<td> alineado a la derecha
Publicado por Eduardo (5 intervenciones) el 12/05/2020 22:58:14
Saludos,
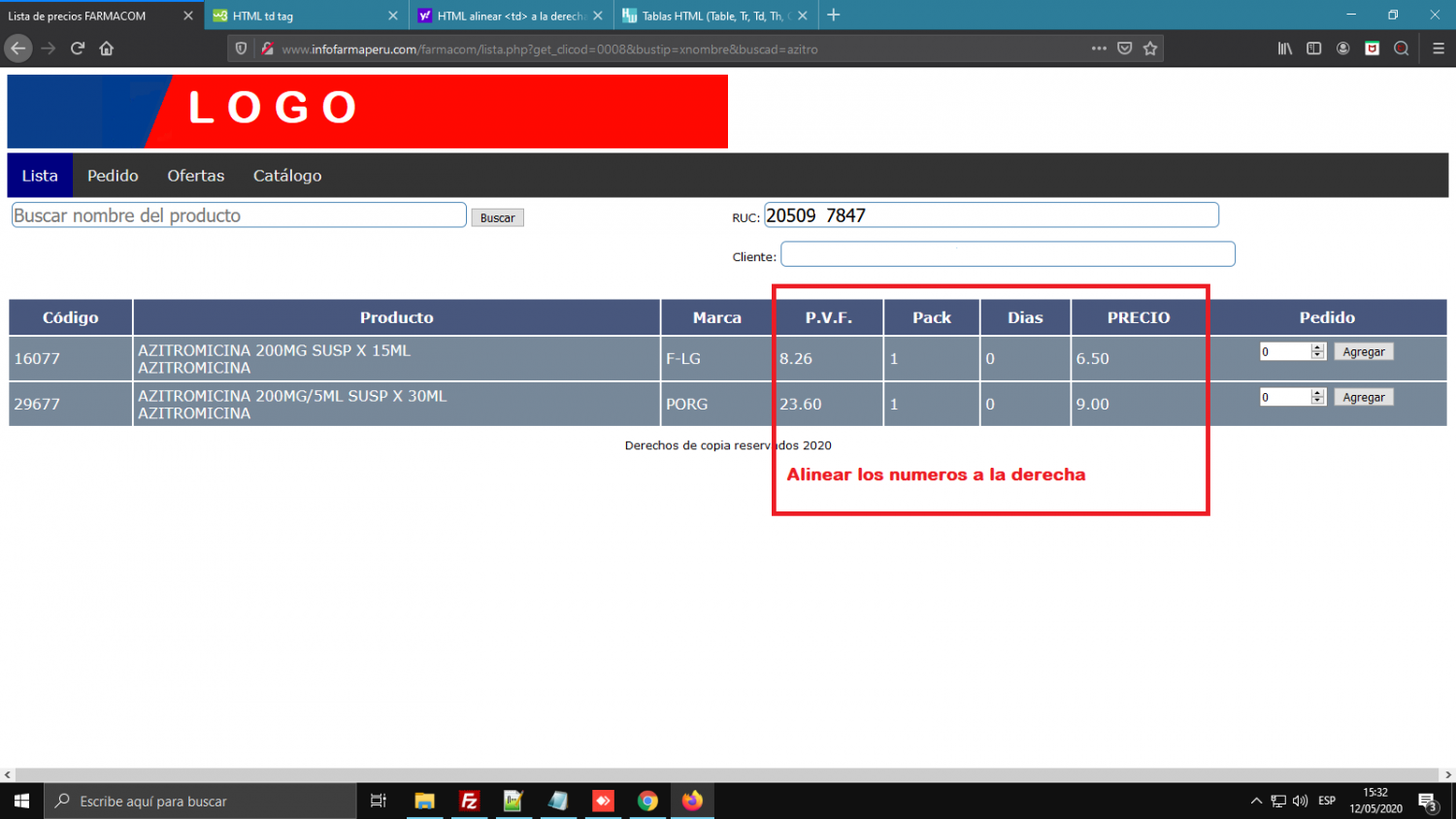
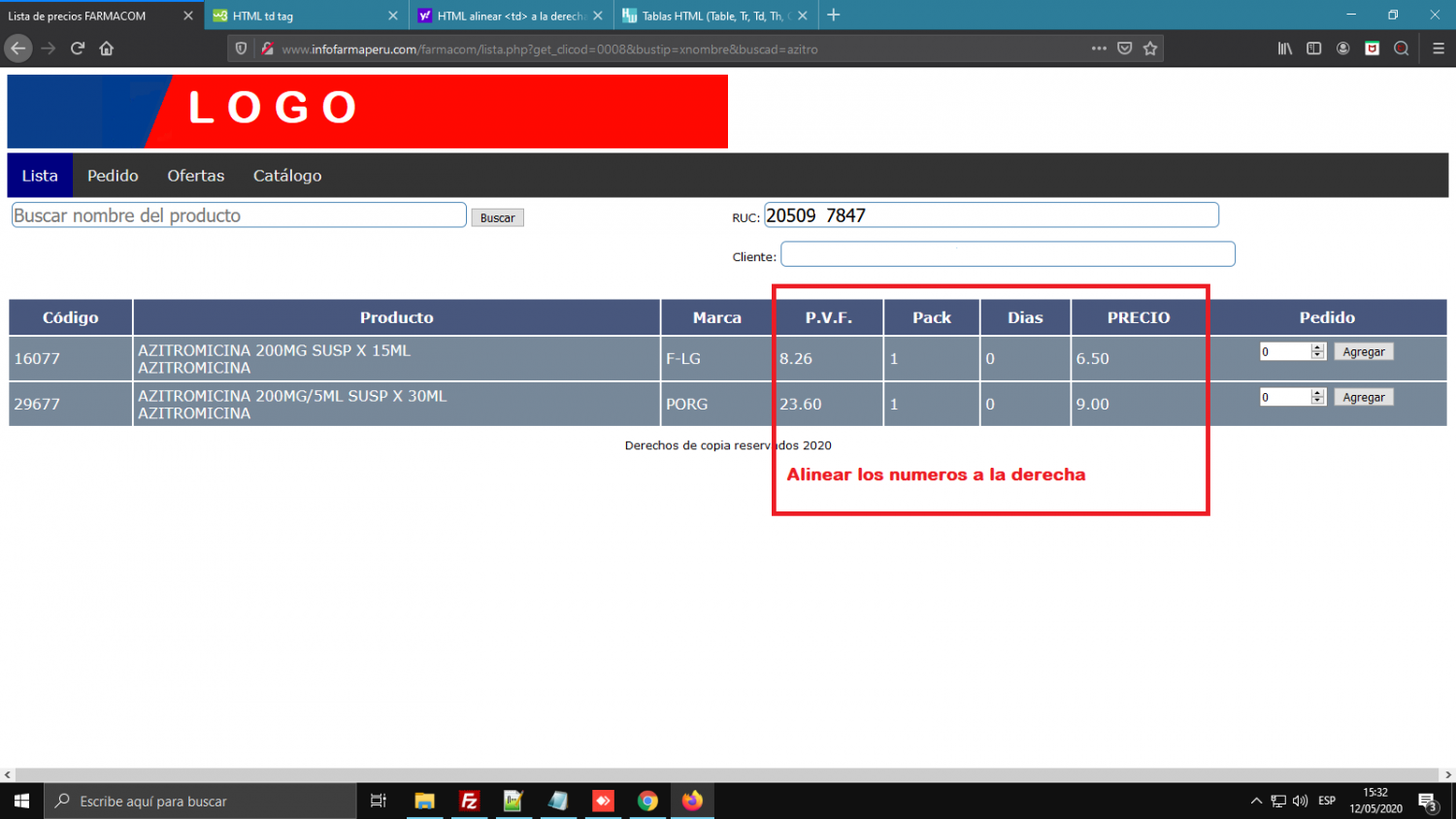
Tengo un <table> para mostrar una lista de precios, se ve asi:

