Combinar clases
Publicado por Oscar (3 intervenciones) el 22/02/2020 22:21:20

Buenas noches!
A ver si alguien me puede echar una mano por favor!
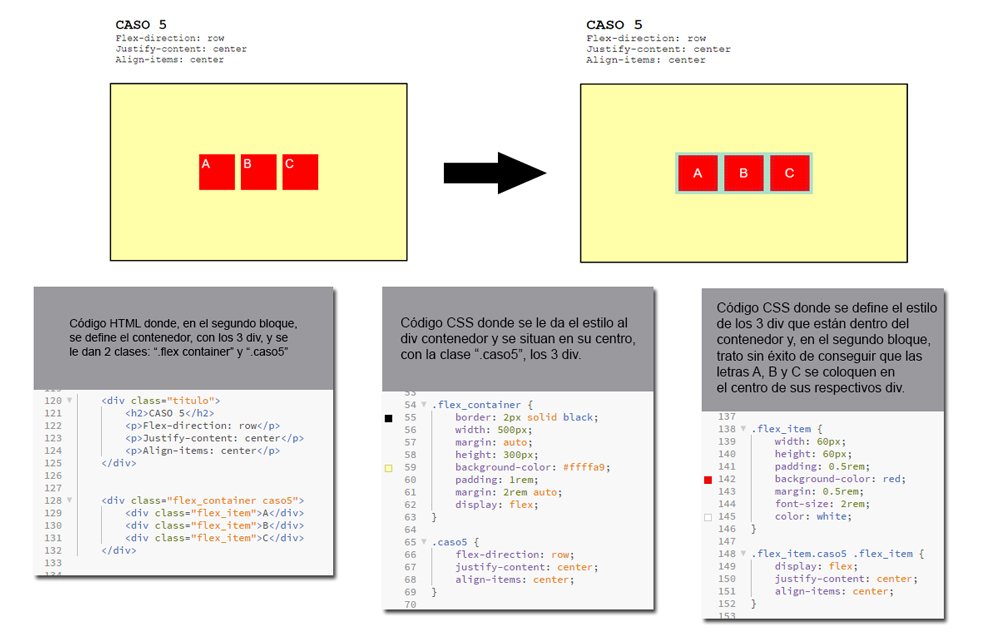
Necesito conseguir lo que se ve en la imagen que adjunto, que sería hacer que las letras A, B y C, se coloquen en el centro de sus respectivos div mediante Flexbox en css.
En la imagen adjunta se ve lo que necesito conseguir: pasar de la imagen de la izquierda a la de la derecha, y los tres bloques de código, en HTML y CSS, que he escrito.
Creo que no tengo problema con Flexbox, el `problema creo que lo tengo al combinar las clases, que sería lo que se ve en el tercer bloque de código de la imagen adjunta.
Quiero decirle a los "flex_item" del caso 5, definido por la class ".caso5", que se conviertan en bloques "flex" y que alineen su contenido en el centro.
Creo que es una tontería, pero no estoy acostumbrado a combinar clases y tengo que hacerlo sí o sí combinando clases, pero no hay manera......
Agradecería mucho vuestra ayuda!
Saludos y muchas gracias!
Valora esta pregunta


0
