
Problema CSS
Publicado por Carlos Antonio (3 intervenciones) el 27/08/2017 08:51:40
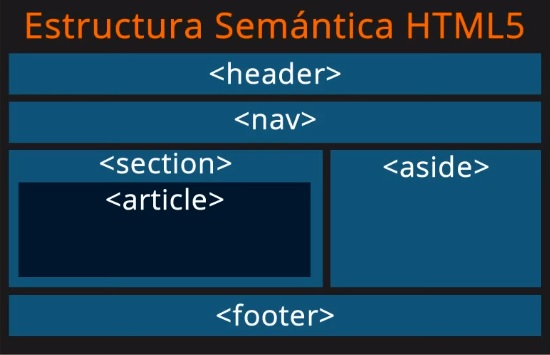
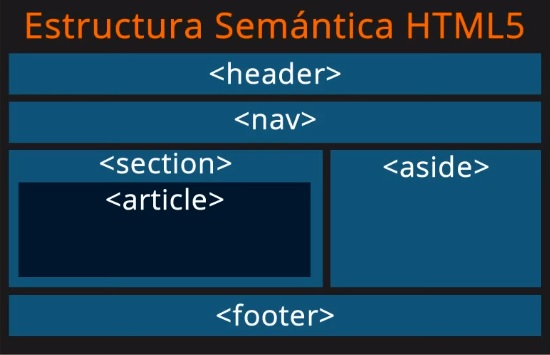
Saludos amigos. Tengo un problemita, verán recientemente he estado aprendiendo sobre CSS y HTML, como ejercicio me plante resolver lo siguiente:

Quedando el HTML (index.html) asi:
Y mi CSS (estilos.css) de esta manera:
(normalize.css) creo que todos ya lo conocen aqui.
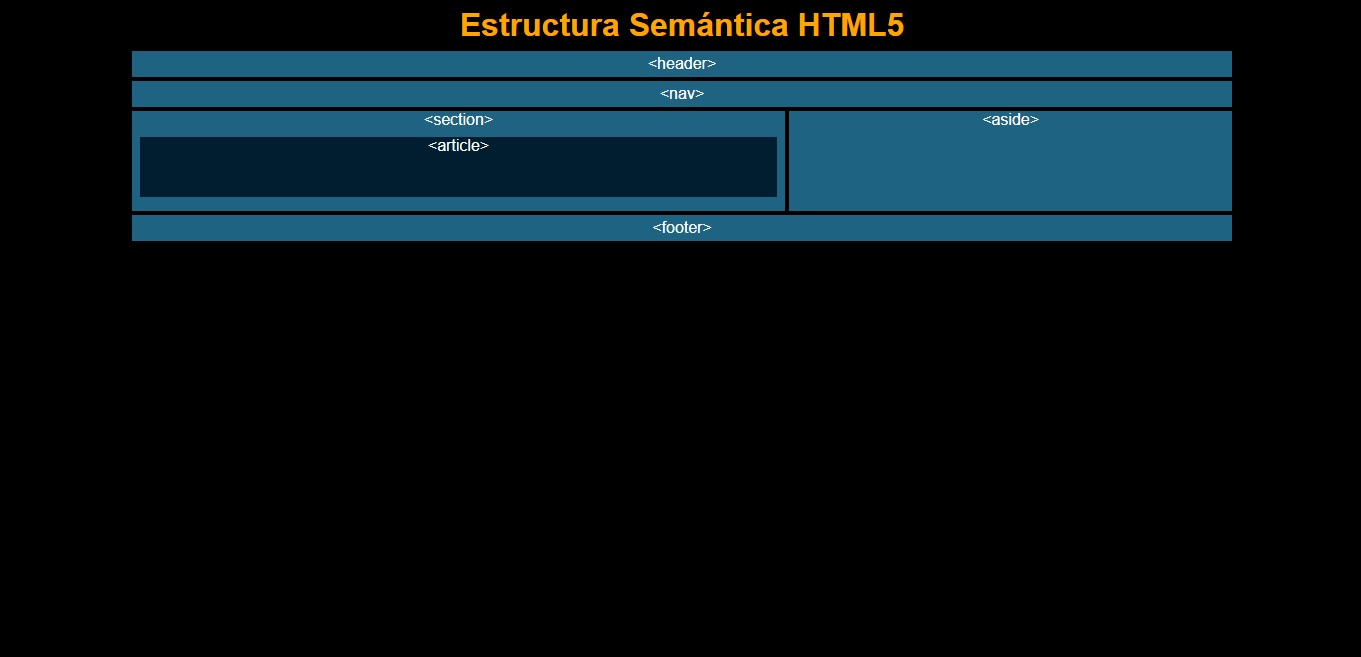
El "problemita" es que al variar el tamaño del navegador los elementos del html se "descolocan":

