DUDA CSS, PADDING Y MARGIN
Publicado por andres (5 intervenciones) el 29/04/2019 23:53:51
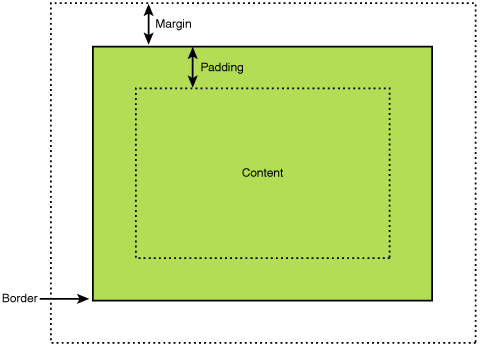
Hola chicos, ando haciendo un menú con html y css y en algunos casos no me queda clara la diferencia entre margin y padding. Supuestamente el margin es el espacio existente entre un elemento con otro ¿pero con cual? ¿con el que le contiene? porque si el padding es el espacio que existe entre el contenido y su contenedor puede acabar siendo lo mismo que el padding ¿no?
Expongo el ejemplo del que tengo dudas. Si modifico el margin del menu (".menu margin:20px 20px;") desde CSS, ¿estoy modificando el espacio entre que y que? y si modifico su padding ¿qué estoy modificando? ¿No coinciden?
CSS:
Expongo el ejemplo del que tengo dudas. Si modifico el margin del menu (".menu margin:20px 20px;") desde CSS, ¿estoy modificando el espacio entre que y que? y si modifico su padding ¿qué estoy modificando? ¿No coinciden?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html>
<html lang="en">
<head>
<title>titulo de nuestra primera web</title>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="lopera.jpg.ico">
<meta name="description" content="Pero no intentaré explicarlos. Si para mí han sido horribles, para otros resultarán menos espantosos que barrocos"/>
<meta name="keywords" content="diseño, paginas web, desarrollo"/>
<link rel="stylesheet" type="text/css" href="css/menu2.css"/>
</head>
<body>
<ul class="menu">
<li><a href="#">Inicio</a></li>
<li><a href="#">Recepcion</a></li>
<li><a href="#">Contacto</a></li>
<li><a href="#">Oficina</a></li>
<li><a href="#">Departamento</a></li>
</ul>
<body>
</html>
CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
.menu{
background:grey;width:100%;
list-style:none;
padding:0px 0px; margin:0px 0px;}.menu li{
display:inline-block;
}.menu li a{
padding:10px 80px;display:inline-block;
color:white;}.menu li a:hover{
background:#ccc;
color:000#;
Valora esta pregunta


0