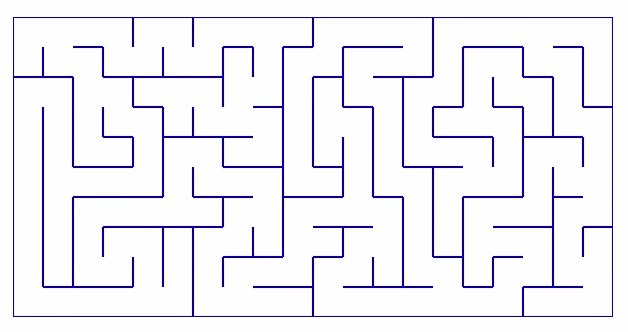
Utilización del algoritmo recursivo de Maze para crear una laberinto
JavaScript




 (1)
(1)Publicado el 13 de Mayo del 2021 por Joel (150 códigos)
2.109 visualizaciones desde el 13 de Mayo del 2021
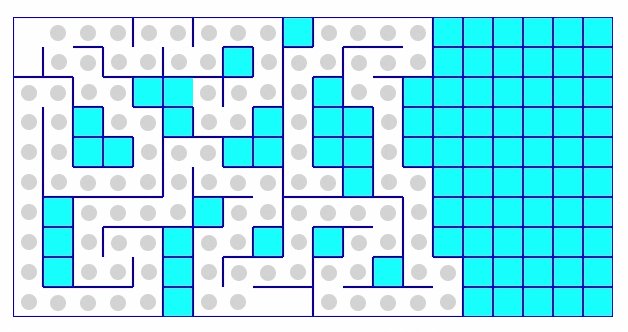
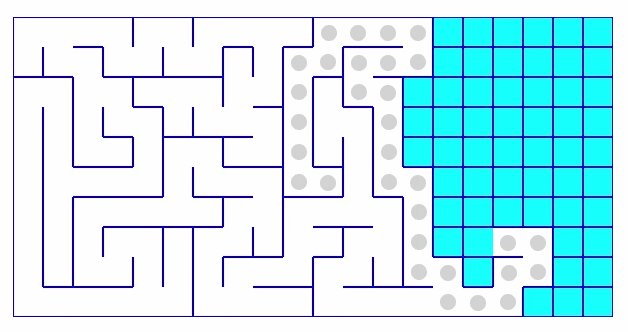
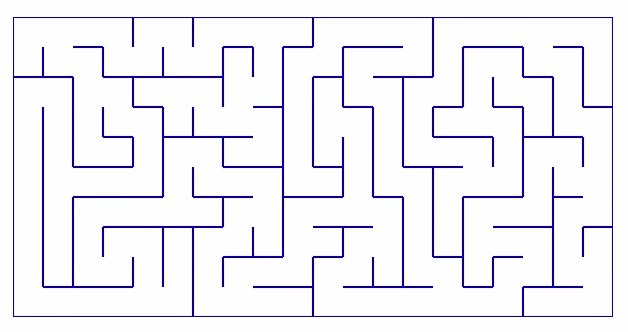
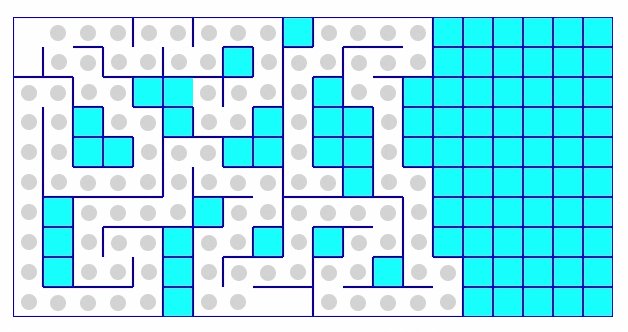
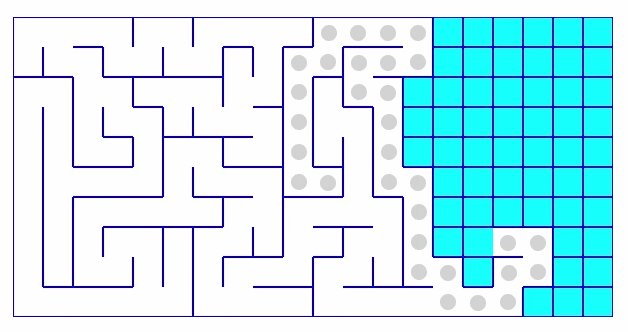
El algoritmo de búsqueda en profundidad de la generación de laberintos se implementa con frecuencia mediante el retroceso. Esto se puede describir con la siguiente rutina recursiva:
- Dada una celda actual como parámetro,
- Marcar la celda actual como visitada
- Mientras que la celda actual tiene celdas vecinas no visitadas
https://en.wikipedia.org/wiki/Maze_generation_algorithm

- Dada una celda actual como parámetro,
- Marcar la celda actual como visitada
- Mientras que la celda actual tiene celdas vecinas no visitadas
- Elija uno de los vecinos no visitados
- Eliminar la pared entre la celda actual y la celda elegida
- Invocar la rutina de forma recursiva para una celda elegida
- Eliminar la pared entre la celda actual y la celda elegida
- Invocar la rutina de forma recursiva para una celda elegida
https://en.wikipedia.org/wiki/Maze_generation_algorithm