No funciona align-items
Publicado por Luis Martin (2 intervenciones) el 25/10/2020 09:19:17
Como les va ?
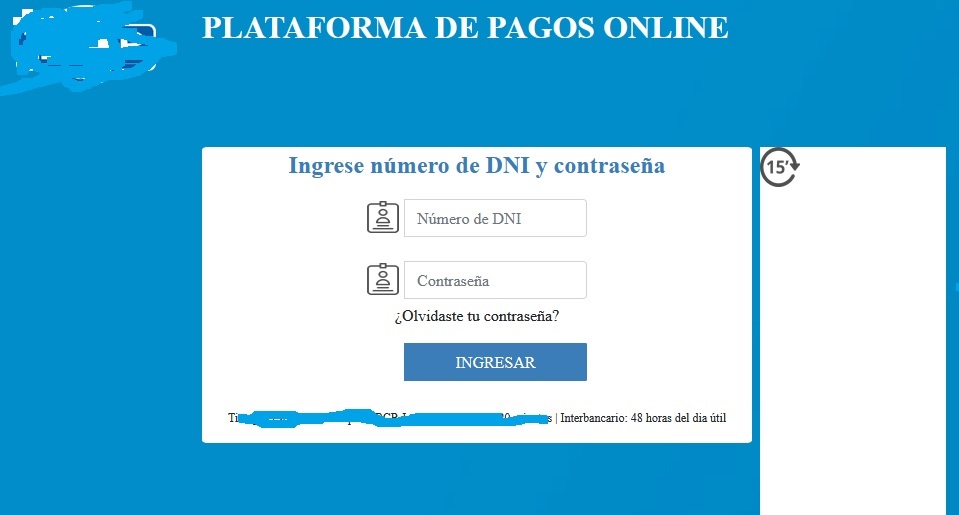
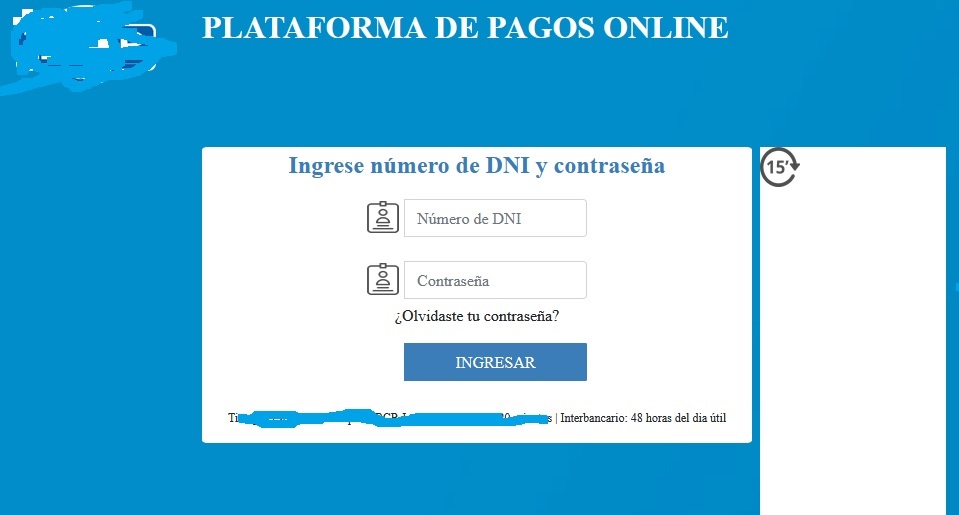
En este codigo no me sale e align-items: center; ni justify-items: center; en class=simboloreloj que prentende que el color blanco de fondo solo este en centro del cuadro el texto que dice 15 encerrado en circulo aparezca en medio del div a la izquierda del formulario de entrada pero solo aparece arriba a la izquierda de ese div ,
Aqui el codigo HTML de Login1.html (la parte donde falla es class ?simboloreloj), gracias por la ayuda que me den , muetra la imagen de como sale
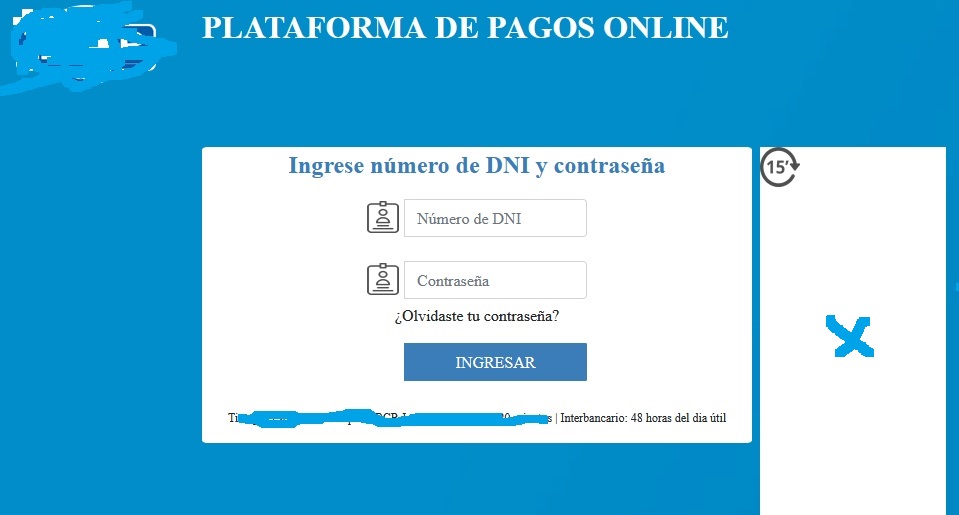
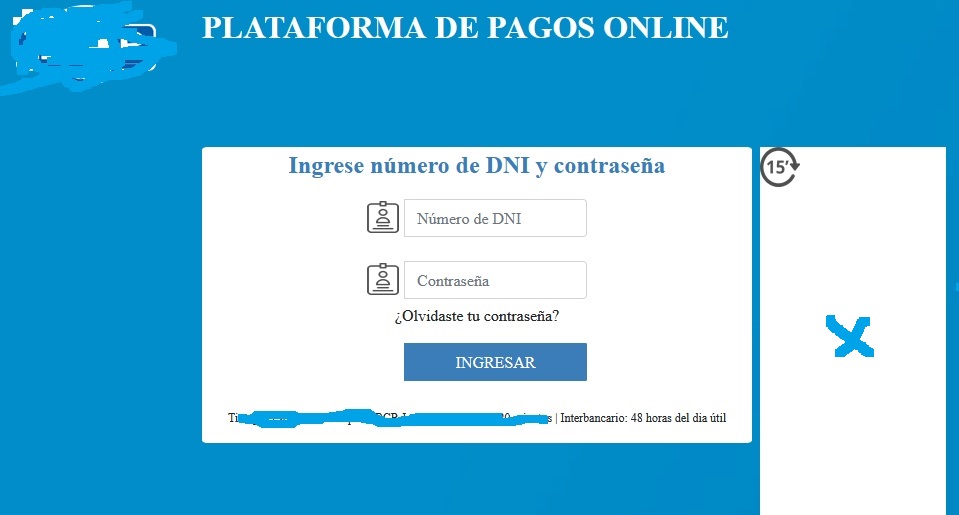
El resultado que quiereo es que ese 15 aparezca con ese fondo blanco SOLO PARA EL TEXTO, en medio o sea donde eta la X celeste en la segunda imagen, graicias
aqui la parte del codigo de estilo1.css


En este codigo no me sale e align-items: center; ni justify-items: center; en class=simboloreloj que prentende que el color blanco de fondo solo este en centro del cuadro el texto que dice 15 encerrado en circulo aparezca en medio del div a la izquierda del formulario de entrada pero solo aparece arriba a la izquierda de ese div ,
Aqui el codigo HTML de Login1.html (la parte donde falla es class ?simboloreloj), gracias por la ayuda que me den , muetra la imagen de como sale
El resultado que quiereo es que ese 15 aparezca con ese fondo blanco SOLO PARA EL TEXTO, en medio o sea donde eta la X celeste en la segunda imagen, graicias
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="estilos1.css">
</head>
<body>
<div class="container">
<header class="header">
<img src="assets/images/Logo Kimer_239x135.png" class="imagenLogo" />
</header>
<div class="tituloPagina">
<span class="textoTituloPagina">
<p> PLATAFORMA DE PAGOS ONLINE</p>