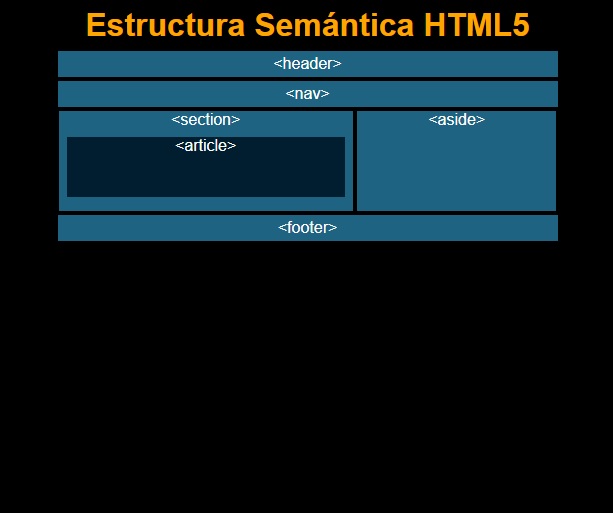
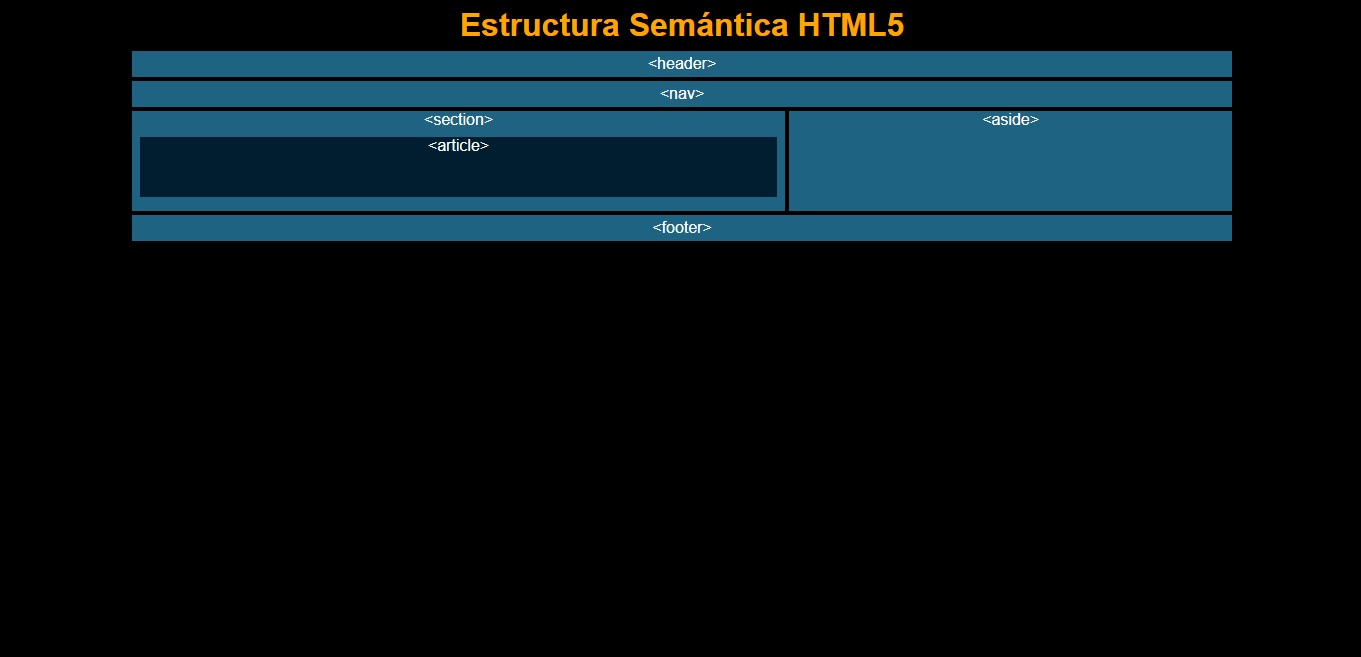
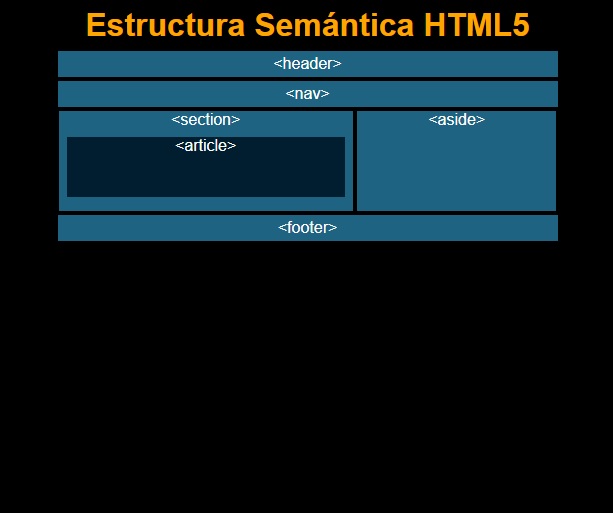
Ahora al achicar un poco el navegador va quedando asi:

