
Con evento HOVER afectar al elemento padre
Publicado por tarruxe (1 intervención) el 21/12/2017 16:30:22
Hola, buenas tardes a tod@s!!!
Tengo una duda y estoy indagando por intenernet y diversa documentación sobre css y no doy con la solución.
La duda es la siguiente: ¿si paso el ratón por un elemento div hijo, cómo puedo afectar en el evento hover al div padre o a algún desdenciente de ese mismo padre?
El ejemplo concreto es el siguiente… (se trata de una barra de redes sociales la cual al pasar pro encima de un icono provoca, mediante evento hover, que se despliegen y aparezcan todas las redes sociales)
El código html sería el siguiente:
Y el código css sería el siguiente:
Siendo lo que quiero hacer, que el icono de Facebook al pasar el ratón sobre div.container-plus adquiera una nueva ubicación. Todo lo que veis comentado son las diferentes pruebas que he ido haciendo, siendo el resultado siempre negativo. No consigo que al pasar el ratón por encima de div.container-plus el icono de Facebook adquiera una nueva posición.
No sé si será necesario que facilite más código o aporte más información, caso de ser así decídmelo y lo haré encantado
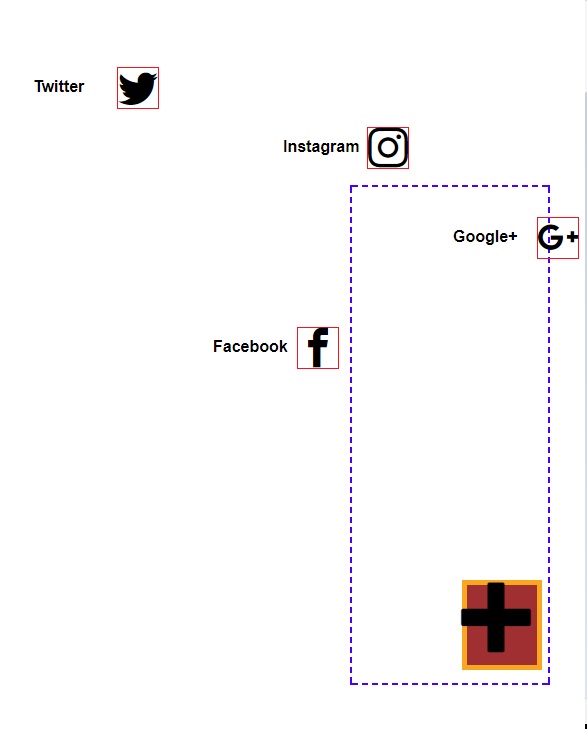
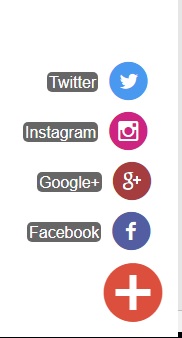
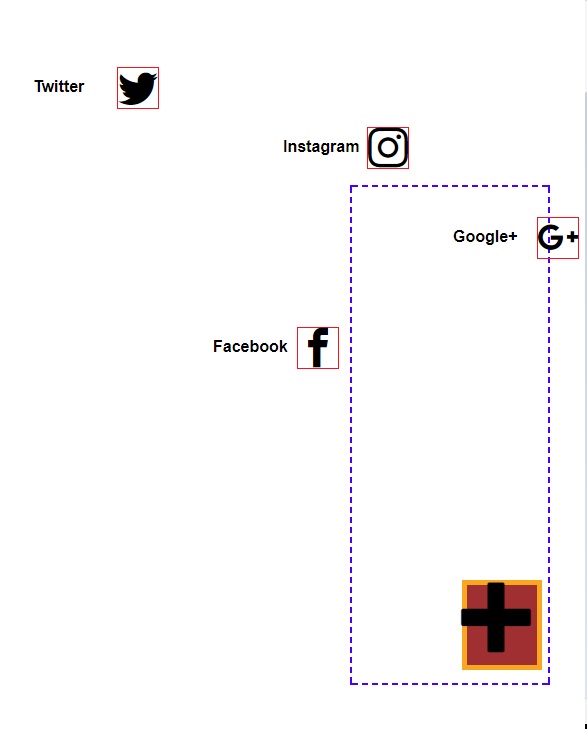
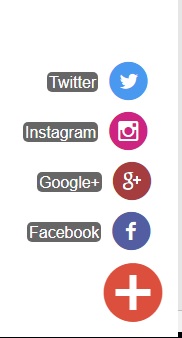
Aprovecho y os adjunto como tiene que quedar y como lo tengo yo ahora. La idea es que la posición que tienen los iconos en la imagen de prueba no se ve, están ocultas, y cuando paso el ratón por encima de la cruz los iconos aparecen y adquieren una posición ordenada. Todo esto hecho con hover..
Muchas gracias a todos de antemano por vuestra ayuda y tiempo.
Un saludo.


Tengo una duda y estoy indagando por intenernet y diversa documentación sobre css y no doy con la solución.
La duda es la siguiente: ¿si paso el ratón por un elemento div hijo, cómo puedo afectar en el evento hover al div padre o a algún desdenciente de ese mismo padre?
El ejemplo concreto es el siguiente… (se trata de una barra de redes sociales la cual al pasar pro encima de un icono provoca, mediante evento hover, que se despliegen y aparezcan todas las redes sociales)
El código html sería el siguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<body> <!-- Contiene los elementos que dan forma al documento -->
<div class="container-icons"> <!-- DivPADRE contenedor del resto de elementos que van a componer la barra de redes sociales -->
<!-- Todos los elementos que hay dentro de div.container-icons son elementos de BLOQUE
Las etiquetas LABEL las vamos a emplear para introducir los iconos
El icono de la cruz que va en la parte de abajo lo vamos a introducir en una etiqueta H2
Todos los iconos los vamos a introducir mediante clases --><div class="row-icon icon1" id="facebook"><h4 class="titulo-rs">Facebook</h4><label for="" class="icon-facebook"></label></div>
<div class="row-icon icon2" id="google+"><h4 class="titulo-rs">Google+</h4><label for="" class="icon-google-plus"></label></div>
<div class="row-icon icon3" id="instagram"><h4 class="titulo-rs">Instagram</h4><label for="" class="icon-instagram"></label></div>
<div class="row-icon icon4" id="twitter"><h4 class="titulo-rs">Twitter</h4><label for="" class="icon-twitter"></label></div>
<div class="container-plus">
<h2 class="icon-plus"></h2>
</div>
</div>
</body>
Y el código css sería el siguiente:
1
2
3
4
5
6
7
8
/* Facebook *//*div.container-icons:hover div.icon1{*//*div.container-plus:hover div.container-icons div.row-icon icon1 label.icon-facebook{*//*div.container-plus:hover #facebook{*//*div.container-plus:hover div.row-icons.icon1{*/div.container-plus:hover ::div.container-icons div.icon1{
transform: translate(135px,340px);
}Siendo lo que quiero hacer, que el icono de Facebook al pasar el ratón sobre div.container-plus adquiera una nueva ubicación. Todo lo que veis comentado son las diferentes pruebas que he ido haciendo, siendo el resultado siempre negativo. No consigo que al pasar el ratón por encima de div.container-plus el icono de Facebook adquiera una nueva posición.
No sé si será necesario que facilite más código o aporte más información, caso de ser así decídmelo y lo haré encantado
Aprovecho y os adjunto como tiene que quedar y como lo tengo yo ahora. La idea es que la posición que tienen los iconos en la imagen de prueba no se ve, están ocultas, y cuando paso el ratón por encima de la cruz los iconos aparecen y adquieren una posición ordenada. Todo esto hecho con hover..
Muchas gracias a todos de antemano por vuestra ayuda y tiempo.
Un saludo.


Valora esta pregunta


0