acomodar contenedores por css
Publicado por jhon (13 intervenciones) el 06/08/2020 17:54:56
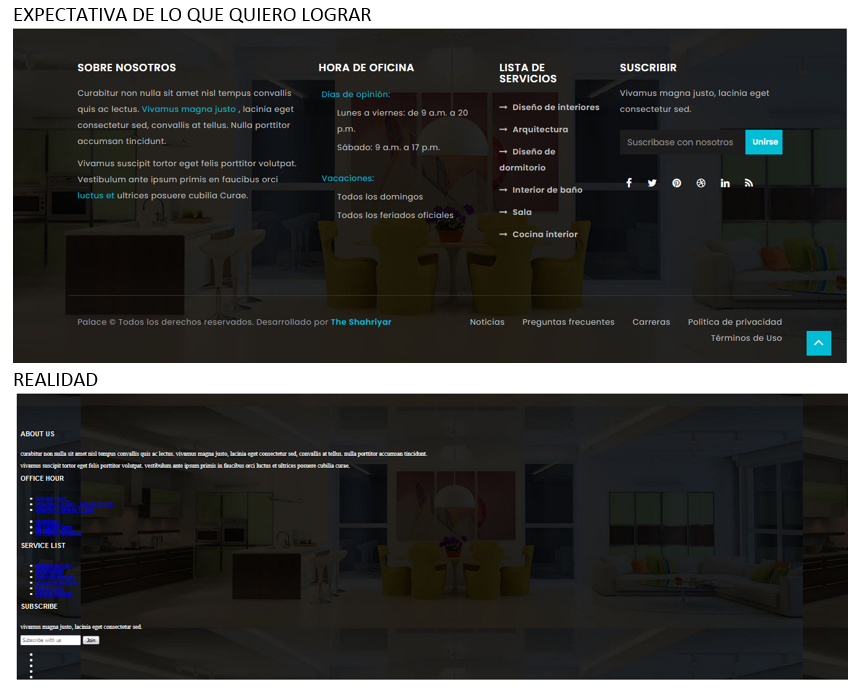
Hola, soy nuevo en la programación, básicamente estoy tratando de acomodar elementos en un footer con css no he podido hacerlo, he tratado de poner esto elementos en uno al lado del otro pero que tengan un sitio adecuado. a veces logro ponerlos uno al lado del otro pero no entiendo como darles un lugar especifico, he usado las propiedades de float, display, flex, con todas sus variantes pero no lo logro, aun no tengo claro en que caso se usa cada una, de momento son dos archivos el html y el css gracias por sus aportes quiero lograrlo sin boostrap.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- Bootstrap css --><!--
<link rel="stylesheet" href="test-boos/bootstrap/css/bootstrap.min.css">--><link rel="stylesheet" href="apps/assets/stilofoo.css"> -
</head>
<body>
<!-- Start Footer & Copyright Section --><section class="footer-section pad-t80 pad-b30 parallax" style="background-image: url(imgs/footer-bg.jpg); background-position: 50% 20%;">
<div class="container">
<div class="row">
<div class="col-md-4 col" >
<div class="footer-title">
<h3>About Us</h3>
</div>
<div class="footer-text">
<p>Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. <span class="text-brand-color">Vivamus magna justo</span>, lacinia eget consectetur sed, convallis at tellus. Nulla porttitor accumsan tincidunt.</p>
<p>Vivamus suscipit tortor eget felis porttitor volutpat. Vestibulum ante ipsum primis in faucibus orci <span class="text-brand-color">luctus et</span> ultrices posuere cubilia Curae.</p>
</div>
</div>
<div class="col-md-3 col">
<div class="footer-title">
<h3>Office Hour</h3>
</div>
<div class="footer-office-hour">
<ul>
<li><a href="#">Opining Days :</a></li>
<li><a href="#">Monday – Friday : 9am to 20 pm</a></li>
<li><a href="#">Saturday : 9am to 17 pm</a></li>
</ul>
<ul>
<li><a href="#">Vacations :</a></li>
<li><a href="#">All Sunday Days</a></li>
<li><a href="#">All Official Holidays</a></li>
</ul>
</div>
</div>
<div class="col-md-2 col">
<div class="footer-title">
<h3>Service List</h3>
</div>
<div class="footer-list">
<ul>
<li><a href="#"><i class="fa fa-long-arrow-right"></i>Interior Design</a></li>
<li><a href="#"><i class="fa fa-long-arrow-right"></i>Architecture</a></li>
<li><a href="#"><i class="fa fa-long-arrow-right"></i>Bedroom Design</a></li>
<li><a href="#"><i class="fa fa-long-arrow-right"></i>Bathroom Interior</a></li>
<li><a href="#"><i class="fa fa-long-arrow-right"></i>Living Room</a></li>
<li><a href="#"><i class="fa fa-long-arrow-right"></i>Kitchen Interior</a></li>
</ul>
</div>
</div>
<div class="col-md-3 col">
<div class="footer-title">
<h3>Subscribe</h3>
</div>
<p>Vivamus magna justo, lacinia eget consectetur sed.</p>
<form>
