No Puedo Centrar Elementos Dentro de un Div
Publicado por Felipe De Jesus (7 intervenciones) el 03/08/2020 18:16:06
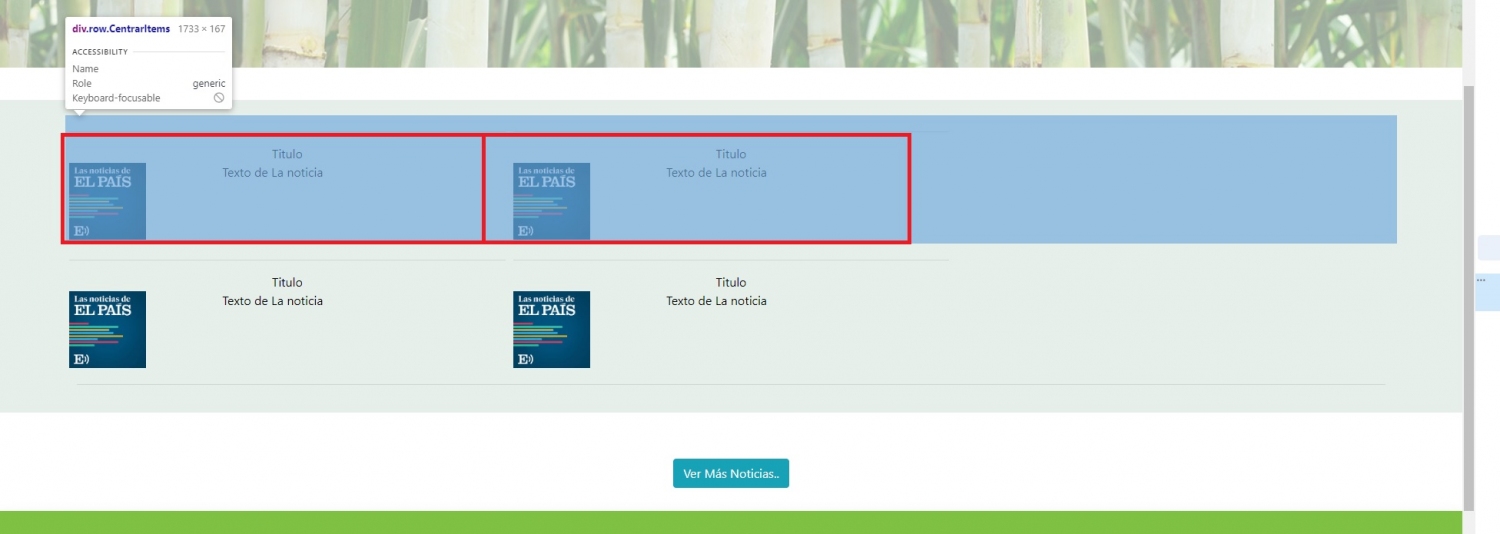
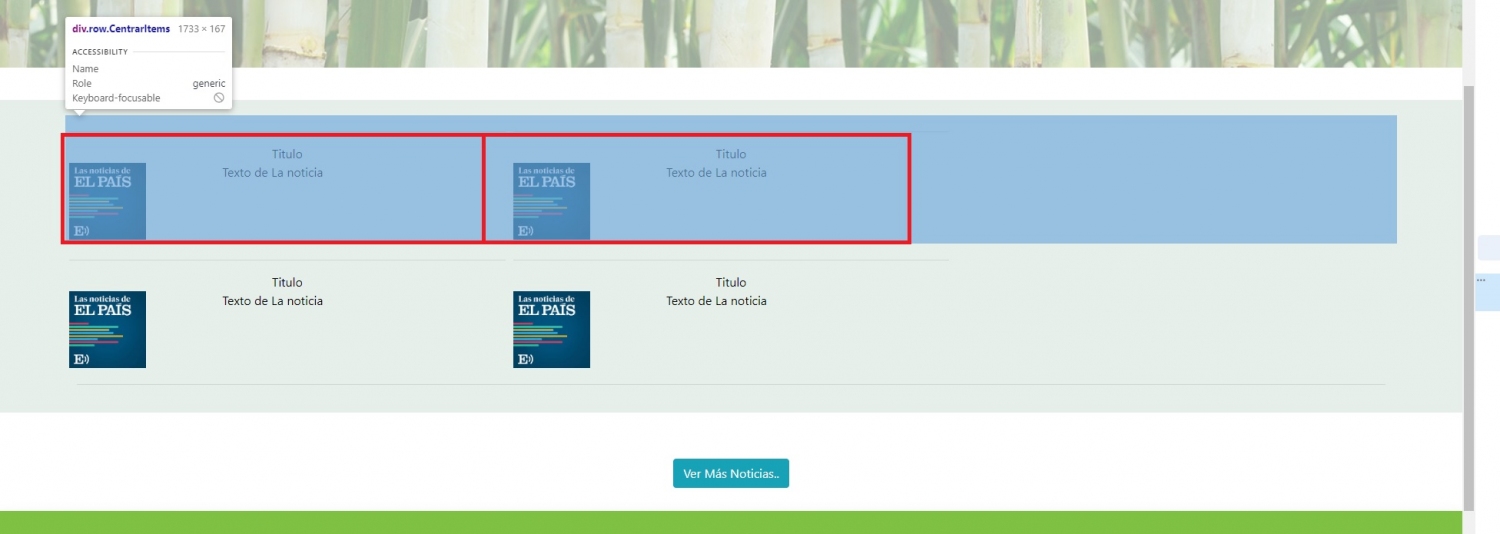
Hola Colegas buen día, miren necesito centrar esos dos Divs dentro de el elemento señalado en la imagen, ya probé con el siguiente css y nada

