Paddin que no logrò quitar.
Publicado por Trop (2 intervenciones) el 25/08/2016 23:15:34
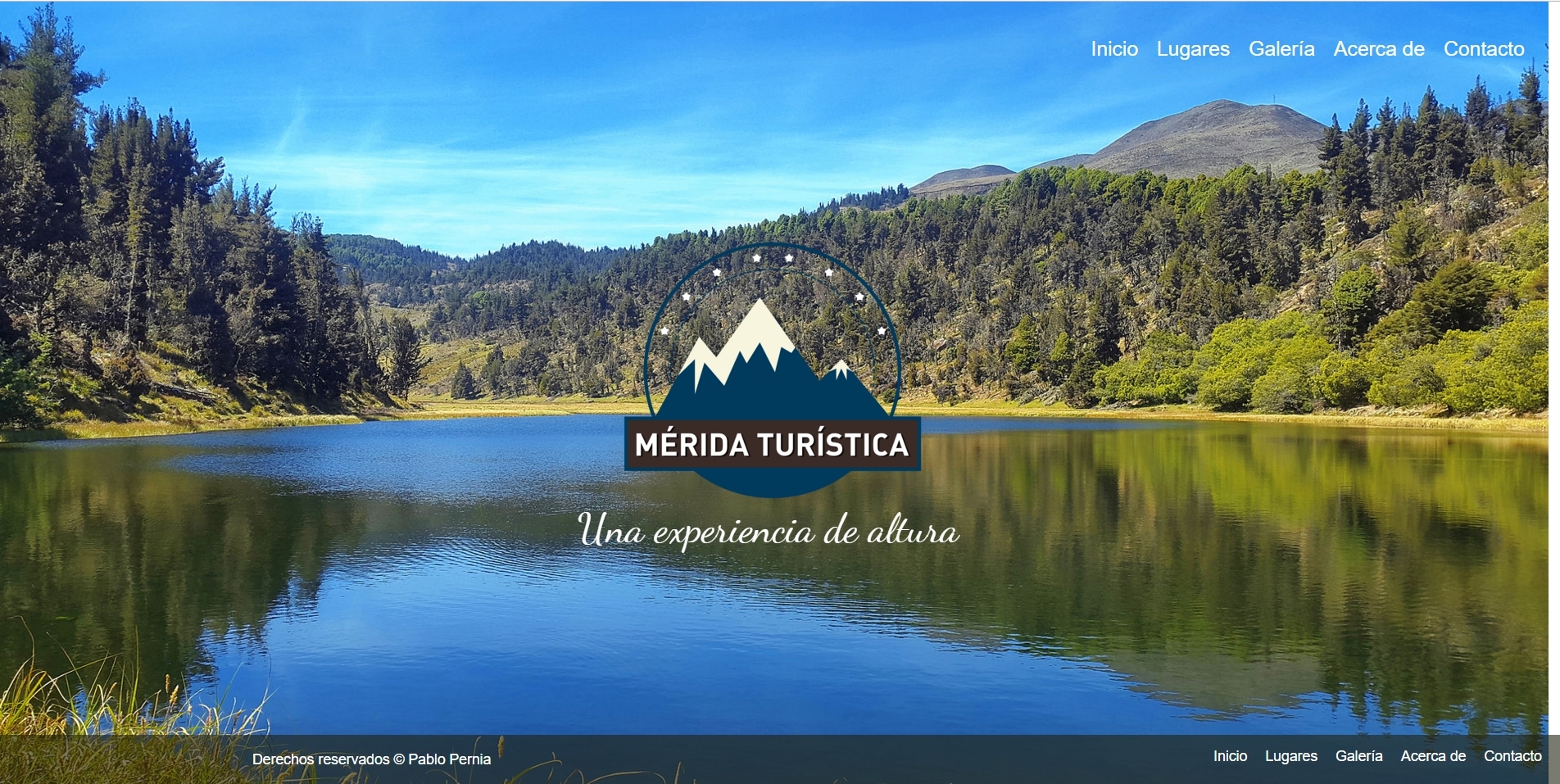
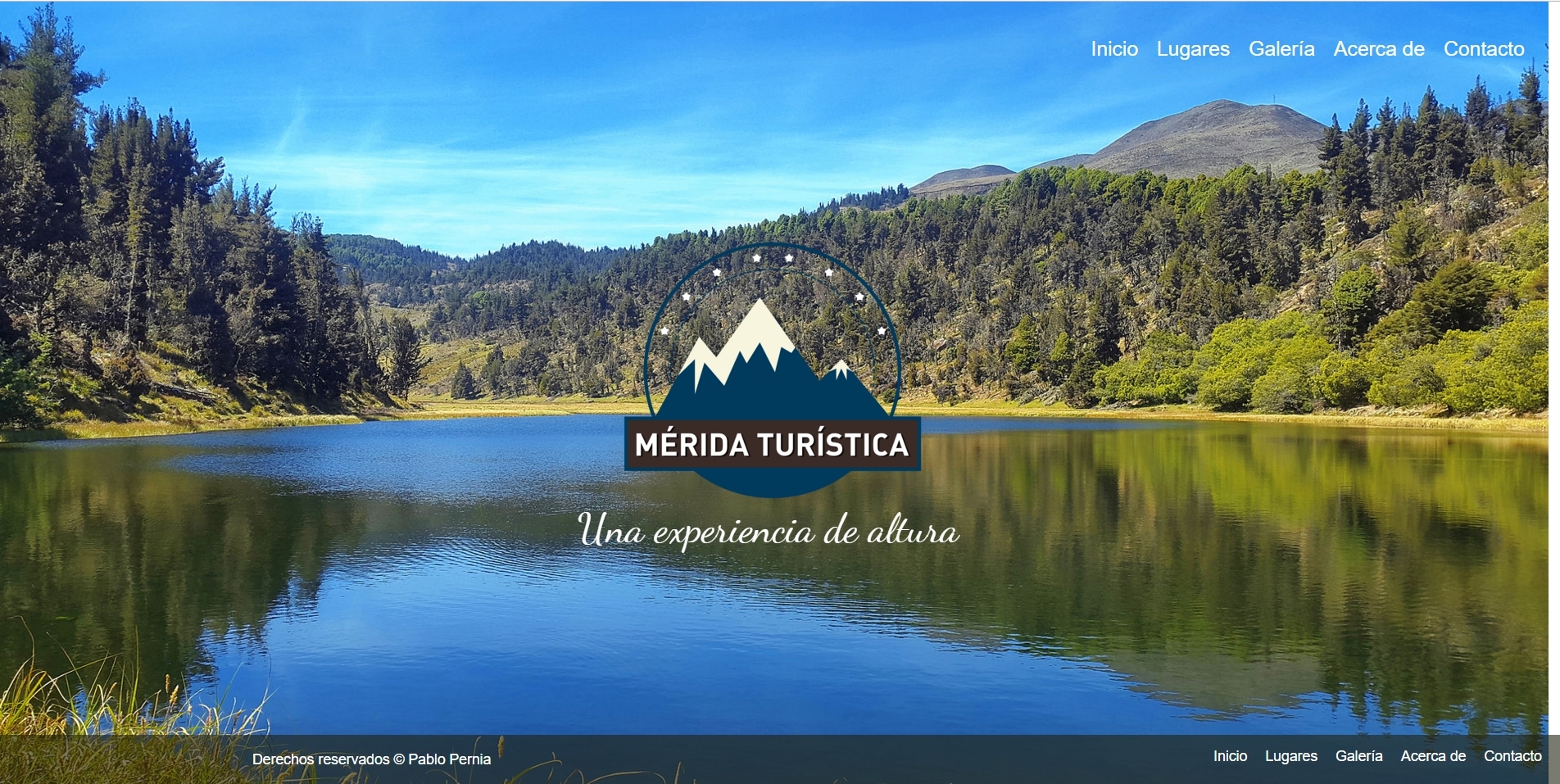
Saludos, estoy haciendo una pagina web pero no logro quitar un padding del lado derecho que me esta resultando bastante molesto, tenia un overflow:hidden en mi html,body pero no puedo seguir utilizandolo por que me impide abrir espacio para mi pagian para el scroll.
Ese es el codigo del css, este es el del html.
¿Como podria quitar ese padding molesto?

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
/*
* What follows is the result of much research on cross-browser styling.