</span>
</div>
<div class="main">
<form class="frmLogin">
<p class="tituloFrmLogin">Ingrese número de DNI y contraseña</p>
<div class="contenidoFormulario">
<div class="input-group">
<span class="input-group-addon"><img src="assets/images/Icono_Usuario.png"
class="iconoVentana" /></span>
<input id="msg" type="text" class="form-control" name="msg" placeholder="Número de DNI">
</div>
<br />
<div class="input-group">
<span class="input-group-addon"><img src="assets/images/Icono_Usuario.png"
class="iconoVentana" /></span>
<input id="password" type="password" class="form-control" name="password"
placeholder="Contraseña">
</div>
<p class="textoOlvidoContraseña form-text">¿Olvidaste tu contraseña?</p>
<div class="input-group">
<span class="input-group-addon iconoVentana"></span>
<button type="submit" class="btn btn-primary form-control btnIngreso">INGRESAR</button>
</div>
<br />
</div>
<p class="textoEsperaDeposito form-text">Tiempos estimados de espera: BCP, Interbank y BBVA: 20 minutos
| Interbancario: 48 horas del dia útil</p>
</form>
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div class="simboloreloj">
<img src="assets/images/Icono_Reloj.png" class="imagensimbolo" />
</div>
<footer class="footer">
</footer>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/popper.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
aqui la parte del codigo de estilo1.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
@font-face {
font-family: "Open Sans";
src: url("assets/fonts/OpenSans-Bold.ttf") format("ttf"),
url("assets/fonts/OpenSans-BoldItalic.ttf") format("ttf"),
url("assets/fonts/OpenSans-ExtraBold.ttf") format("ttf"),
url("assets/fonts/OpenSans-ExtraBoldItalic.ttf") format("ttf");
}@font-face {
font-family: "Dosis";
src: url("assets/fonts/Dosis-Bold.otf") format("otf"),
url("assets/fonts/Dosis-ExtraBold.otf") format("otf"),
