
PRINT formulario
Publicado por javi (2 intervenciones) el 19/05/2016 23:05:18
Hola.
Estoy intentando imprimir un formulario en papel.
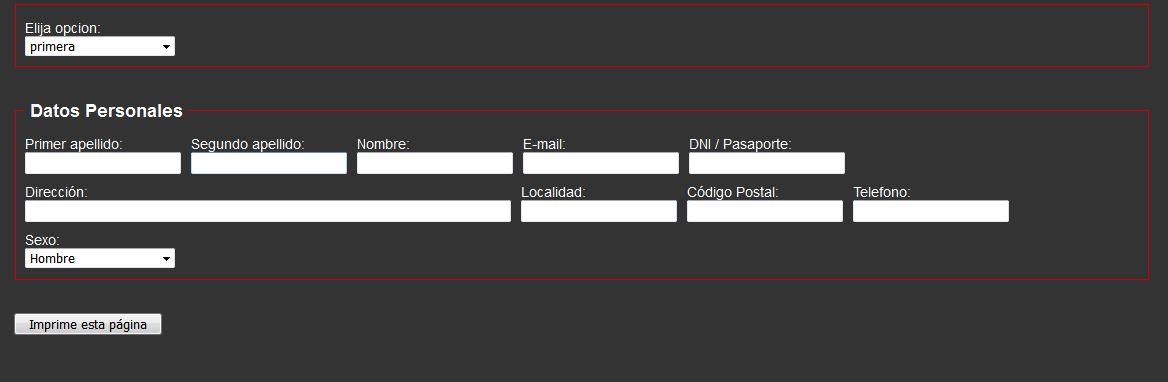
Para ello he habilitado un botón que llama por JavaScript al método correspondiente y lo hace bien, pero el problema es que no sé como hacer para que imprima todo este contenido:

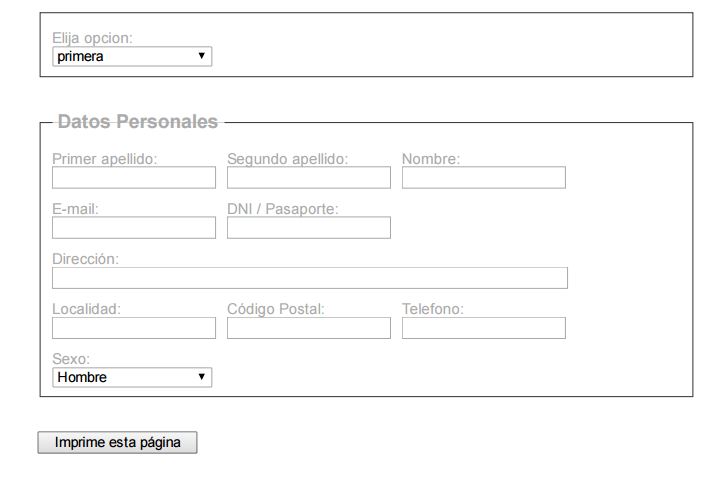
Como parece lógico, el papel es más pequeño y reduce la página imprimible a:

Me gustaría saber cómo puedo hacer para comprimir el contenido y poder imprimirlo todo tal y como puse en la primera imagen.
El formulario lo pongo aquí:
http://oyg.esy.es/
MUCHAS GRACIAS POR VUESTRA AYUDA
PD.: También he tocado reglas del tipo @media print y @page pero sin éxito
Estoy intentando imprimir un formulario en papel.
Para ello he habilitado un botón que llama por JavaScript al método correspondiente y lo hace bien, pero el problema es que no sé como hacer para que imprima todo este contenido:
Como parece lógico, el papel es más pequeño y reduce la página imprimible a:
Me gustaría saber cómo puedo hacer para comprimir el contenido y poder imprimirlo todo tal y como puse en la primera imagen.
El formulario lo pongo aquí:
http://oyg.esy.es/
MUCHAS GRACIAS POR VUESTRA AYUDA
PD.: También he tocado reglas del tipo @media print y @page pero sin éxito
Valora esta pregunta


0
