Colector de links
Python
Actualizado el 15 de Marzo del 2025 por Antonio (77 códigos) (Publicado el 6 de Marzo del 2022)
4.473 visualizaciones desde el 6 de Marzo del 2022
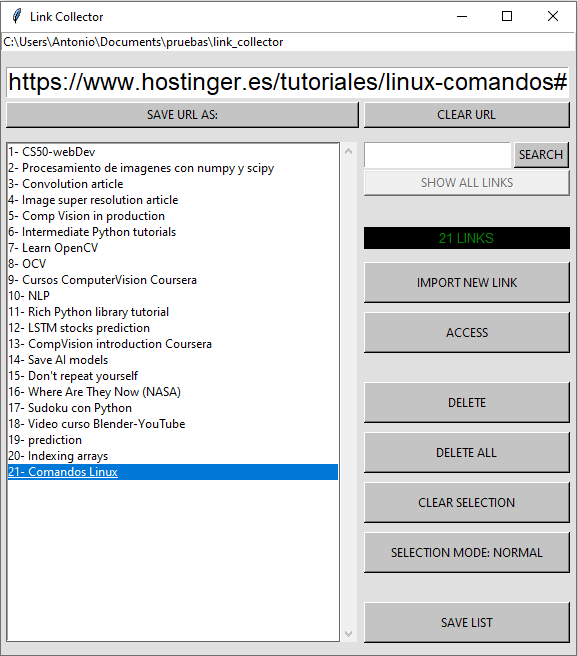
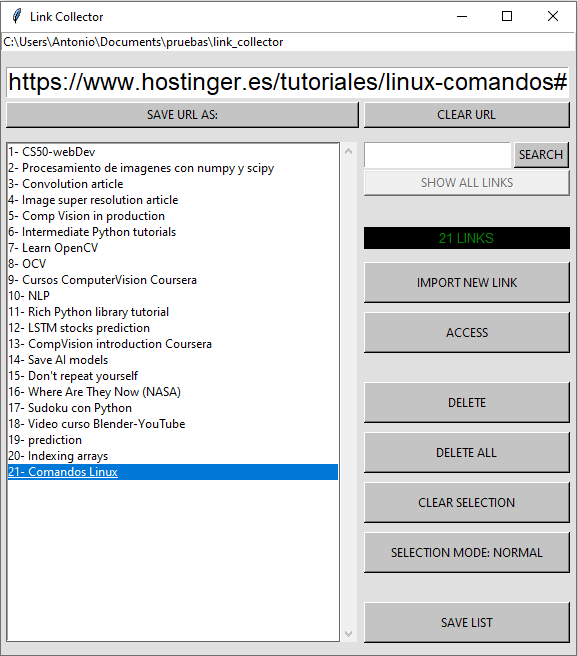
Aplicación para guardar accesos directos a internet (que se guardan en un archivo 'json' que se genera al ejecutar el programa por primera vez), mediante la introducción de la URL en la entrada superior (o su copia mediante el botón 'IMPORT NEW LINK'). El nuevo acceso se guarda mediante el botón "SAVE LINK AS:" que abrirá una ventana pidiendo el nombre del nuevo acceso. Una vez guardado el acceso, se podrá acceder a la correspondiente página seleccionando, en la lista, el elemento guardado y clicando en el botón 'ACCESS' (admite selección normal y múltiple). También permite la eliminación la totalidad de los link o solo los seleccionados. También permite la búsqueda por nombre entre los accesos guardados. El botón "SAVE LIST" generará un archivo de texto con los nombres de enlace y sus correspondientes URLs asociadas, que estén almacenados en el archivo JSON.
PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.

PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.