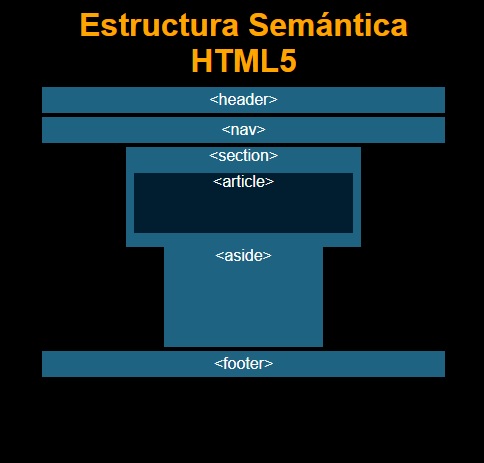
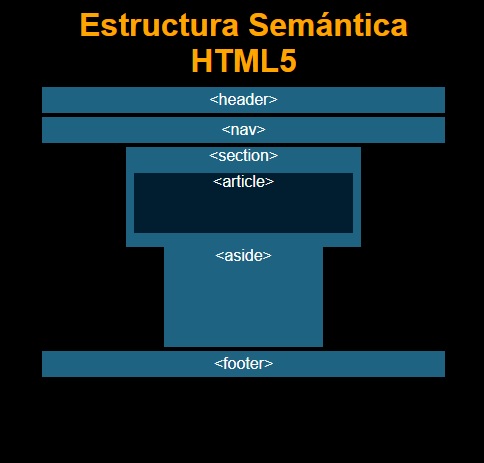
Al achicar mas aqui se "descolocan" y eso es lo que no quiero que pase:

Por lo que quisiera saber que puedo hacer para evitar que pase esto, sin tocar temas mas avanzados como flexbox y cosas similares.
Gracias de antemano.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="description" content="En este ejercicio aprenderemos la estructura semántica de HTML5">
<title>Estructura Semántica de HTML5</title>
<link rel="stylesheet" href="css/estilos.css">
</head>
<body>
<h1 class="titulo">Estructura Semántica HTML5</h1>
<header class="azul fila">
<header>
</header>
<nav class="azul fila">
<nav>
</nav>
<section class="contenedor fila">
<section class="principal azul">
<section>
<article class="articulo">
<article>
</article>
</section>
<aside class="asaid azul">
<aside>
</aside>
</section>
<footer class="azul fila">
<footer>
</footer>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
@import url("normalize.css");
body, html {
background: black; color: white;font-family: sans-serif;
font-size: 32px;
text-align: center;
}.articulo {
background: #011E30;
margin: .5em;
min-height: 120px;
}.asaid, .principal {
display: inline-block;
min-height: 200px;
vertical-align: top;
width: 59%;
}.asaid {
width: 40%;
}.azul {
background: #1E6381;
}.contenedor {
padding-top: 0 !important;
padding-right: auto !important;
padding-bottom: 0 !important;
padding-left: auto !important;
width: 81% !important;
}.fila {
margin: .25em auto;
padding: .25em;
width: 80%;
}.titulo {
color: orange;margin: .25em auto;
width: 90%;
}
Ahora al achicar un poco el navegador va quedando asi:

Al achicar mas aqui se "descolocan" y eso es lo que no quiero que pase:

Por lo que quisiera saber que puedo hacer para evitar que pase esto, sin tocar temas mas avanzados como flexbox y cosas similares.
Gracias de antemano.
Valora esta pregunta


0

