
img responsive
Publicado por Eduardo (5 intervenciones) el 05/05/2020 23:37:03
Saludos,
Tengo el siguiente codigo html:
Y este es el css:
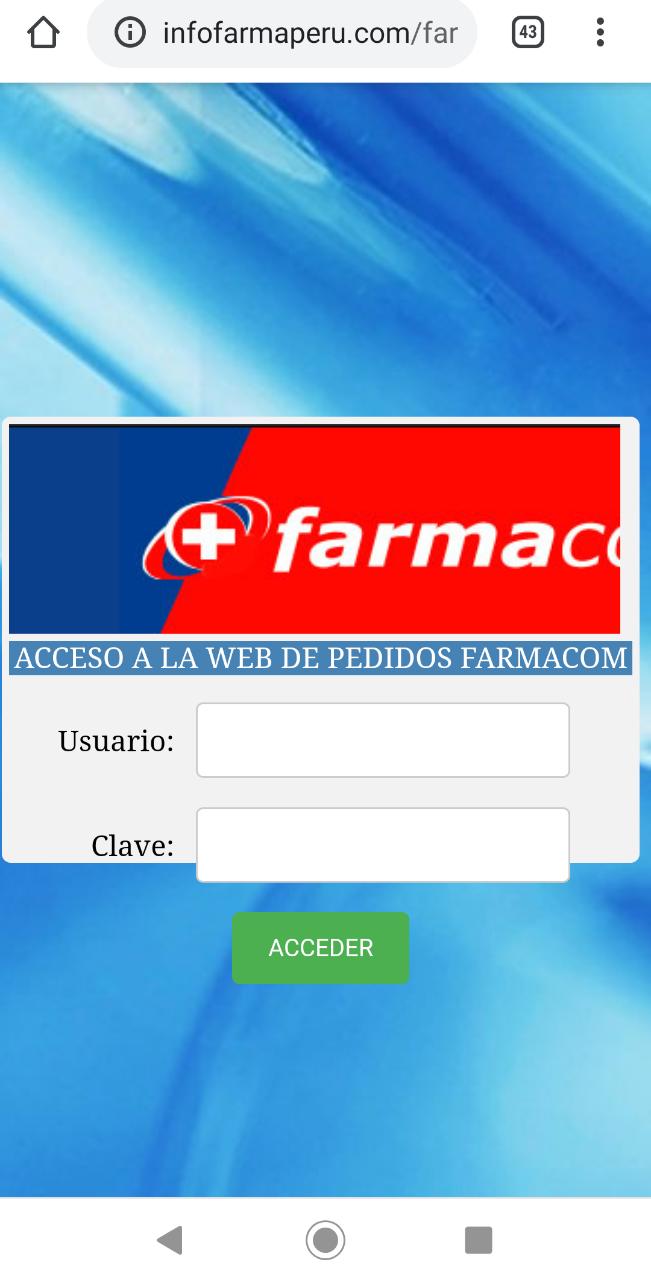
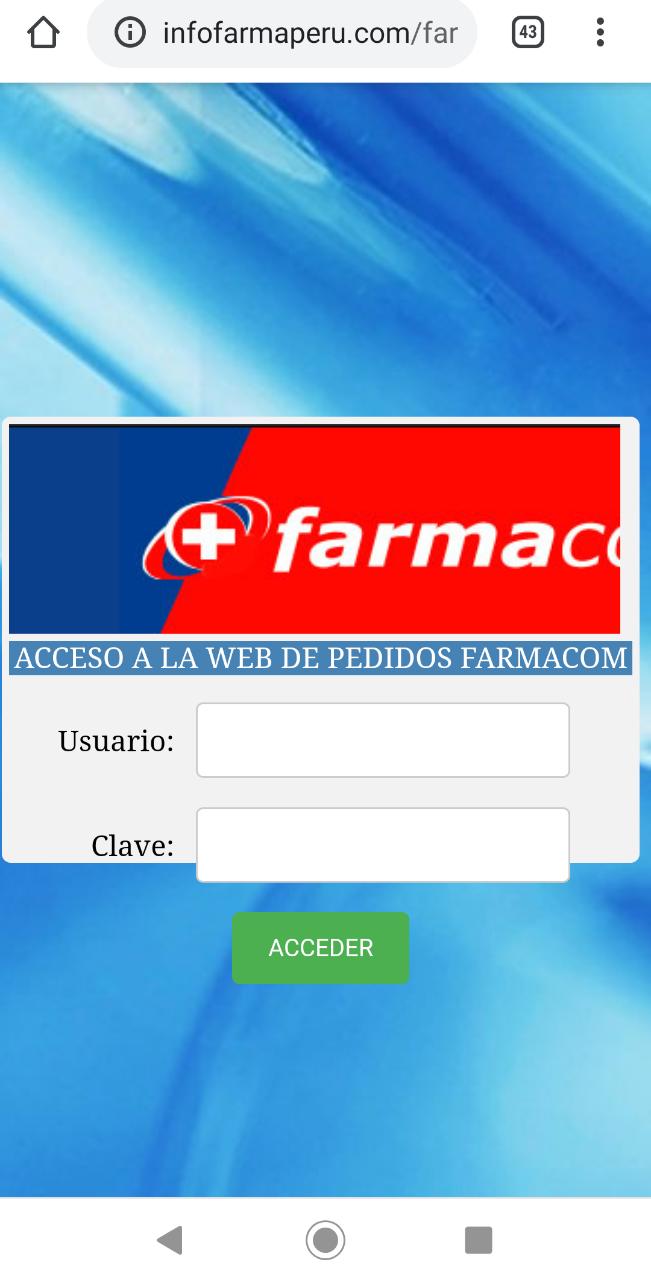
El problema lo tengo con el <img> que pongo dentro del contenedor <row-logo>, en PC se ve bien, PERO cuando cargo la pagina en celular, la imagen NO se redimensiona para ocupar solo el contenedor, he probado varias formas y nada. Alguien que me heche un cable por favor. Envio como se ve en el cel:

