
No consigo ordenar el formulario como me gustaría
Publicado por Diego (1 intervención) el 24/05/2017 11:56:30


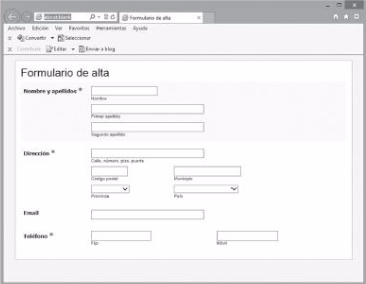
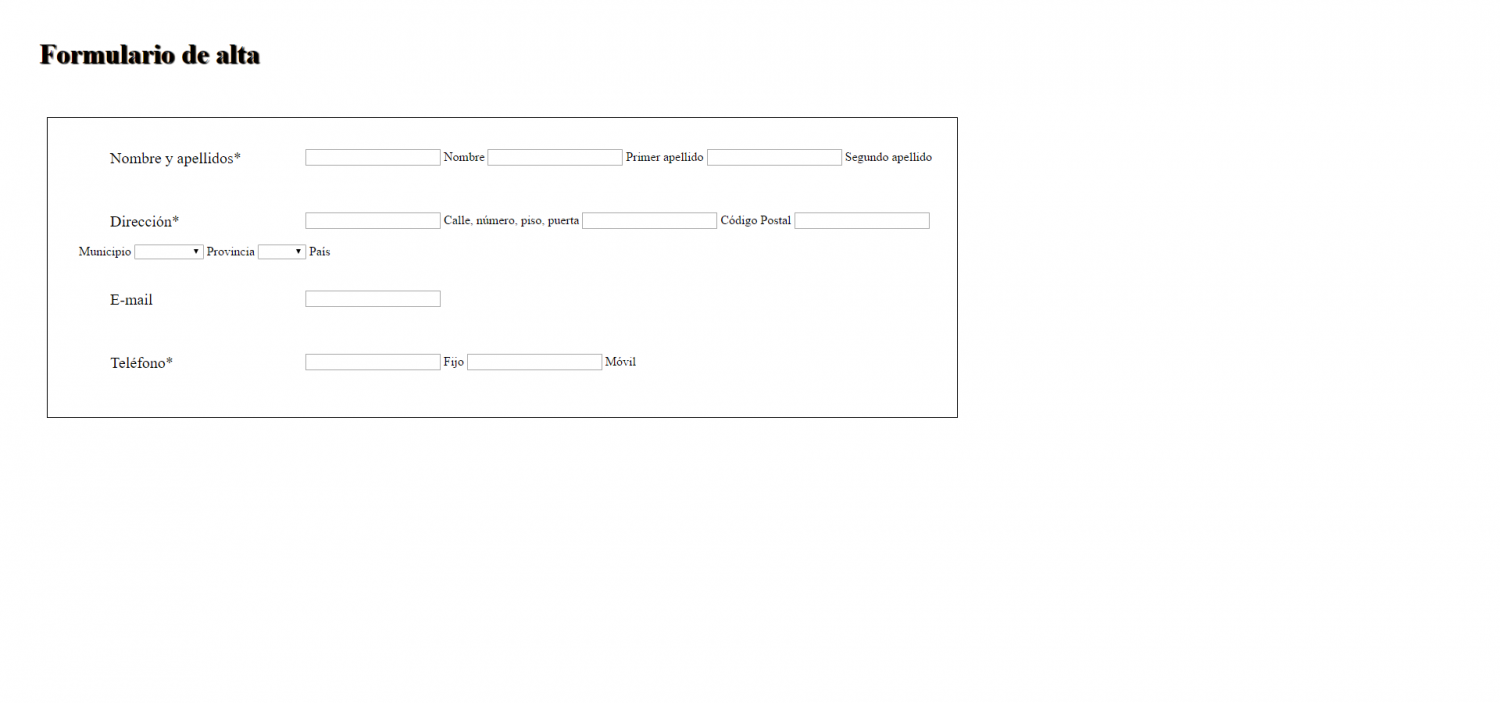
Me gustaría que fuese como el de la primera imagen, actualmente esta como la segunda, la verdad me he quedado sin ideas, por eso he recurrido a buscar algo de ayuda, siento si el post no es como debería, es la primera vez que entro en el foro, gracias de antemano.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
<!DOCTYPE HTML>
<head>
<meta charset="UTF-8"/>
<title>Formulario de alta</title>
<style type="text/css">
*{
margin:auto; padding:auto;list-style:none;
}ul{ margin:60px;margin-top:60px;
width:auto; height:auto; border:1px solid;}li:hover{
background-color:#FF9;
}input:focus{
outline:0px;border-color:#E6B700;
}.titulo{
float:left;margin-right:40px;
margin-left:40px;
font-size:20px;
}li{margin-bottom:40px;
margin-top:40px;
}h2{ margin:50px;font-size:35px;
text-shadow:2px 1px 1px;
}input{margin-bottom:20px;
}body{display:inline-block;
}label{ width:210px;}</style>
</head>
<body>
<div id="contenedor">
<h2>Formulario de alta</h2>
<ul>
<li>
<label class="titulo" for="nombre">Nombre y apellidos<span class="requerido">*</span></label>
<div>
<span>
<input id="nombre" name="nombre" value=""/>
<label for="nombre">Nombre</label>
</span>
<span>
<input id="apellido1" name="apellido1" value=""/>
<label for="apellido1">Primer apellido</label>
</span>
<span>
<input id="apellido2" name="apellido2" value=""/>
<label for="apellido2">Segundo apellido</label>
</span>
</div>
</li>
<li>
<label class="titulo" for="direccion">Dirección<span class="requerido">*</span></label>
<div>
<span>
<input id="direccion" name="direccion" value=""/>
<label for="direccion">Calle, número, piso, puerta</label>
</span>
<span>
<input id="codigopostal" name="codigopostal" value=""/>
<label for="codigopostal">Código Postal</label>
</span>
<span>
<input id="municipio" name="municipio" value=""/>
<label for="municipio">Municipio</label>
</span>
<span>
<select id="provincia" name="provincia">
<option value=""></option>
<option value="provincia1">Provincia 1</option>
<option value="provincia2">Provincia 2</option>
<option value="provincia3">Provincia 3</option>
</select>
<label for="provincia">Provincia</label>
</span>
<span>
<select id="pais" name="pais">
<option value=""></option>
<option value="pais1">País 1</option>
<option value="pais2">País 2</option>
<option value="pais3">País 3</option>
</select>
<label for="pais">País</label>
</span>
</div>
</li>
<li>
<label class="titulo" for="email">E-mail</label>
<div>
<span>
<input id="email" name="email" value=""/>
</span>
</div>
</li>
<li>
<label class="titulo" for="telefonofijo">Teléfono<span class="requerido">*</span></label>
<div>
<span>
<input id="telefonofijo" name="telefonofijo" value=""/>
<label for="telefonofijo">Fijo</label>
</span>
<span>
<input id="telefonomovil" name="telefonomovil" value=""/>
<label for="telefonomovil">Móvil</label>
</span>
</div>
</li>
</ul>
</form>
</div>
</body>
</html>
Valora esta pregunta


0
![Ampliar imágen de perfil de [abZeroX] Imágen de perfil de [abZeroX]](/usr/207000/207552/profileImage.jpg?1695324495)