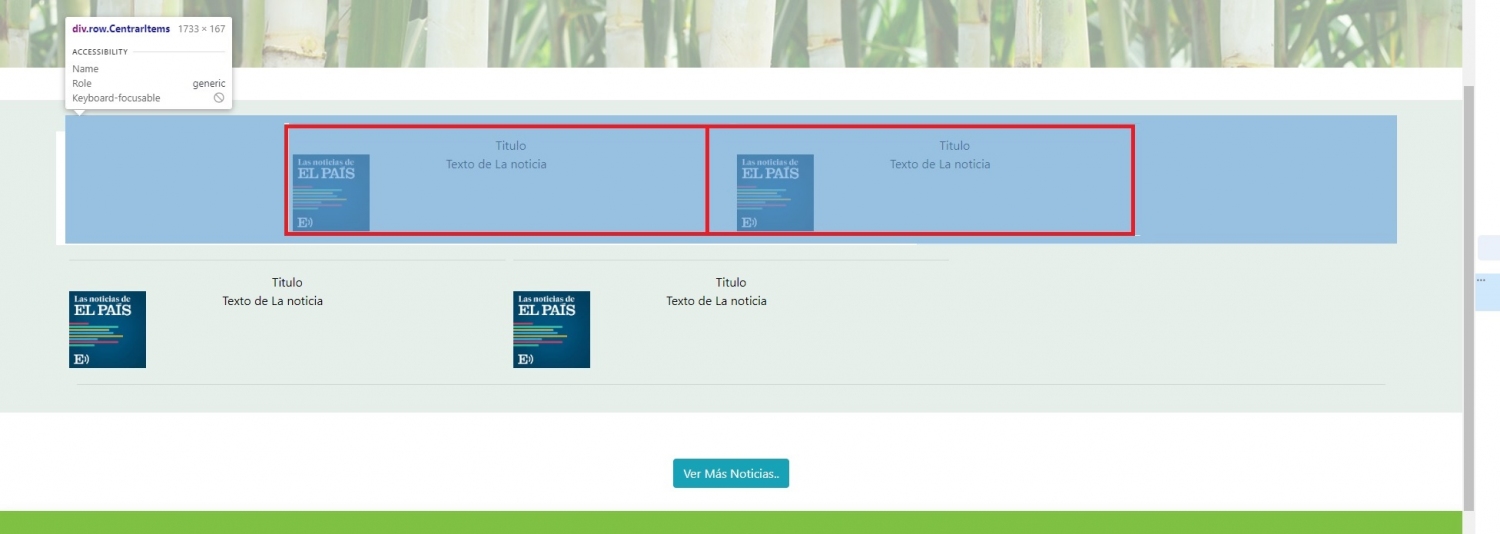
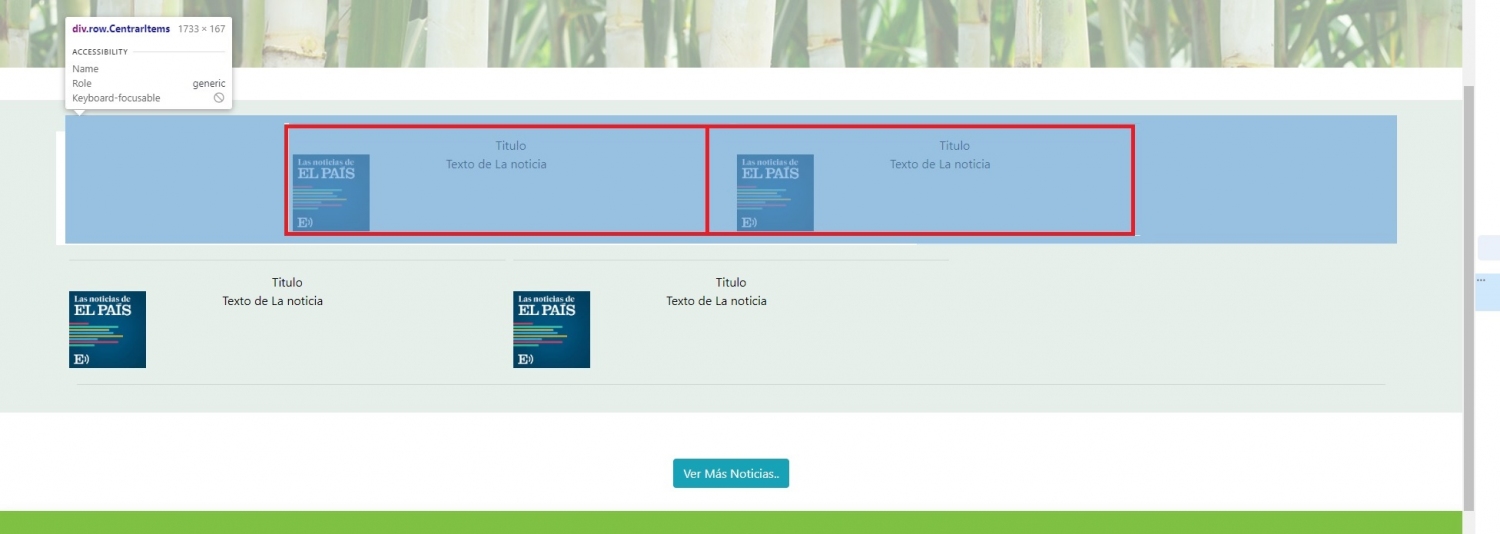
Los rectángulos rojos deberían estar al centro de el elemento marcado con azul, en la parte de abajo también lo haré pero es otro elemento Div padre que necesitaré que se comporte igual, algo asi como la siguiente imagen modificada:

Por favor alguien que me pueda apoyar ya no se que ponerle para centrarlo.
1
2
3
4
5
6
7
8
9
<code>
.ClasePadre{
display: flex !important;
align-items: center !important;
}.ClaseHijos{
display: block;}</code>

Los rectángulos rojos deberían estar al centro de el elemento marcado con azul, en la parte de abajo también lo haré pero es otro elemento Div padre que necesitaré que se comporte igual, algo asi como la siguiente imagen modificada:

Por favor alguien que me pueda apoyar ya no se que ponerle para centrarlo.
Valora esta pregunta


0

