css para tablas
Publicado por xavi (1 intervención) el 24/01/2020 14:32:18

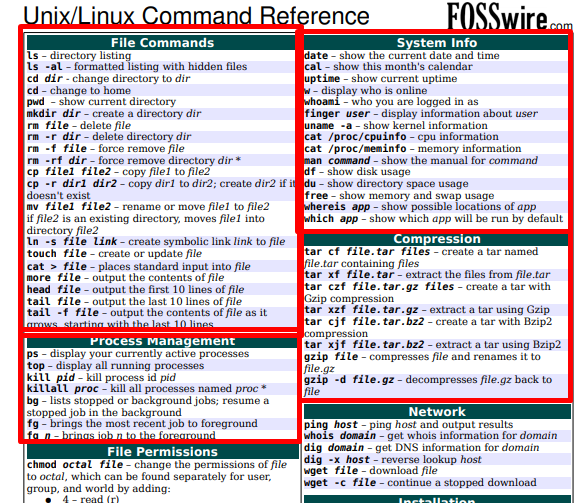
hola amigos que podria usar (propiedad o algun tipo de css) para tener mis tablas de esa manera en una pagina
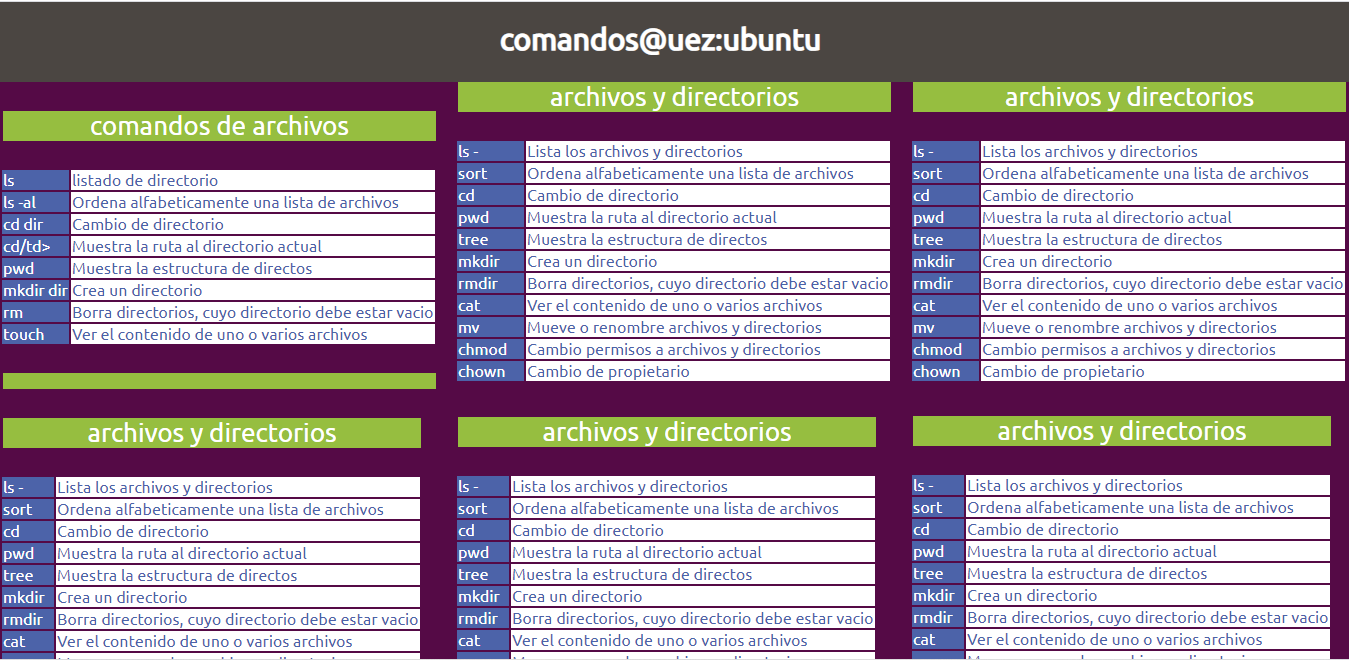
estoy intentandolo pero me sale asi pierde el espacio entre el menu y la tabla
tendria que quedar algo tan asi como el comando de ubuntu :(

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
.table {
width: 100%;
display: flex;border-collapse: collapse;
}.box{
display: flex;flex-direction: row;
justify-content: space-between;
} td{ color:white; }table td .fondo {
background:#96be40;
font-style: normal; /* fuente normal green */
}table tr .col{
background: #4c63a9;
font-family: 'Ubuntu', sans-serif;
}.colum{
-webkit-column-count:3;
}table tr .fondo-blanco{
background: white;color:#4c63a9;
font-family: 'Ubuntu', sans-serif;
}Valora esta pregunta


0

