
Mostrar/Ocultar Sidebar
Publicado por anonymous (1 intervención) el 10/01/2016 15:20:54
Buenas.
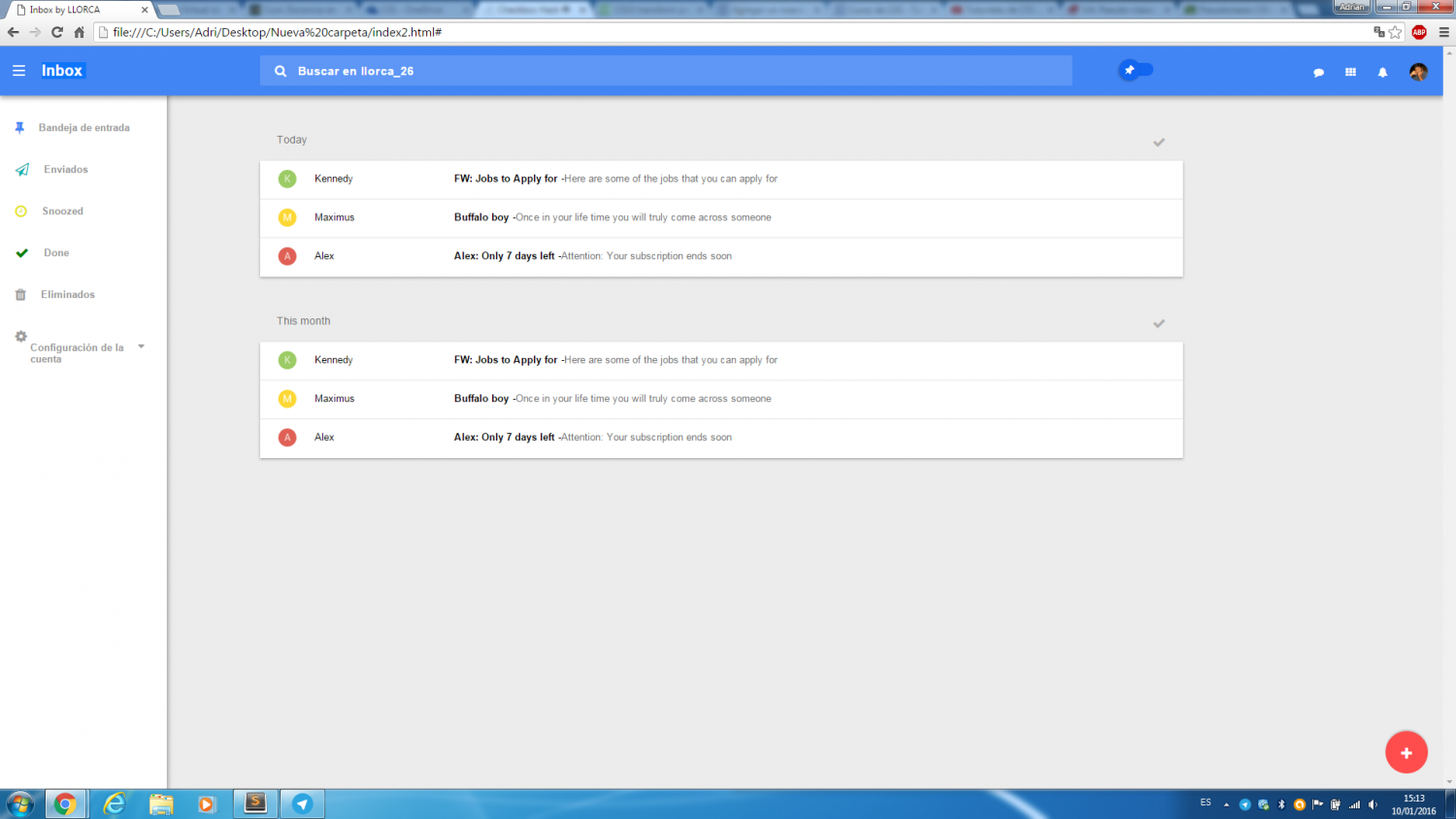
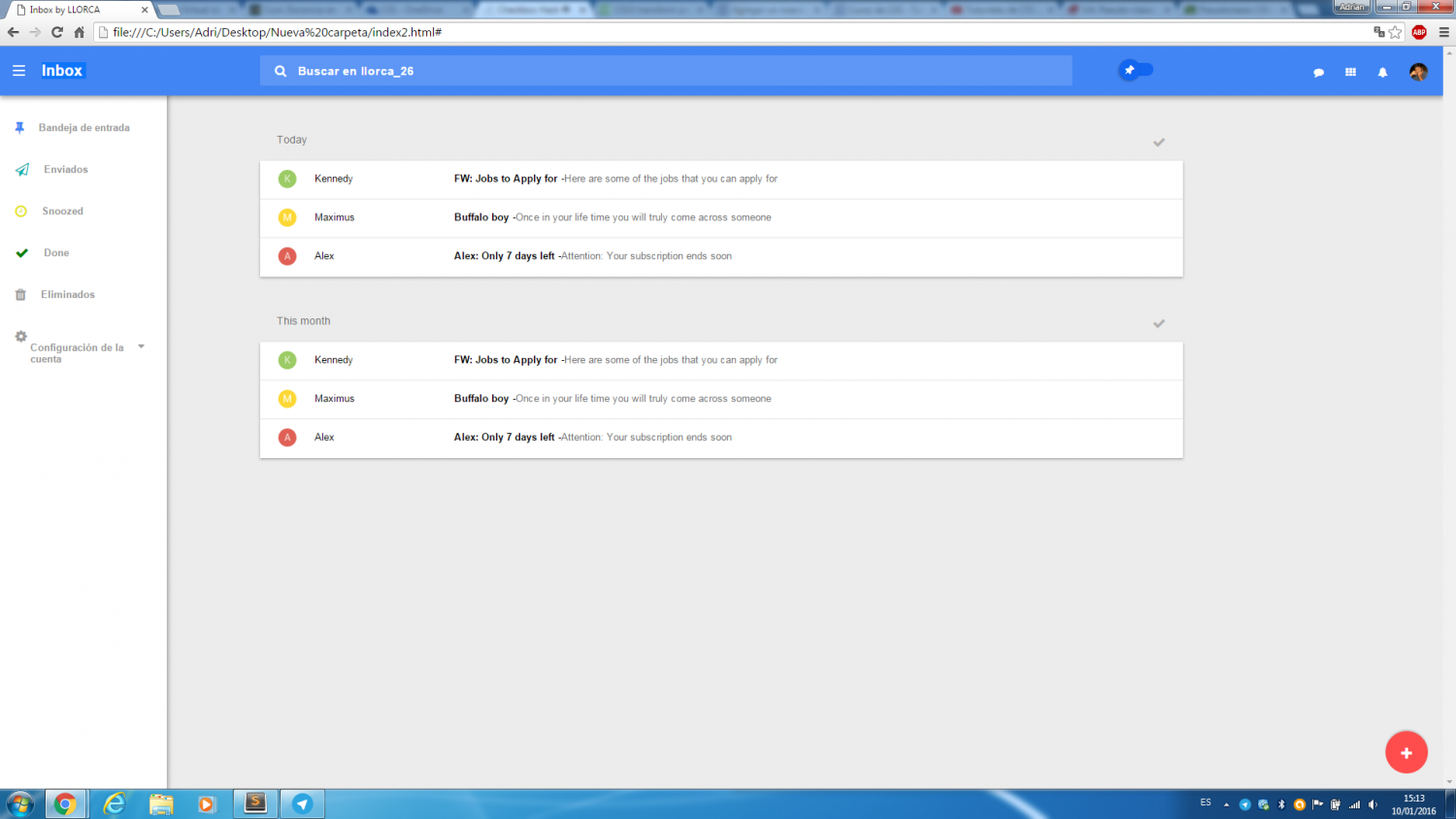
Estoy haciendo un trabajo de Inbox by Google como pequeña muestra y quisiera saber como puedo hacer que al pulsar el botón situado arriba-izquierda, el sidebar se oculte y si le vuelvo a pulsar que se vuelva a mostrar.
He conseguido hacerlo con el hover pero situando el ratón encima del sidebar, sin utilizar el botón.
El problema es que tengo que hacerlo con CSS y no puedo utilizar JavaScript por desgracia.
Esto es lo último que había probado pero no funciona:
.menu-toggle-icon ~ .sidebar:active {
opacity: 0;
transform: translateX(-250px);
}

Estoy haciendo un trabajo de Inbox by Google como pequeña muestra y quisiera saber como puedo hacer que al pulsar el botón situado arriba-izquierda, el sidebar se oculte y si le vuelvo a pulsar que se vuelva a mostrar.
He conseguido hacerlo con el hover pero situando el ratón encima del sidebar, sin utilizar el botón.
El problema es que tengo que hacerlo con CSS y no puedo utilizar JavaScript por desgracia.
Esto es lo último que había probado pero no funciona:
.menu-toggle-icon ~ .sidebar:active {
opacity: 0;
transform: translateX(-250px);
}

- Inbox-by-Google.rar(15,3 KB)
Valora esta pregunta


0