url("assets/fonts/Dosis-ExtraLight.otf") format("otf"),
url("assets/fonts/Dosis-Regular.otf") format("otf");
}body{background-image: url('assets/images/background.jpg');
font-family: Open Sans;
}.container{
display: grid; /* grid-template-columns: 15% 2% 66% 2% 15%; */grid-template-columns: 19% 1% 59% 1% 20%;
grid-template-rows: 15% auto 7% 400px 15% auto;
}.imagenLogo {
width: 140px; height: 80px;/* float: right;*/ clear: right;margin-top: 12px;
}header, footer{
grid-column-start: 1;
grid-column-end: 2;
}header{grid-row-start: 2;
grid-row-start: 2;
}.tituloPagina{
grid-column: 3;
grid-row: 2;
display: grid;grid-template-columns: auto;
grid-template-rows: 10px auto 80px;
}.textoTituloPagina{
grid-column: 1;
grid-row: 2;
color: white; float: none;text-align: left;
font-weight: bold;
font-size: xx-large;
font-stretch: extra-expanded;
vertical-align: middle;
}.main{
grid-column: 3;
grid-row: 4;
}/* FORMULARIO */.frmLogin{
display: grid;grid-template-columns: 5% 25% 40% 25% 5%;
grid-template-rows: 7% 15% 5% 53% 10% 10%;
border-radius: 1%;
background-color: white;
/*height: 350px;*/ width: 550px;}.tituloFrmLogin{
grid-row: 2;
grid-column-start: 1;
grid-column-end: 6;
color : #3B7DB9;
text-align: center;
font-weight: bold;
font-size: x-large;
font-stretch: ultra-expanded;
}.iconoVentana{
width: 32px; height: 32px;margin-right: 5px;
margin-top: 2px;
}.contenidoFormulario {
grid-row: 4;
grid-column: 3;
}.textoOlvidoContraseña {
text-align: center;
}.btnIngreso {
background-color: #3B7DB9;
border-color: #3B7DB9;
border-radius: 1%;
}.textoEsperaDeposito{
grid-row: 6;
grid-column-start: 1;
grid-column-end: 6;
font-size: 12px;
text-align: center;
}.imagensimbolo{
width: 40px; height: 40px;}/* .container > div { background-color: white; align-items: start;} */.simboloreloj{
justify-items: center;
align-items: center;
justify-items: center;
background-color: white;
}

Valora esta pregunta


0