<div class="form-group footer-subscribe">
<input type="email" class="form-control" id="Email1" placeholder="Subscribe with us">
<button type="submit" class="btn btn-default">Join</button>
</div>
</form>
<div class="social-top">
<ul class="top-social">
<li><a href="#" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-pinterest"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-rss"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="copyright">
<div class="col-md-6 col">
<div class="copyright-text">
<p>Palace © All Rights Reserved. Developed by <a href="#">The Shahriyar</a></p>
</div>
</div>
<div class="col-md-6 col">
<div class="footer-menu">
<ul>
<li><a href="#">News</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Use</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End Footer & Copyright Section --><!--- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/css/bootstrap.min.css" integrity="sha384-VCmXjywReHh4PwowAiWNagnWcLhlEJLA5buUprzK8rxFgeH0kww/aWY76TfkUoSX" crossorigin="anonymous"><!-- JS, Popper.js, and jQuery --> <!--
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script><script src="test-boos/bootstrap/js/bootstrap.min.js" integrity="sha384-XEerZL0cuoUbHE4nZReLT7nx9gQrQreJekYhJD9WNWhH8nEW+0c5qq7aIo2Wl30J" crossorigin="anonymous"></script>---></body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
/** { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}*/.footer-section{
/*background-image: url(imgs/footer-bg.jpg);*/ border:3px solid;width: 100%;
height: 650px;z-index: 300;
/*background-color: transparent; */line-height:15px;
color:#fff;
} h3{font-family: "Poppins", sans-serif !important;
text-align:justify;
text-transform: uppercase;
font-weight:700;
padding-bottom: 20px;
}.col {
justify-content: space-around 15px;
margin:10px; /*box-sizing: border-box;*/text-transform: uppercase;
display: block;*/font-family: "Poppins", sans-serif !important
letter-spacing: .5px;
text-rendering: optimizeLegibility !important;
text-transform: lowercase !important;
} /*.container{ width:1170px; height:401.7px; box-sizing:border-box; display:block; float:none:; line-height:26px; position:static; z-index:auto;}*/}.parallax {
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 50% 20%;
background-size: cover;
}.pad-b30 {
padding-bottom: 30px;
}.pad-t80 {
padding-top: 80px;
}article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section, summary {
display: block;}/*}body { font-family: "Poppins", sans-serif; color: red; font-size: 13px; line-height: 26px; font-weight: 400; letter-spacing: .5px; text-rendering: optimizeLegibility !important;}body { font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 14px; line-height: 1.42857143; color: #333;}html { font-size: 10px;}html { font-family: sans-serif; -webkit-text-size-adjust: 100%;}*/Valora esta pregunta


0

