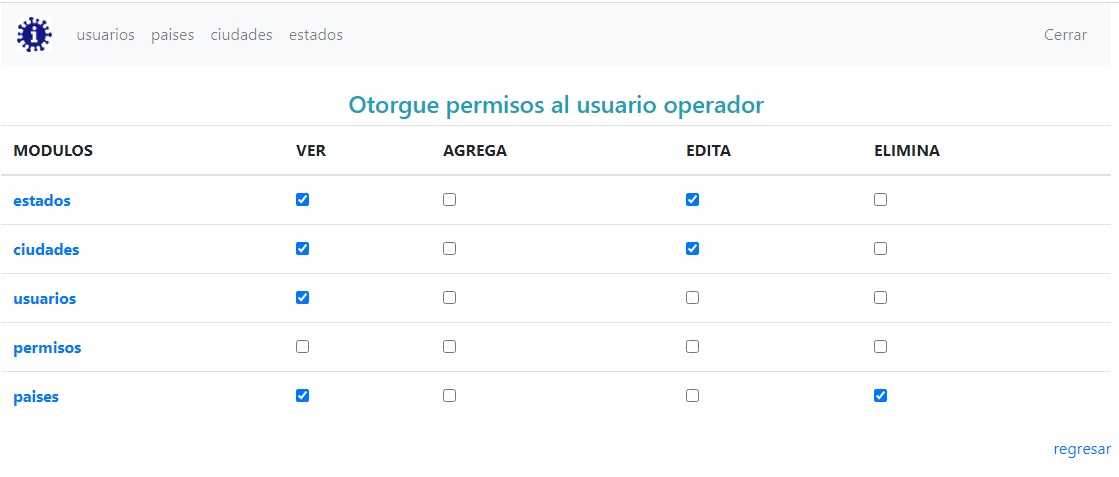
Ejemplo del comportamiento de desplazamiento del scroll con scroll-behavior
CSS
Publicado el 20 de Febrero del 2021 por Katas (47 códigos)
1.104 visualizaciones desde el 20 de Febrero del 2021
Este código muestra el uso del tag CSS scroll-behavior para mostrar el desplazamiento suave y progresivo entre varios puntos (anchors) de una pagina web.
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior

https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior