Crear barra de desplazamiento (overflow) horizontal en div (gráfico)
Publicado por txema (17 intervenciones) el 22/12/2017 03:25:10
Hola chicos.
A veces lo aparentemente más sencillo termina por complicarnos el día ... y la semana.
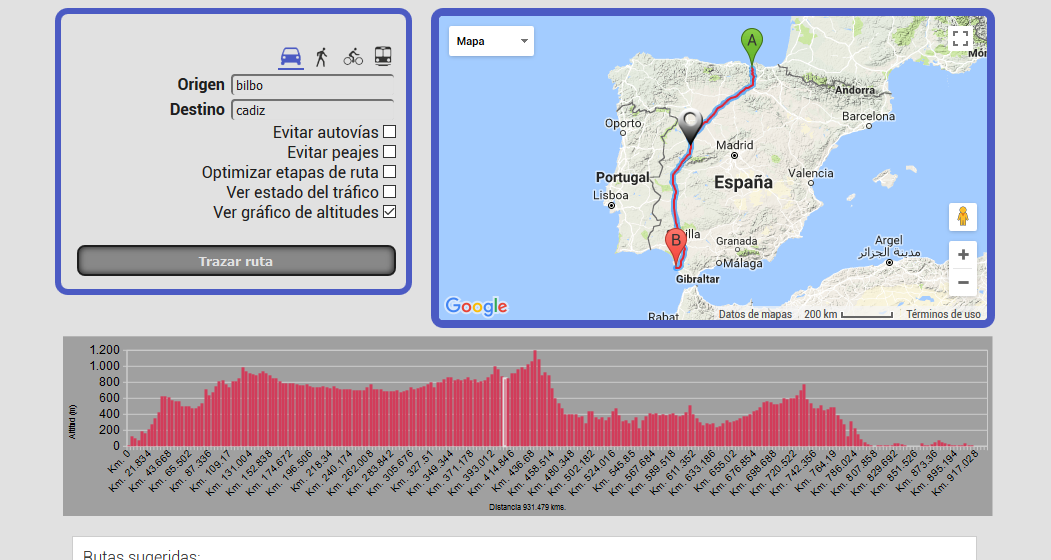
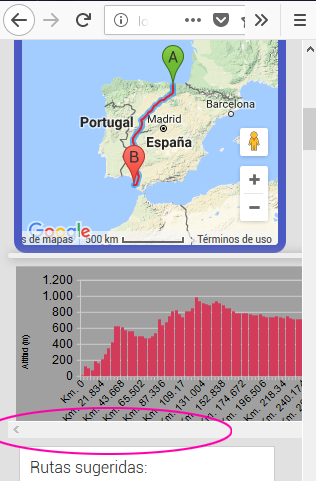
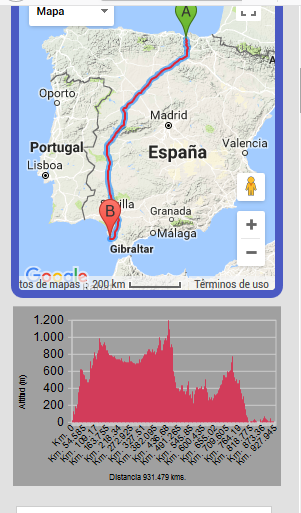
El tema es el siguiente: al adaptar varios proyectos web desde escritorio hasta smartphones, aparece la imposibilidad de hacer funcionar el overflow en un gráfico creado con API ColumnChart de visualización sobre el perfil de elevación de una ruta dada en Google Maps.
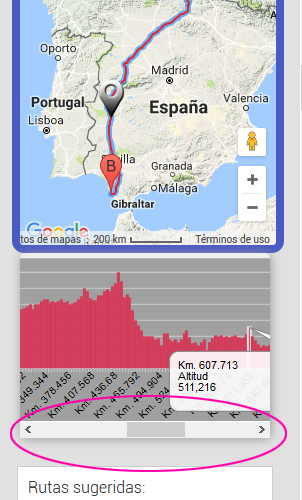
Si bien el proyecto es más complejo, pueden ver una muestra de dicho gráfico en ...examples/full/elevation-paths.... El código completo lo tienen en .../documentation/javascript/examples/elevation-paths?hl=es-419
En mi caso concreto, el gráfico tiene unas dimensiones width: 800px; height: 180px,. Dado que las mismas son creadas desde el API (chart.draw), definidas en CSS, y me interesa mantenerlas incluso en dispositivos de pantalla reducida (al comprimir el gráfico exageramos las diferencias del perfil de altitudes) la solución pasa por crear una barra de desplazamiento horizontal solamente del gráfico mencionado.
La solución más fácil y que dentro de divs de texto funciona, es (CSS) overflow:auto.;
He pasado a probar sin resultado
Finalmente he probado por ::-webkit-scroll y dándole estilos. En mi caso:
El objetivo de crear la barra de desplazamiento horizontal no funciona. ????
¿Alguna nueva idea?
Saludos.
A veces lo aparentemente más sencillo termina por complicarnos el día ... y la semana.
El tema es el siguiente: al adaptar varios proyectos web desde escritorio hasta smartphones, aparece la imposibilidad de hacer funcionar el overflow en un gráfico creado con API ColumnChart de visualización sobre el perfil de elevación de una ruta dada en Google Maps.
Si bien el proyecto es más complejo, pueden ver una muestra de dicho gráfico en ...examples/full/elevation-paths.... El código completo lo tienen en .../documentation/javascript/examples/elevation-paths?hl=es-419
En mi caso concreto, el gráfico tiene unas dimensiones width: 800px; height: 180px,. Dado que las mismas son creadas desde el API (chart.draw), definidas en CSS, y me interesa mantenerlas incluso en dispositivos de pantalla reducida (al comprimir el gráfico exageramos las diferencias del perfil de altitudes) la solución pasa por crear una barra de desplazamiento horizontal solamente del gráfico mencionado.
La solución más fácil y que dentro de divs de texto funciona, es (CSS) overflow:auto.;
He pasado a probar sin resultado
1
2
3
4
overflow:auto; overflow: scroll;overflow-y:hidden;
overflow-x: scroll; // hidden;
Finalmente he probado por ::-webkit-scroll y dándole estilos. En mi caso:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
#grafico_elevacion {
display: block; padding: 8px;opacity: 1.0;
position: relative; float: left;z-index: 100;
background-color: transparent;
}#grafico_elevacion::-webkit-scroll {
width: 800px; height: 180px;overflow-y:hidden;
overflow-x: scroll;
}#grafico_elevacion::-webkit-scrollbar-track {
background:#FBFBFB;
box-shadow: 3px 3px 10px rgba(0,0,0,.25) inset;
}#grafico_elevacion::-webkit-scrollbar-thumb {
background: #84C4FF;
border-radius: 10px;
border:1px solid rgba(0,0,0,0.3);
box-shadow: -3px -3px 6px rgba(66,137,224,1) inset,3px 3px 3px rgba(158,226,225,1) inset;
}El objetivo de crear la barra de desplazamiento horizontal no funciona. ????
¿Alguna nueva idea?
Saludos.
Valora esta pregunta


0