Diferencias entre diseño Android Studio y Maquina virtual Android
Publicado por Sebastian (6 intervenciones) el 24/10/2017 04:02:36
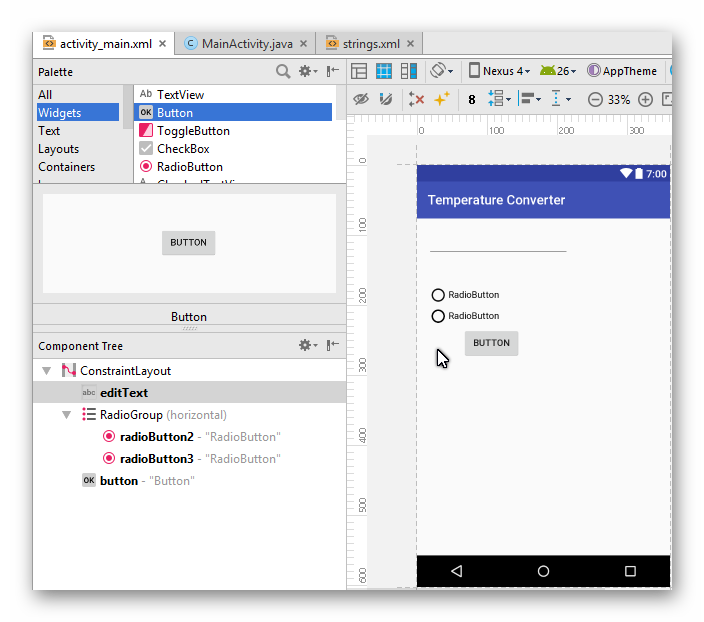
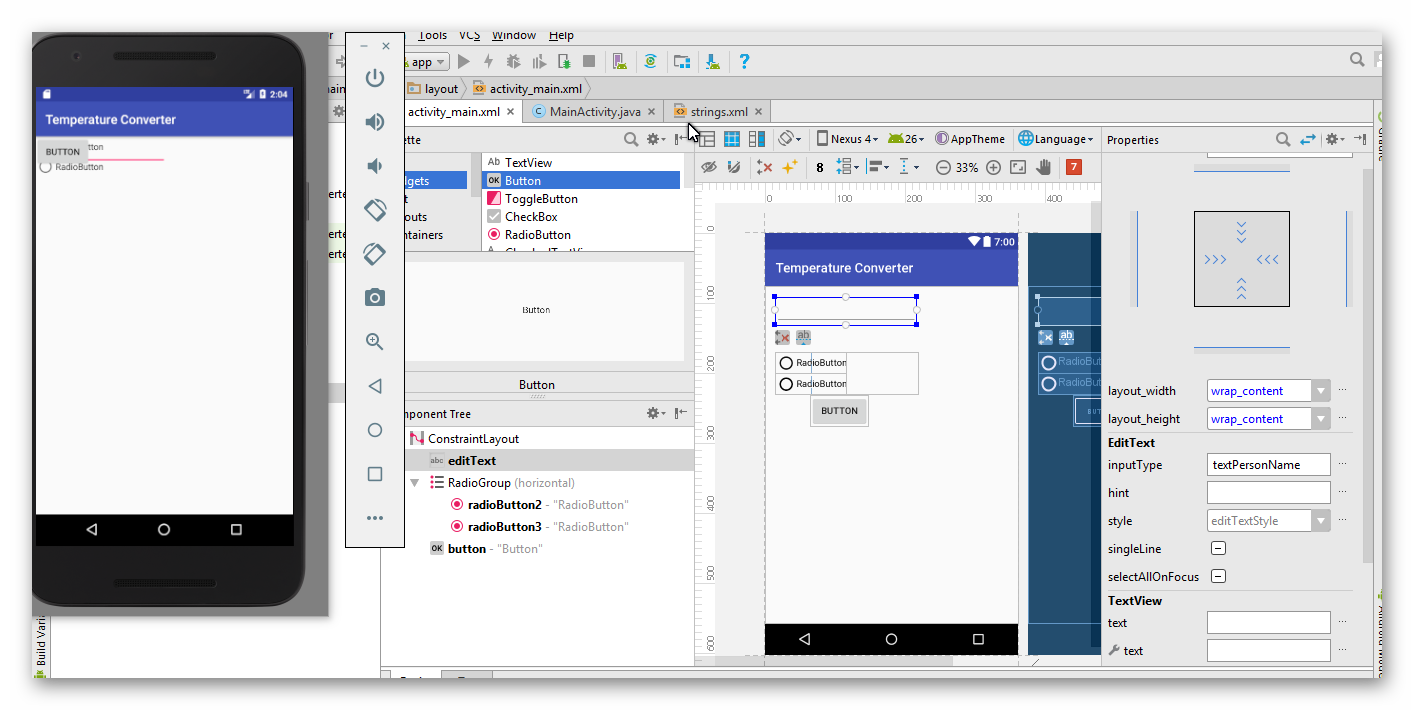
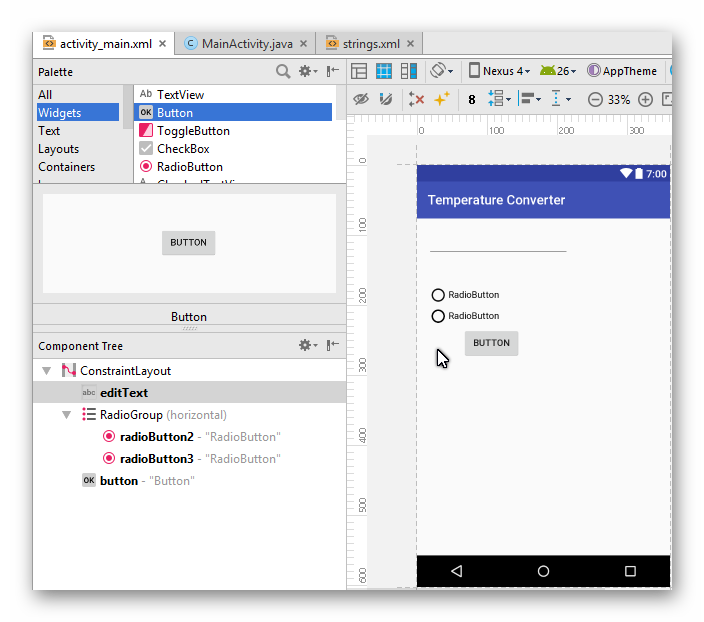
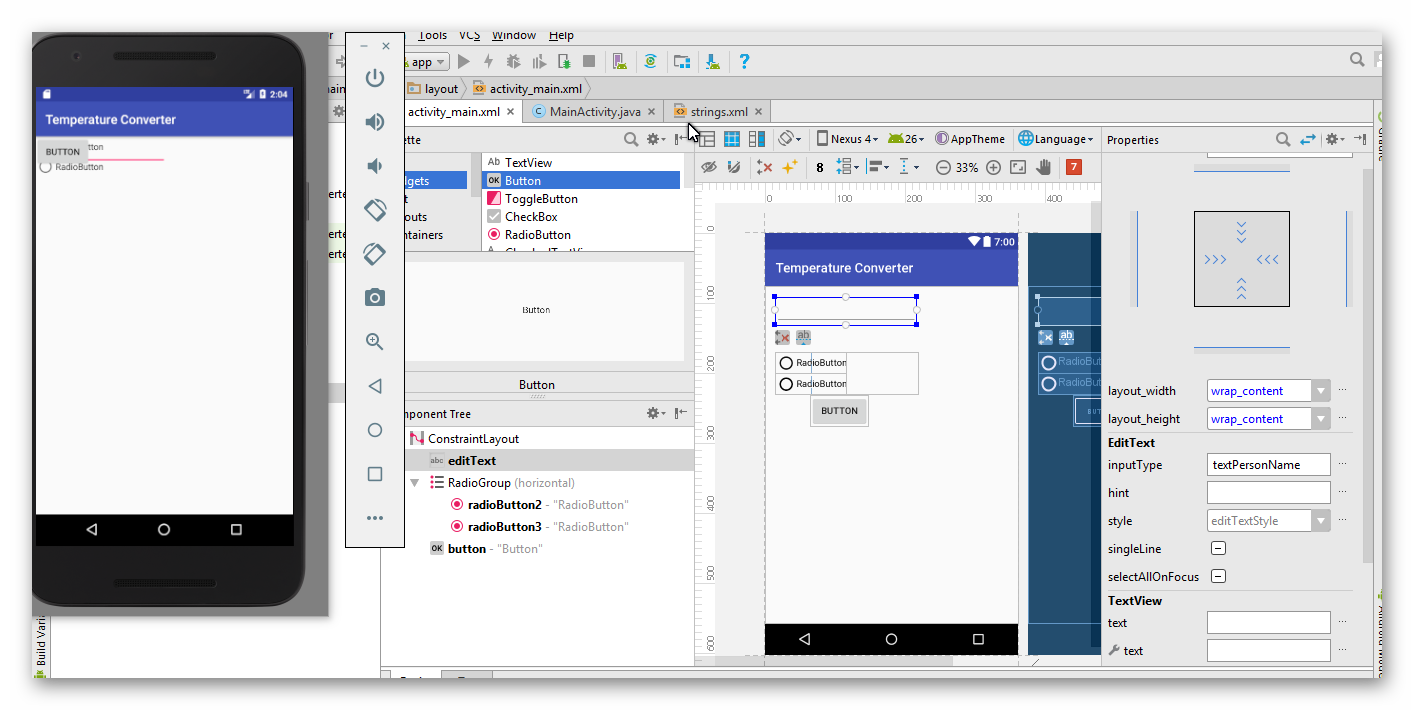
Buen día, estoy encaminándome en la creacion de Aplicaciones en android, estoy trabajando con "Android studio". Estoy agregando uno "Plain Text" y 2 radioButton(Dentro de un RadioGroup), en el android Studio me lo muestra de forma adecuada, pero cuando lo voy a ver en la maquina virtual me agrupa todo.
El activity_main.xml tengo el siguientes datos:
Alguien me podria dar una mano?. Gracias


El activity_main.xml tengo el siguientes datos:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="android.utn.com.ar.temperatureconverter.MainActivity">
<EditTextandroid:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="16dp" />
<RadioGroupandroid:layout_width="218dp"
android:layout_height="65dp"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="100dp">
<RadioButtonandroid:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RadioButton" />
<RadioButtonandroid:id="@+id/radioButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RadioButton" />
</RadioGroup>
<Buttonandroid:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="69dp"
tools:layout_editor_absoluteY="165dp" />
</android.support.constraint.ConstraintLayout>
Alguien me podria dar una mano?. Gracias


Valora esta pregunta


0