* Credit left inline and big thanks to Nicolas Gallagher, Jonathan Neal,
* Kroc Camen, and the H5BP dev community and team.
*//* ==========================================================================
Base styles: opinionated defaults
========================================================================== */html {color: #222;
font-size: 1em;
line-height: 1.4;
}html, body {
height: 100%;
width: 100%;
background-image: url(../imgs/lv.jpg);
background-repeat: no-repeat;
background-position: left top;
-webkit-background-size: 100%;
margin: 0px auto; padding: 0px;}/*
* Remove text-shadow in selection highlight:
* https://twitter.com/miketaylr/status/12228805301
*
* These selection rule sets have to be separate.
* Customize the background color to match your design.
*/::selection {
background: #b3d4fc;
text-shadow: none;
}/*
* A better looking default horizontal rule
*/hr { display: block; height: 1px; border: 0;border-top: 1px solid #ccc;
margin: 1em 0; padding: 0;}/*
* Remove the gap between audio, canvas, iframes,
* images, videos and the bottom of their containers:
* https://github.com/h5bp/html5-boilerplate/issues/440
*/audio,canvas,iframe,img,svg,video {vertical-align: middle;
}/*
* Remove default fieldset styles.
*/fieldset { border: 0; margin: 0; padding: 0;}/*
* Allow only vertical resizing of textareas.
*/textarea { resize: vertical;}/* ==========================================================================
Browser Upgrade Prompt
========================================================================== */.browserupgrade {
margin: 0.2em 0;
background: #ccc;
color: #000;
padding: 0.2em 0;
}/* ==========================================================================
Author's custom styles ========================================================================== */
.video-container {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.video-container video {
/*Cubra toda la pantalla*/
min-width: 100%;
min-height: 100%;
/* Setting width & height to auto prevents the browser from stretching or squishing the video */
width: auto;
height: auto;
/* Centrar el video */
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.main-content {
margin-bottom: 8em;
}
.navegat{
li{
@extend .medium;
padding: 5px 10px;
transition: all 0.6s;
&:hover{
background-color:rgba(0,0,0,0.6);
}
a{
color: white;
cursor: pointer;
&:hover{
text-decoration: none;
}
}
}
}
#navegacion a{
color: blanco;
}
#descripcion{
left: 0px;
}
/* ==========================================================================
Helper classes
========================================================================== */
.large-padding{
padding:10px 15px;
}
.fixed{
position: fixed;
}
.relative{
position: relative;
}
.absolute{
position: absolute;
}
.bottom{
bottom: 0px;
}
.titulo{
font-size: 4em;
}
.medium{
font-size: 1.4em;
}
.dancing{
font-family: 'Dancing Script', cursive;
}
.lobster{
font-family: 'Lobster', cursive;
}
.lato{
font-family: 'Lato', sans-serif;
}
.blanco{
color: white;
}
.negro{
background-color:rgba(34,34,13,0.6);
}
.top{
top:2em;
}
.right{
right:2em;
}
.left{
left: 50%;
}
.up{
z-index: 10;
}
.full-height{
height:100%
}
.full-width{
width: 100%;
}
.row{
margin:0;
}
.no-margin{
margin: 0px;
}
.no-padding{
padding:0px !important;
}
logo{
max-width: 30%;
}
.cols-no-padding > [class*="col-"] {
padding: 0px !important;
}
/*
* Hide visually and from screen readers
*/
.hidden {
display: none !important;
}
/*
* Hide only visually, but have it available for screen readers:
* https://snook.ca/archives/html_and_css/hiding-content-for-accessibility
*/
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
/*
* Extends the .visuallyhidden class to allow the element
* to be focusable when navigated to via the keyboard:
* https://www.drupal.org/node/897638
*/
.visuallyhidden.focusable:active,
.visuallyhidden.focusable:focus {
clip: auto;
height: auto;
margin: 0;
overflow: visible;
position: static;
width: auto;
}
/*
* Hide visually and from screen readers, but maintain layout
*/
.invisible {
visibility: hidden;
}
/*
* Clearfix: contain floats
*
* For modern browsers
* 1. The space content is one way to avoid an Opera bug when the
* `contenteditable` attribute is included anywhere else in the document.