Cordiales saludos.
Tengo el siguiente codigo html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="css/formulario.css">
</head>
<body>
<div class="container">
<form action= "login_valida.php" method="GET">
<div class="row-logo">
<img src="imagen/logo.png" />
</div>
<div class="row-titu">
ACCESO A LA WEB DE PEDIDOS FARMACOM
</div>
<div class="row-2-fields">
<div class="field-label">
<label for="usercod">Usuario:</label>
</div>
<div class="field-input">
<input type="text" id="usercod" name="frm_clicod" maxlength="4">
</div>
</div>
<div class="row-2-fields">
<div class="field-label">
<label for="userpas">Clave:</label>
</div>
<div class="field-input">
<input type="text" id="userpas" name="frm_clipas">
</div>
</div>
<div class="row-cent">
<input type="submit" value="ACCEDER">
</div>
</form>
</div>
</body>
</html>
Y este es el css:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
body {background-image: url("../imagen/fondo.jpg");
}* {
box-sizing: border-box;
}input[type=text], select, textarea {
width: 100%;
padding: 12px;border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;}label { padding: 12px 12px 12px 0;display: inline-block;
}input[type=submit] {
background-color: #4CAF50;
color: white; padding: 12px 20px; border: none;border-radius: 4px;
cursor: pointer; float: right;}input[type=submit]:hover {
background-color: #45a049;
}.container {
width: 40%;
height: 40%;
position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto;border-radius: 5px;
background-color: #f2f2f2;
padding: 30px;}.row-logo {
width: 100%;
height: 2%;
}.row-logo img {
width: 100%;
max-width: 100%;
object-fit: cover;
}.row-titu {
display: flex;justify-content: center;
color: rgb(255,255,255) ;
background-color: rgb(070,130,180) ;
}.row-2-fields {
display: grid;grid-template-columns: 30% 60%;
grid-template-areas: 'rotulo textbox';
margin-top: 15px;
}.field-label {
grid-area: rotulo;
justify-content: flex-end;
text-align: right;
}.field-input {
grid-area: textbox;
justify-content: flex-start;
}.row-cent {
display: flex;justify-content: center;
margin-top: 15px;
}/* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */@media screen and (max-width: 600px) {
.container {
width: 99% ;
margin-left: 1px;
margin-right: 1px;
padding: 4px; }.input[type=submit] {
width: 100%;
margin-top: 0;
}}El problema lo tengo con el <img> que pongo dentro del contenedor <row-logo>, en PC se ve bien, PERO cuando cargo la pagina en celular, la imagen NO se redimensiona para ocupar solo el contenedor, he probado varias formas y nada. Alguien que me heche un cable por favor. Envio como se ve en el cel:

Cordiales saludos.
Valora esta pregunta


0