Mostrando del 231 al 240 de 413 coincidencias
Se ha buscado por el tag: java
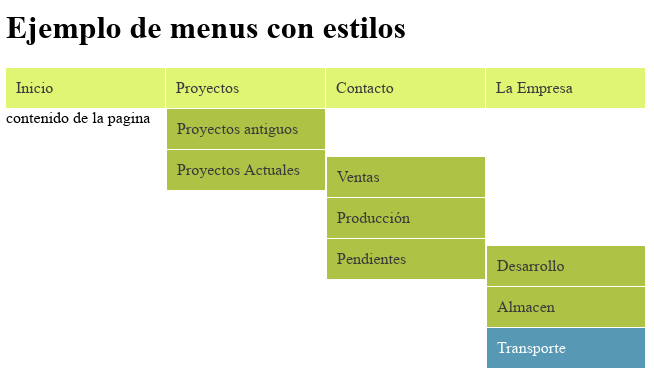
Un panel que muestra el contenido al situar el mouse sobre la parte superior del mismo. Una clase en CSS se encarga de darle formato, aspecto, etc. No precisa JavaScript.
Es compatible con cualquier dispositivo fijo ó móvil.
Espero sea útil.
Un saludo
Dicho queda... Cambiar el tamaño, forma, color, texto, etc. de un elemento con CSS y JScript compatibles. Es un ejemplo muy sencillo basado en dos clases CSS y una función que es llamada desde un enlace de texto.
Espero sea útil.
Un saludo
En ocasiones, hemos tenido que actuar sobre las barras de scroll para ponerlas y/o quitarlas por tiempo limitado, según necesidades: menúes largos, foto presentaciones, etc. Incluso por estética...
Vamos a ver cómo hacerlo controlado por javascript, directamente. Podemos añadirle una función asociada a un/os evento/s, objeto/s, etc. Si es preciso, revisaremos los valores posibles para el atributo "overflow".
Espero sea útil.
Un saludo
Ejemplo del uso del objeto Annotation, muy útil en tus proyectos.
Permite personalizar la ayuda y todavía más pero, para este ejemplo solo se aplica para los encabezados de cada class, más que suficiente.
Lo que se anoté aparece en javadoc y se visualiza en el explorador de objetos.
No se anotan todos los argumentos, pero puedes incluirlos dentro del paréntesis siguiendo el ejemplo de los ya anotados.
En el ejemplo que a continuación les brindamos, es un sencillo algoritmo en lenguaje javascript, utilizando las funciones nativas del propio lenguaje, podremos validar que una contraseña ingresada cumpla con los requerimientos de una contraseña fuerte.
Primeramente los criterios que tomaremos para validar que la contraseña sea fuerte son los siguientes:
Tiene ocho caracteres como mínimo.
Letras mayúsculas.
Letras minúsculas.
Números.
Símbolos del teclado (todos los caracteres del teclado que no se definen como letras o números) y espacios.
Para el proceso de validación se utiliza el código ASCII (
https://es.wikipedia.org/wiki/ASCII), compartimos en el siguiente enlace la tabla de ASCII de la wikipedia: códigos ASCII.
para conocer el código ASCII de un carácter de una cadena en javascript utilizamos la función: charCodeAt