¿Cómo hacer tooltip responsive?
Publicado por Arturo (4 intervenciones) el 12/01/2019 01:01:32
Hola, espero estés genial experto:)
En la siguiente página de mi sitio:
https://www.todopatuweb.net/news/formulario-de-contacto-html-para-poner-en-tu-web/
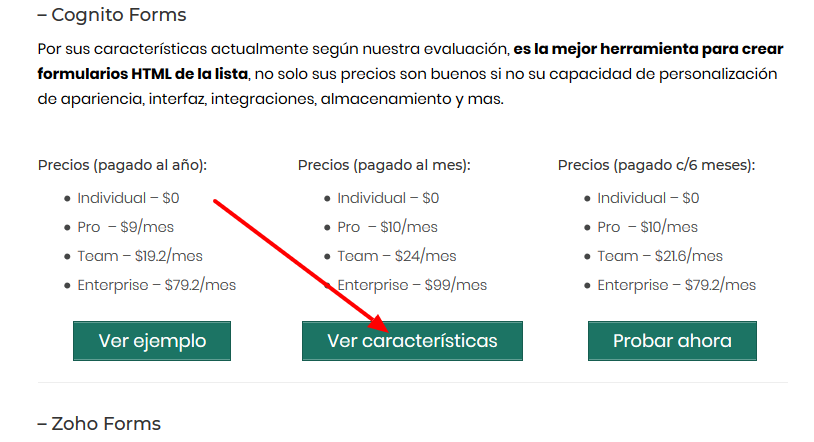
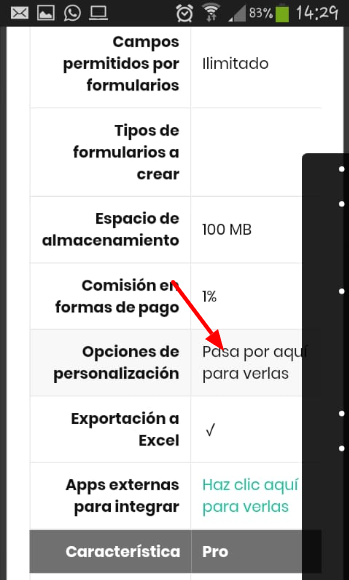
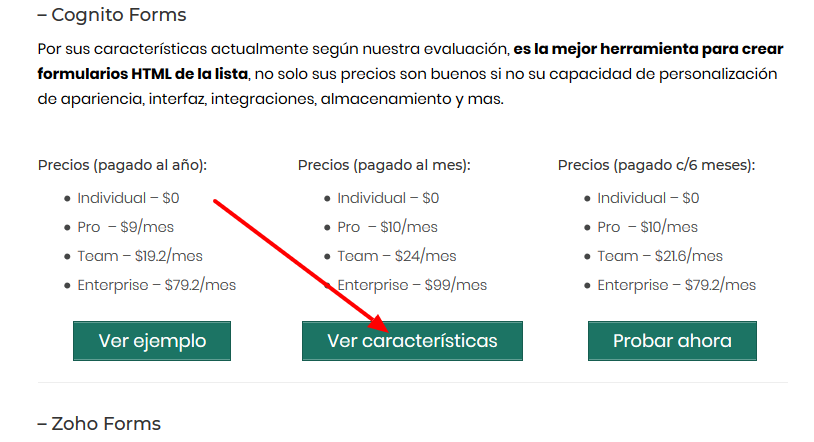
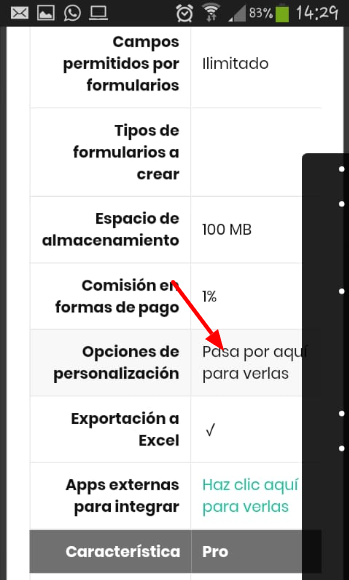
Tengo un problema CSS, para verlo hay que ir al primer botón que dice "Ver Características", darle click y en el popup que se abre, al pasar por el texto "Pasa por aquí para verlas" aparece un bonito tooltip.

En escritorio se ve bien, pero en móviles la experiencia es horrible, la info se sale de la pantalla.

Entiendo que puedes ver el código fuente así que creo que podrás echarme una mano ¿Qué puedo hacer con CSS para corregirlo?
Pero si es necesario mi archivo .css o algo por el estilo solo dime. No se mucho de CSS.
Por favor ayudenme :c :( :(
En la siguiente página de mi sitio:
https://www.todopatuweb.net/news/formulario-de-contacto-html-para-poner-en-tu-web/
Tengo un problema CSS, para verlo hay que ir al primer botón que dice "Ver Características", darle click y en el popup que se abre, al pasar por el texto "Pasa por aquí para verlas" aparece un bonito tooltip.

En escritorio se ve bien, pero en móviles la experiencia es horrible, la info se sale de la pantalla.

Entiendo que puedes ver el código fuente así que creo que podrás echarme una mano ¿Qué puedo hacer con CSS para corregirlo?
Pero si es necesario mi archivo .css o algo por el estilo solo dime. No se mucho de CSS.
Por favor ayudenme :c :( :(
Valora esta pregunta


0

