Z-index: no me funciona,
Publicado por Camila (6 intervenciones) el 17/09/2018 18:44:26
Buenas!
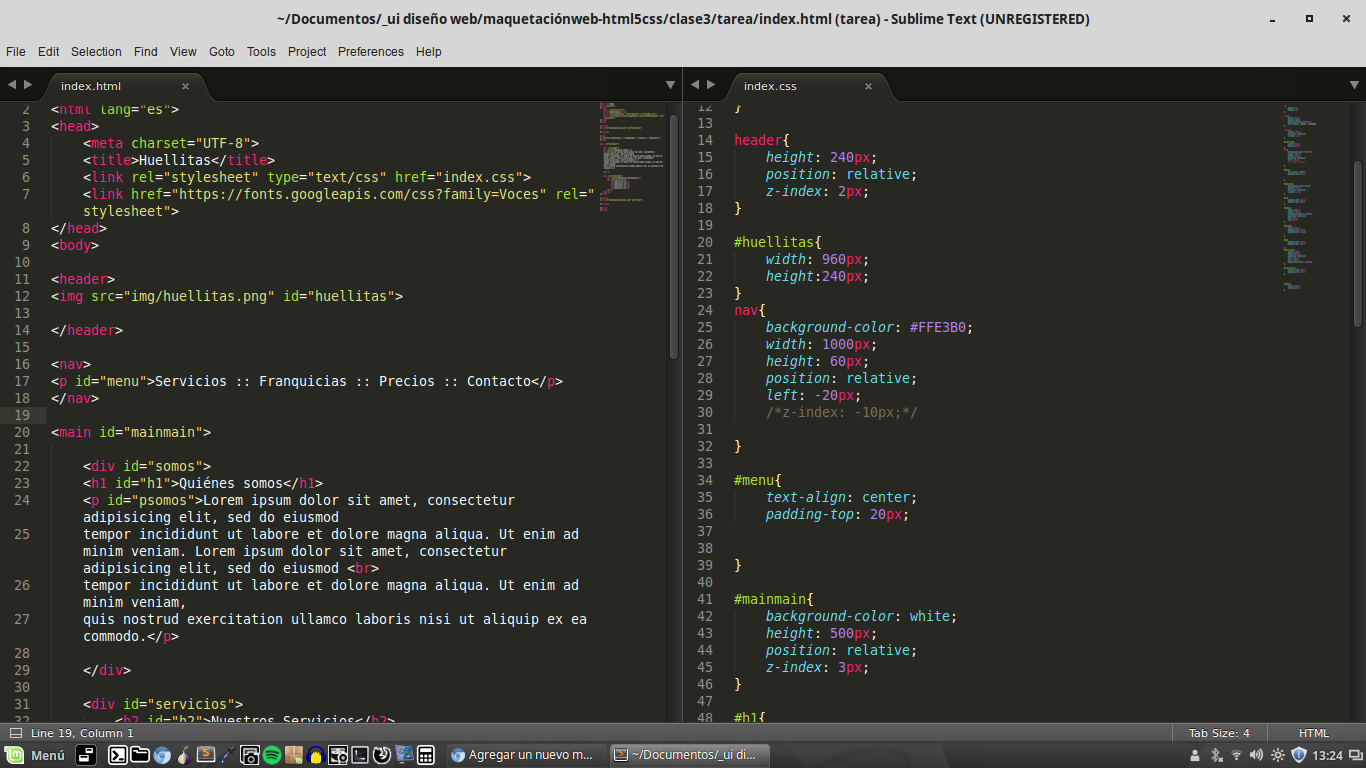
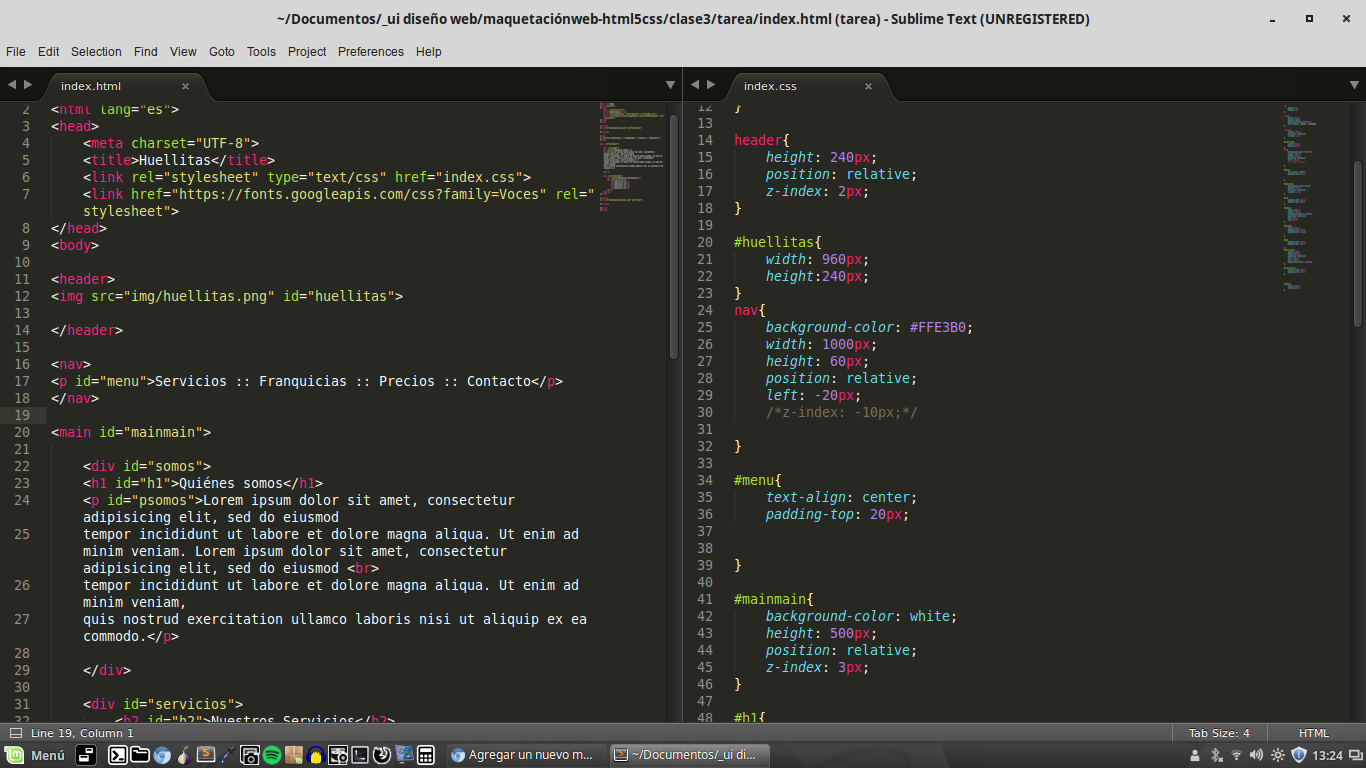
Estoy recién empezando con diseño web. En la clase anterior nos enseñaron a utilizar el z-index pero no logro que suceda nada. Les subo un print del css y del html a ver si alguien puede decirme qué estoy haciendo mal.
La idea es que nav quede por debaado del header y el main pero por más que cambie los valores del z-index, no pasa nada.
Desde ya, gracias!
Saludos.


Estoy recién empezando con diseño web. En la clase anterior nos enseñaron a utilizar el z-index pero no logro que suceda nada. Les subo un print del css y del html a ver si alguien puede decirme qué estoy haciendo mal.
La idea es que nav quede por debaado del header y el main pero por más que cambie los valores del z-index, no pasa nada.
Desde ya, gracias!
Saludos.


Valora esta pregunta


0


