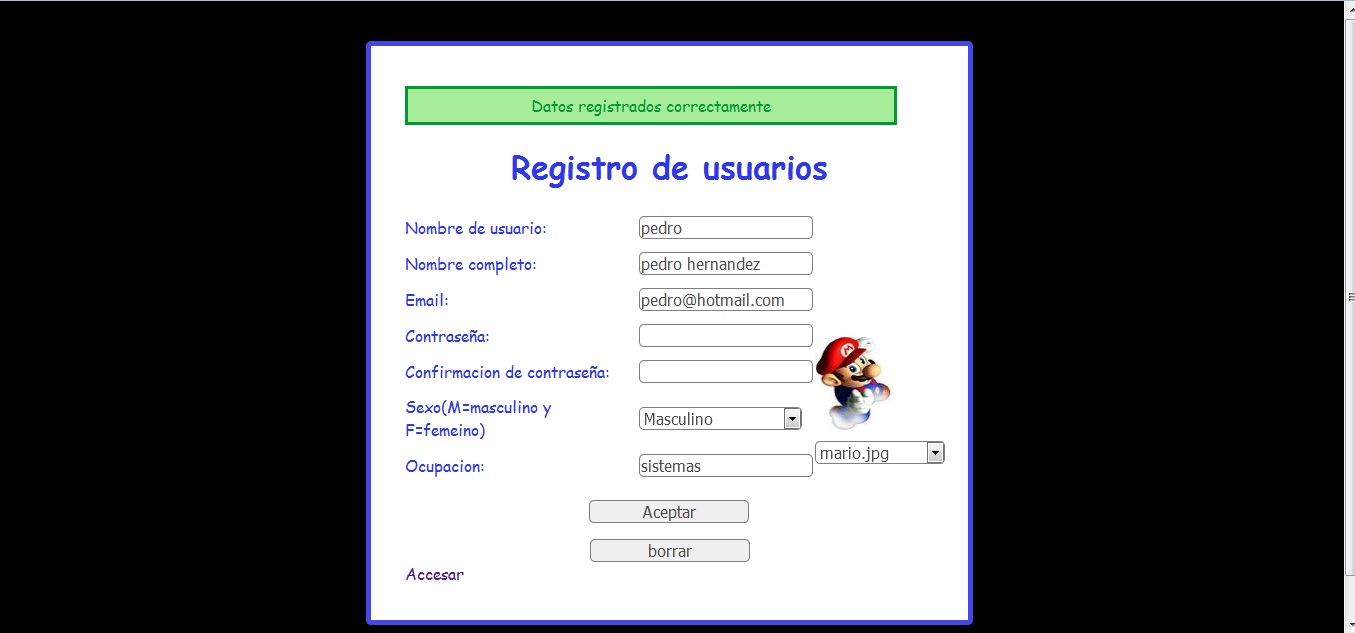
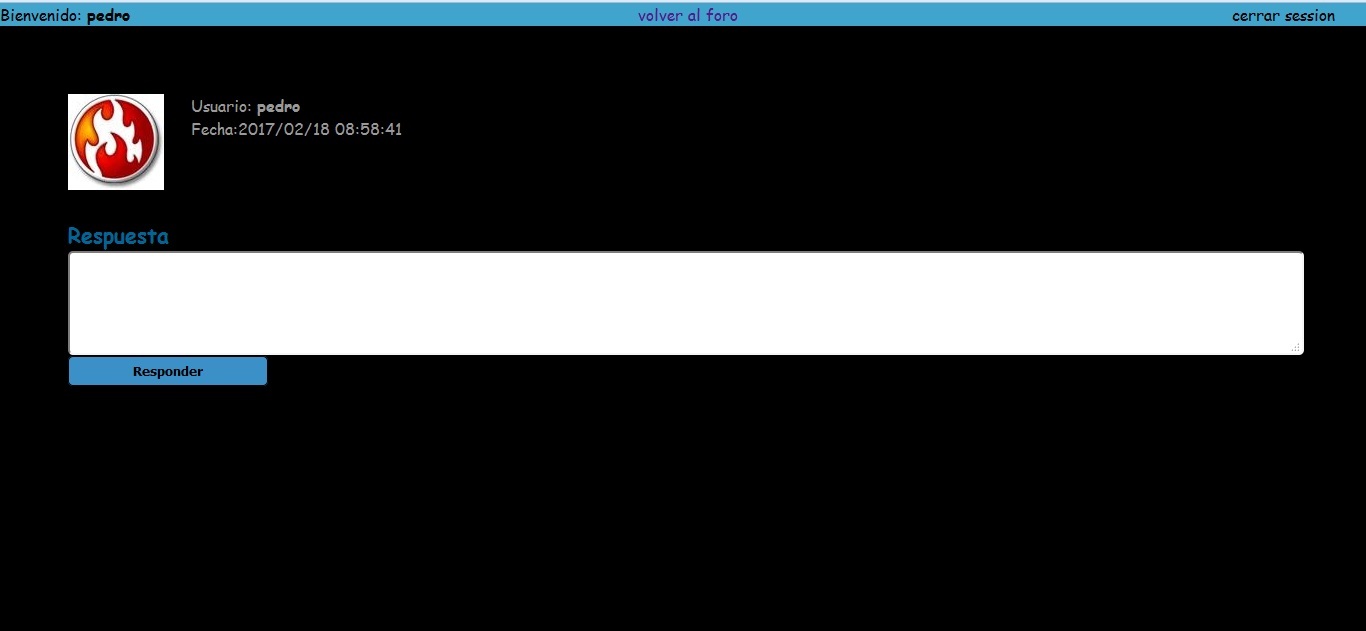
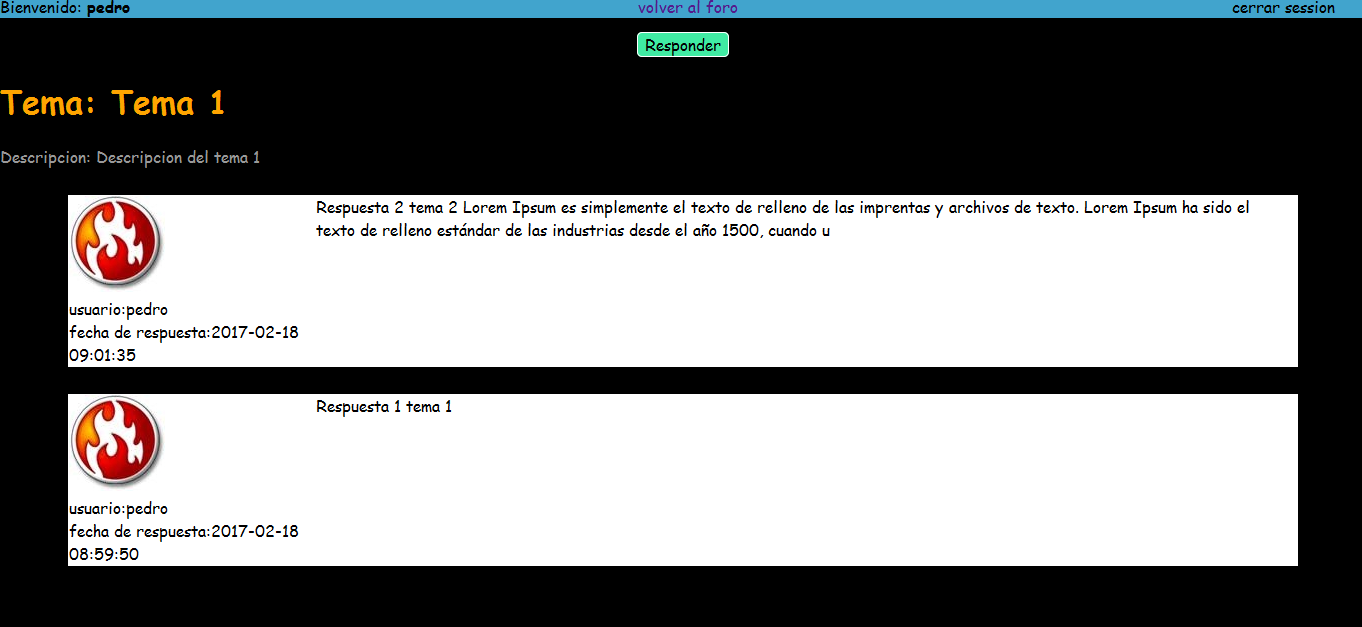
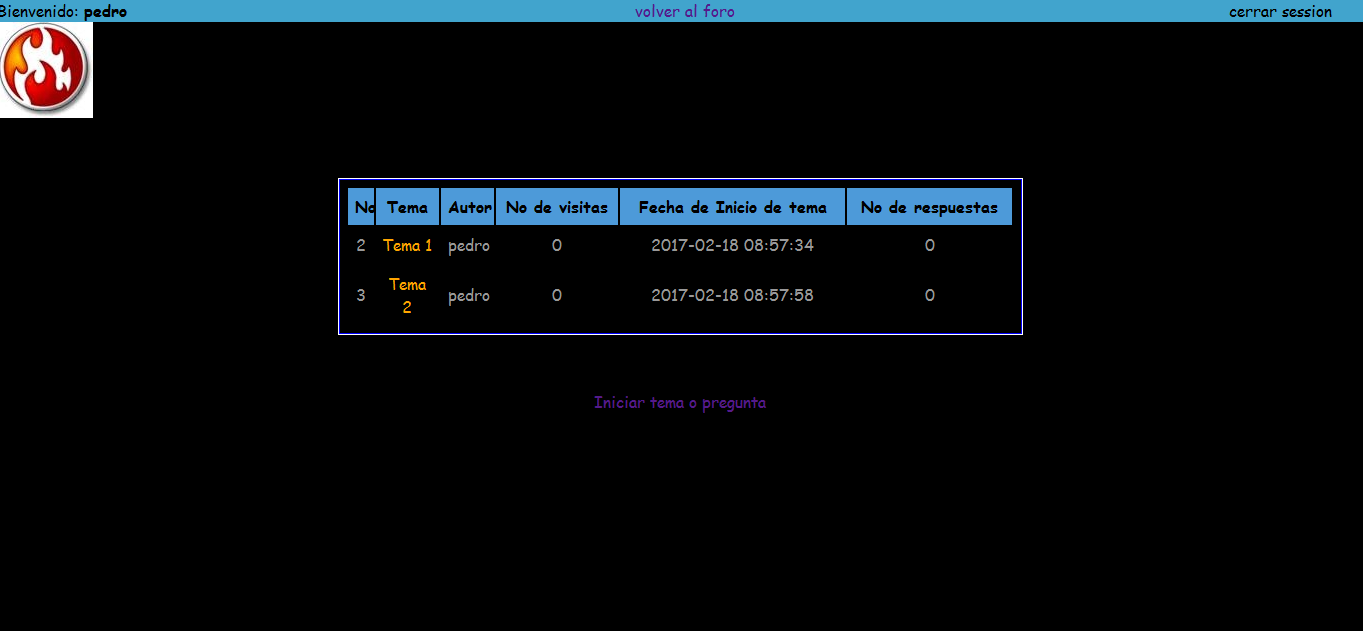
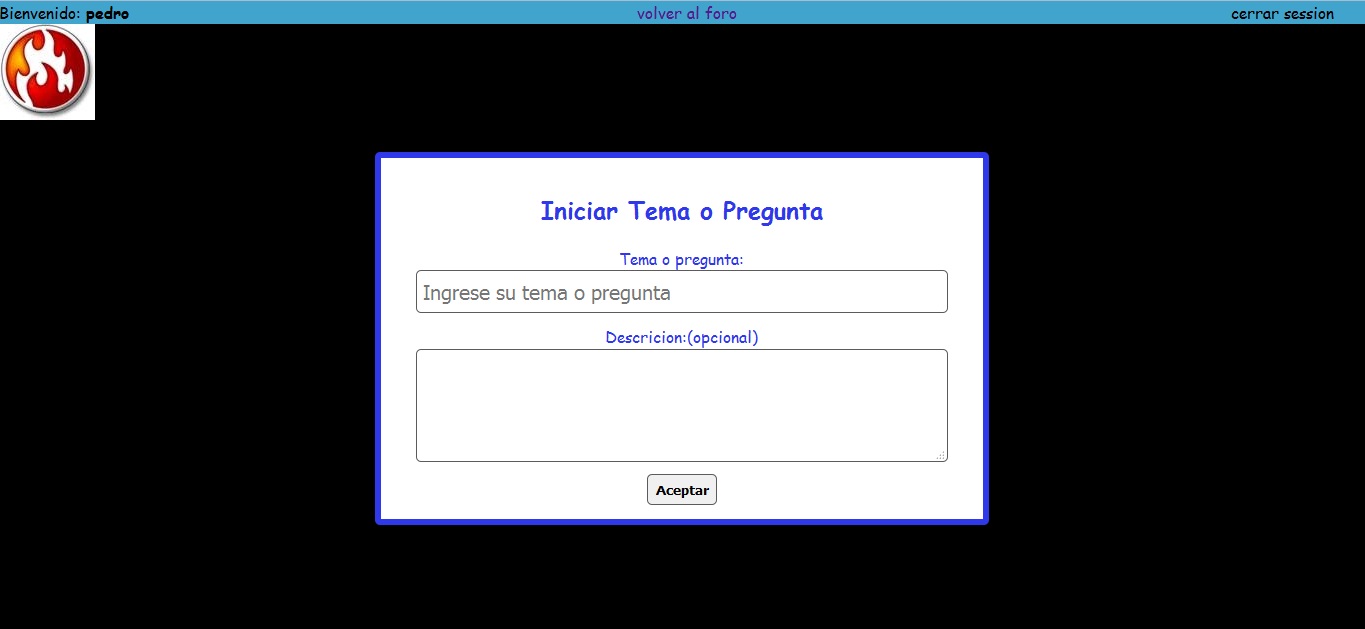
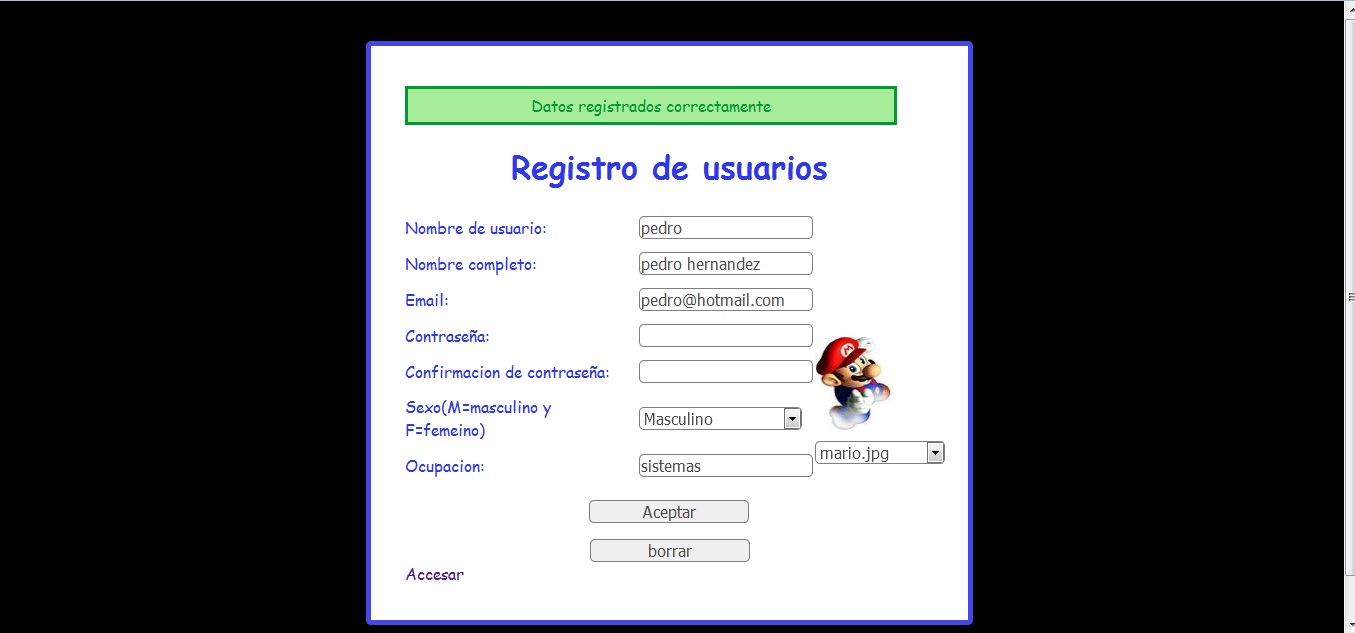