Necesito alinear todo lo que son numeros a la derecha, ya he probado con <td align="right"> y no me funciona, a continuación mi html:
Y aquí el segmento del css que estila el <table>:
Agradeceré cualquier ayuda al respecto. Cordiales saludos.
Tengo un <table> para mostrar una lista de precios, se ve asi:

Necesito alinear todo lo que son numeros a la derecha, ya he probado con <td align="right"> y no me funciona, a continuación mi html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
<?php
echo "<table>"; echo "<tr>"; echo "<th>Código</th>"; echo "<th>Producto</th>"; echo "<th>Marca</th>"; echo "<th>P.V.F.</th>"; echo "<th>Pack</th>"; echo "<th>Dias</th>"; echo "<th>PRECIO</th>"; echo "<th>Pedido</th>"; echo "</tr>";...
echo "<tr>";echo "<td>".$row_codi."</td>"; // CODIGO
echo "<td>".utf8_encode($row_prod)."</td>"; // PRODUCTO
echo "<td>".$row_mark."</td>"; // MARCA
echo "<td align='right'>".$row_pvf."</td>"; // PVF
echo "<td align='right'>".$row_pack."</td>"; // PACK
echo "<td align='right'>".$row_dias."</td>"; // DIAS
echo "<td align='right'>".$row_prec."</td>"; // PRECIO
// PEDIDO echo "<td><center> <form action='lista_agregar.php' method='post'> <input type='hidden' name='lista_num' value='$row_nume'> <input type='number' name='lista_ped' size='8' maxlength='5' min='0' max='9000' value='$row_pedi'> <input type='submit' value='Agregar' $botn_activ> </form> </center></td>" ; echo "</tr>"; } echo "</table>";?>
Y aquí el segmento del css que estila el <table>:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
.listadeprecios {
grid-area: lista;
display: flex ;justify-content: center ;
background-color: rgb(255,255,255) ;
}.listadeprecios table {
width: 100%;
}.listadeprecios table th {
padding: 10px;background-color: #48577D;
color: #fff;
text-align: center;
}.listadeprecios table tr {
color: white ;background-color: #778899;
}.listadeprecios table td {
padding: 5px;text-align: left;
}Agradeceré cualquier ayuda al respecto. Cordiales saludos.
Valora esta pregunta


0