falta la cabecera CORS 'Access-Control-Allow-Origin
Publicado por armando (3 intervenciones) el 29/07/2020 09:33:10
Estoy haciendo un progrma que recoge el valor de las divisas desde el servidor http://freecurrencyrates.com
Al ejecutar directamente la URL: http://freecurrencyrates.com/api/action.php?s=cbr&do=cvals&v=1&f=eur&iso=usd
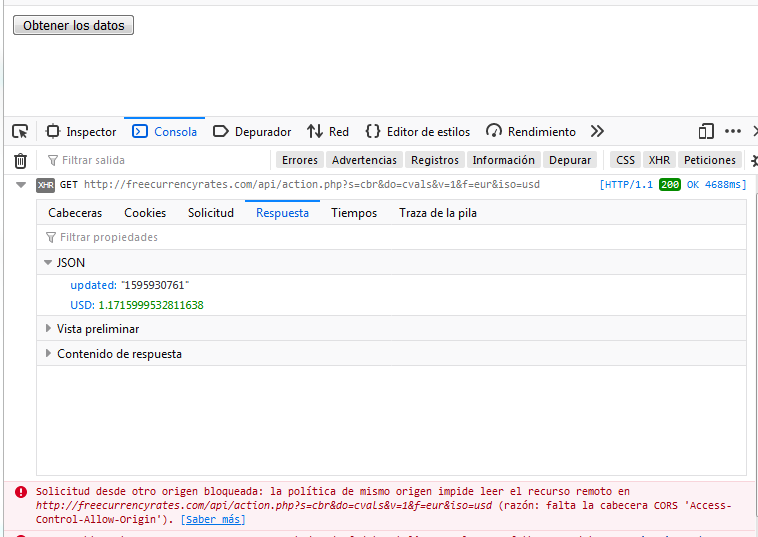
Me sale en el depurador de errores de Firefox;
pero al ejecutar el fichero divisas.php me da el error:
Y no se como solucionarlo, he leido que añadiendo el codigo siguiente da accesso a todos los servidores externos con * o bien al servidor externo indicado pero nada.
// divisas.php fichero situado y ejecutado desde localhost

Al ejecutar directamente la URL: http://freecurrencyrates.com/api/action.php?s=cbr&do=cvals&v=1&f=eur&iso=usd
Me sale en el depurador de errores de Firefox;
{"updated":"1595930761","USD":1.1715999532811638}
pero al ejecutar el fichero divisas.php me da el error:
falta la cabecera CORS 'Access-Control-Allow-Origin'
Y no se como solucionarlo, he leido que añadiendo el codigo siguiente da accesso a todos los servidores externos con * o bien al servidor externo indicado pero nada.
1
2
3
<?php
header ('Access-Control-Allow-Origin: *'); // http://freecurrencyrates.com
?>
// divisas.php fichero situado y ejecutado desde localhost
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<?php
header ('Access-Control-Allow-Origin: *'); // http://freecurrencyrates.com
?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<script>
function getdetails ()
{ var ajax_request = new XMLHttpRequest ();
ajax_request.withCredentials = true;
var url = "http://freecurrencyrates.com/api/action.php?s=cbr&do=cvals&v=1&f=eur&iso=usd";
ajax_request.open ("GET", url);
var request = new XMLHttpRequest();
// Definimos una función a ejecutar cuándo la solicitud Ajax tiene alguna informaciónajax_request.onreadystatechange = function ()
{ if (ajax_request.readyState == 4)
{ // Analizo el responseText que contendrá el JSON enviado desde el servidor
var response = JSON.parse (ajax_request.responseText);
var html = "actualización: " + response.updated + "<br />"
+ "1 € son: " + response.USD + " USD";
document.getElementById ("destino").innerHTML = html;
} } // Enviamos la solictud con los parámetros que habíamos definidoajax_request.send ();
};</script>
</head>
<body>
<button onclick = 'getdetails ();'>Obtener los datos</button>
<div id = "destino"></div>
</body>
</html>
Valora esta pregunta


0
