No me funciona z-index (varias pruebas)
Publicado por Carlos (2 intervenciones) el 23/03/2020 02:38:43
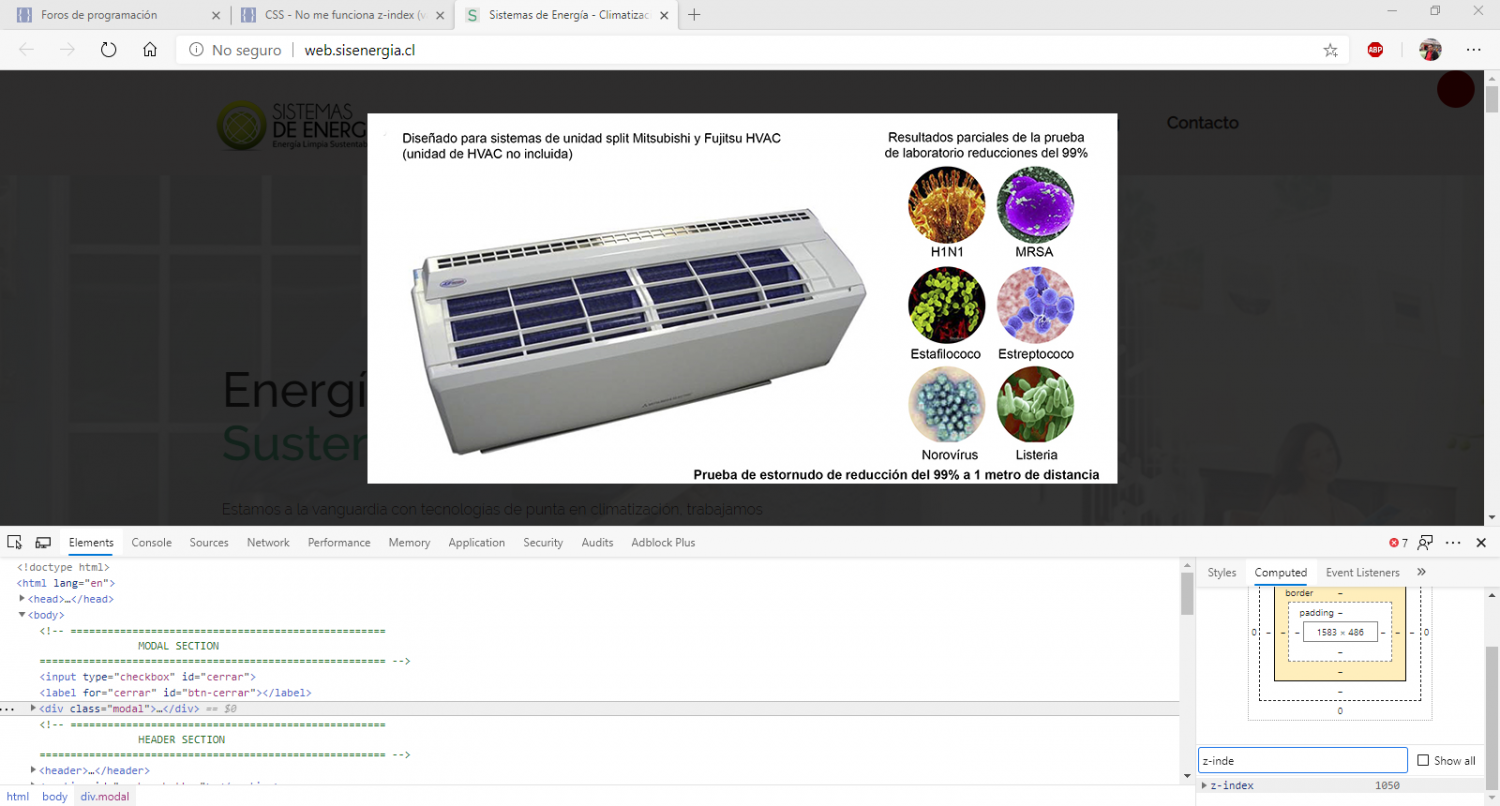
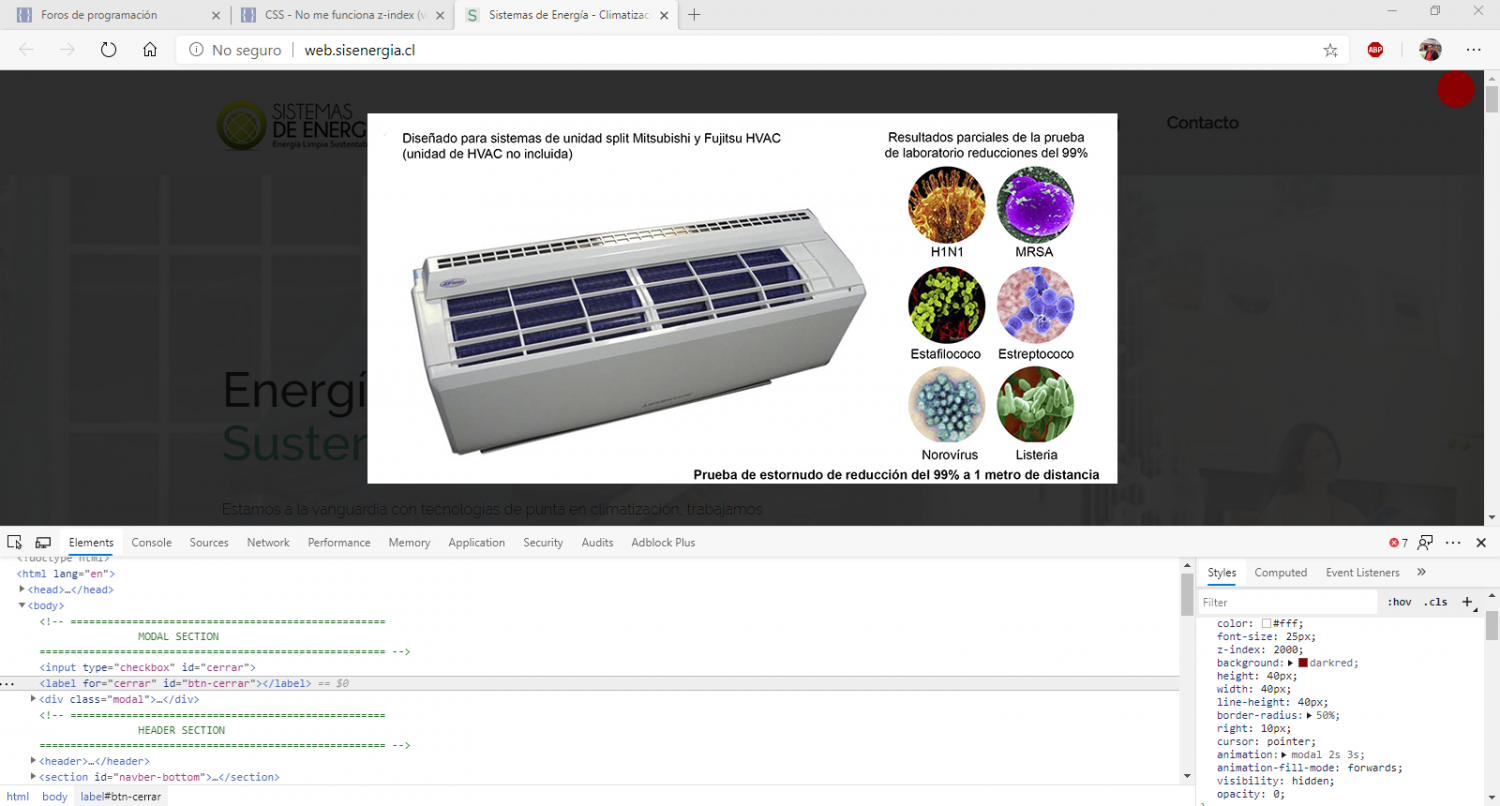
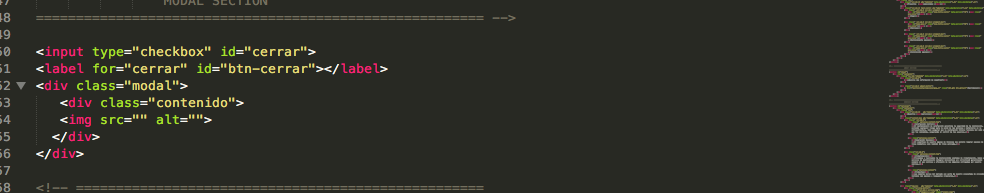
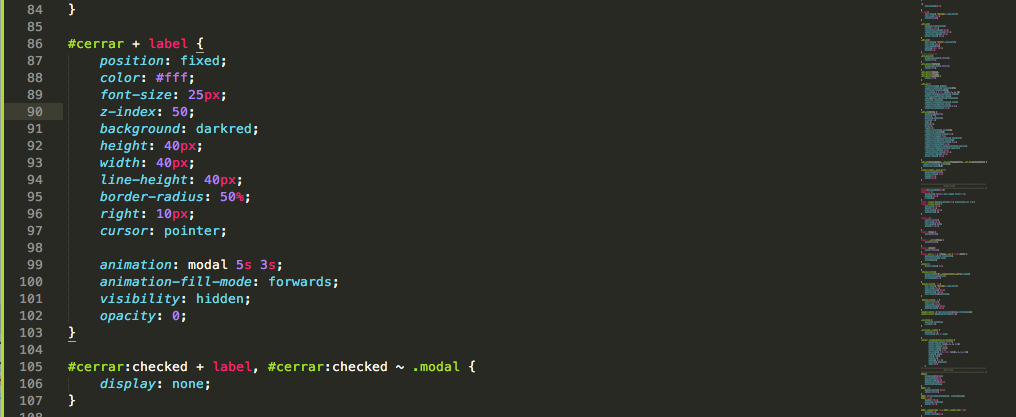
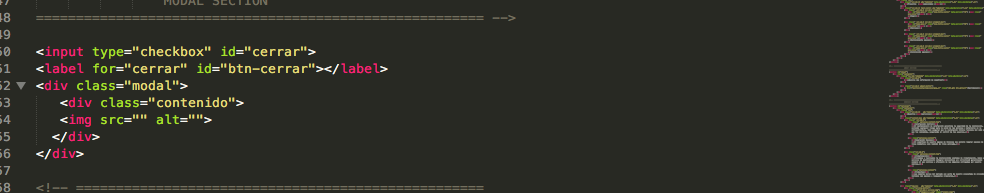
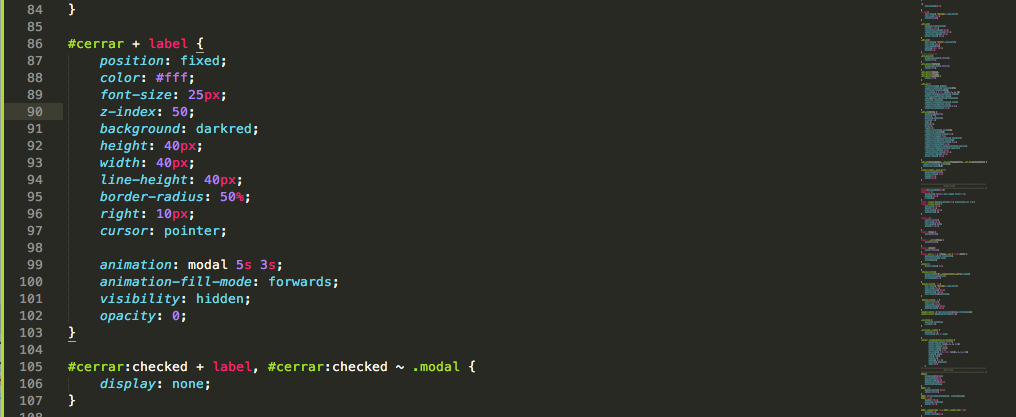
Hola amigos, he hecho varias pruebas con el z-index y no he logrado dejar un label por encima del bg-modal. Queda atrás y al hacer el scroll, aparece y funciona perfecto.
Dejo las imagenes de ejemplo... también el link donde en la parte superior derecha queda el label para cerrar el modal: http://web.sisenergia.cl/ (es un ambiente desarrollo)
Su ayuda porfa!!! Que creen que puede ser? estoy seguro que es una tontera que me tiene pillado


Dejo las imagenes de ejemplo... también el link donde en la parte superior derecha queda el label para cerrar el modal: http://web.sisenergia.cl/ (es un ambiente desarrollo)
Su ayuda porfa!!! Que creen que puede ser? estoy seguro que es una tontera que me tiene pillado


Valora esta pregunta


0