* Otherwise it causes space to appear at the top and bottom of elements
* that receive the `clearfix` class.
* 2. The use of `table` rather than `block` is only necessary if using
* `:before` to contain the top-margins of child elements.
*/
.clearfix:before,
.clearfix:after {
content: " "; /* 1 */
display: table; /* 2 */
}
.clearfix:after {
clear: both;
}
/* ==========================================================================
EXAMPLE Media Queries for Responsive Design.
These examples override the primary ('mobile first') styles.
Modify as content requires.
========================================================================== */
@media only screen and (min-width: 35em) {
/* Style adjustments for viewports that meet the condition */
}
@media print,
(min-resolution: 1.25dppx),
(min-resolution: 120dpi) {
/* Style adjustments for high resolution devices */
}
/* ==========================================================================
Print styles.
Inlined to avoid the additional HTTP request:
http://www.phpied.com/delay-loading-your-print-css/
========================================================================== */
@media print {
*,
*:before,
*:after,
*:first-letter,
p:first-line,
div:first-line,
blockquote:first-line,
li:first-line {
background: transparent !important;
color: #000 !important; /* Black prints faster:
http://www.sanbeiji.com/archives/953 */
box-shadow: none !important;
text-shadow: none !important;
}
a,
a:visited {
text-decoration: underline;
}
a[href]:after {
content: " (" attr(href) ")";
}
abbr[title]:after {
content: " (" attr(title) ")";
}
/*
* Don't show links that are fragment identifiers,
* or use the `javascript:` pseudo protocol
*/a[href^="#"]:after,
a[href^="javascript:"]:after {
content: "";
} pre {white-space: pre-wrap !important;
} pre, blockquote {border: 1px solid #999;
page-break-inside: avoid;
} /*
* Printing Tables:
* http://css-discuss.incutio.com/wiki/Printing_Tables
*/ thead {display: table-header-group;
} tr, img {page-break-inside: avoid;
} p, h2, h3 { orphans: 3; widows: 3; } h2, h3 {page-break-after: avoid;
}}Ese es el codigo del css, este es el del html.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
<!DOCTYPE html>
<html class='no-js' lang='es'>
<head>
<meta charset='utf-8'>
<title>Una ciudad de altura</title>
<meta content='Una experiencia inolvidable, la ciudad de Merida te ofrece unas vacaciones de altura. ' name='description'>
<meta content='' name='viewport'>
<link href='css/normalize.css' rel='stylesheet'>
<link href='css/bootstrap.css' rel='stylesheet'>
<link href='css/style.css' rel='stylesheet'>
<link href='css/flexboxgrid.css' rel='stylesheet'>
<link href='https://fonts.googleapis.com/css?family=Lato:700' rel='stylesheet'>
<link href='https://fonts.googleapis.com/css?family=Dancing+Script' rel='stylesheet'>
<script src='js/vendor/modernizr-2.8.3.min.js'></script>
</head>
<body>
<div class='row full-height middle-xs center-xs relative up cols-no-padding'>
<div class='col-xs-12'>
<div class='box blanco'>
<img src='imgs/logo.png' width='600'>
<h1 class='dancing titulo no-margin'>Una experiencia de altura</h1>
</div>
</div>
<nav class='fixed top right blanco navegat medium' id='navegacion'>
<ul class='list-inline'>
<li>
<a>Inicio</a>
</li>
<li>
<a>Lugares</a>
</li>
<li>
<a>Galería</a>
</li>
<li>
<a>Acerca de</a>
</li>
<li>
<a>Contacto</a>
</li>
</ul>
</nav>
<div class='absolute negro large-padding bottom blanco full-width' id='descripcion'>
<div class='row middle-xs'>
<div class='col-xs-7 col-sm-6 blanco medium'>
Derechos reservados © Pablo Pernia</div>
<div class='col-xs'>
<div class='box'>
<nav class='text-right navegat'>
<ul class='list-inline'>
<li>
<a>Inicio</a>
</li>
<li>
<a>Lugares</a>
</li>
<li>
<a>Galería</a>
</li>
<li>
<a>Acerca de</a>
</li>
<li>
<a>Contacto</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
<div class='full-height'></div>
</body>
</html>
¿Como podria quitar ese padding molesto?

Valora esta pregunta


0