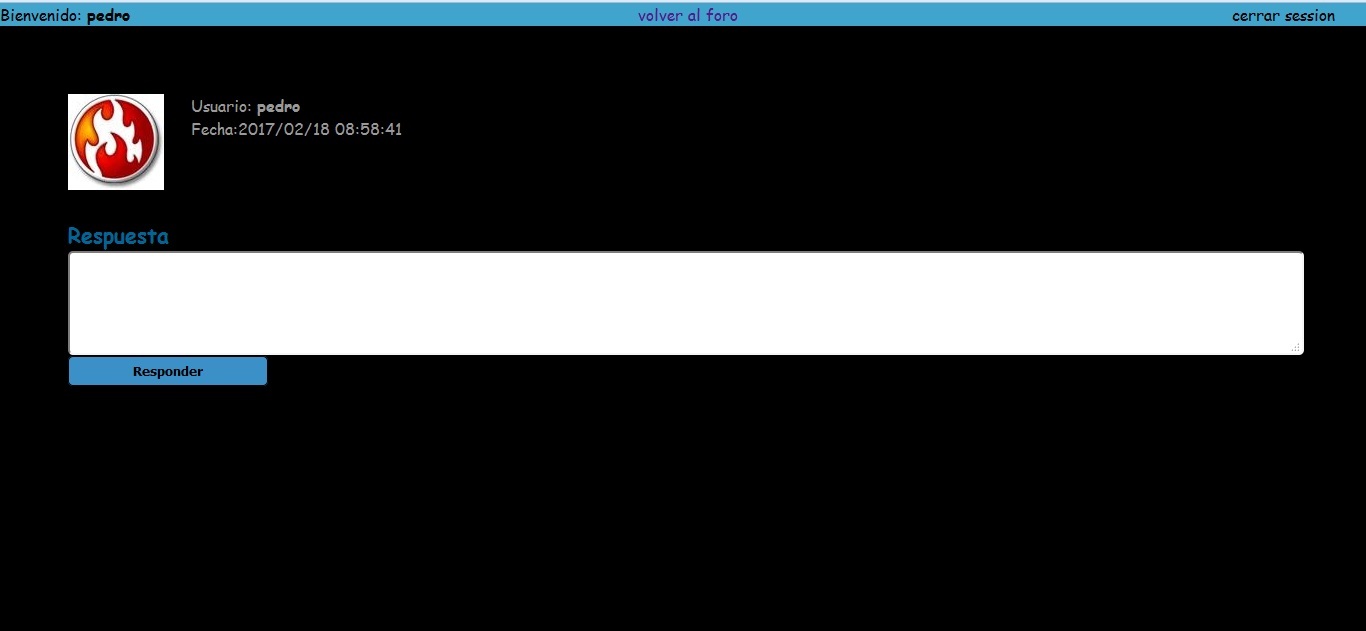
Sencillo foro con las siguientes caracteristicas:
- Login
- Registro de usuario con imagen de avatar
- Lista de temas con el nombre del tema, autor, no de visitas, fecha de inicio, no de respuestas.
- Dar respuesta a algún tema






Código JavaScript y CSS que permite el cambio de imágenes de fondo cada 4 segundos (ajustables). En algunos navegadores actualizados: Chrome, Opera, realiza transición entre imágenes; también en móviles y tablets.
Un saludo
Una combinación de efectos Parallax y Reveal para presentar todos los contenidos desplazando la barra de Scroll. No utiliza JavaScript.
La estructura es HTML y CSS adaptable, compatible con cualquier pantalla y/o dispositivo.
Espero sea útil.
Un Saludo
Adaptar y/o ajustar contenidos a distintas resoluciones de pantalla es ideal, posible con CSS compatible. Sin pseudoclases, sin mediaqueries, sin librerías de terceros, sin frameworks...
Cualquier navegador y/o dispositivo, puede poner las cosas en su sitio. No te compliques.
Espero sea útil.
Un saludo





 (1)
(1)