Abrir formulario en la misma pagina
Publicado por Robokick (21 intervenciones) el 07/11/2020 00:33:38
HOLA AMIGOS ESPERO ESTAR EN EL FORO CORRECTO DE ESTA PAGINA
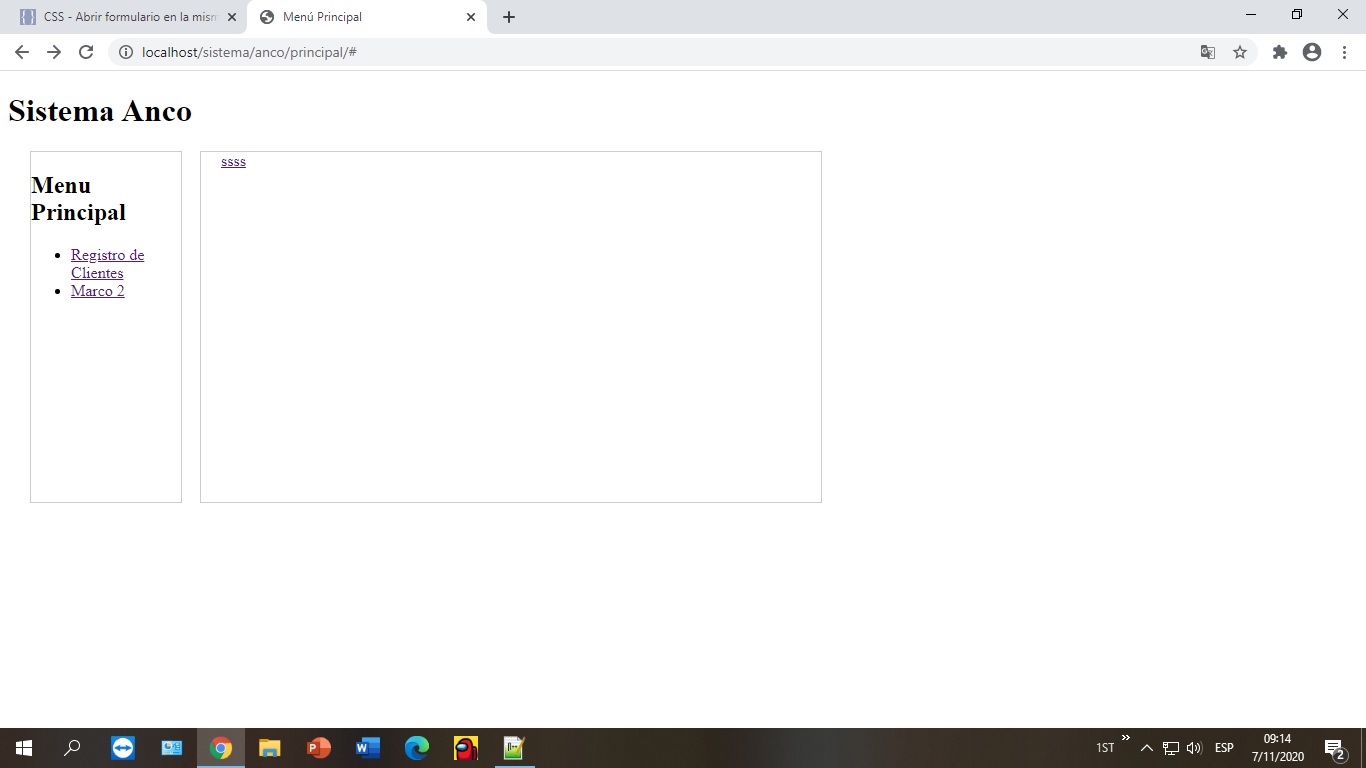
ESTOY APRENDIENDO A CREAR MARCOS YA EH PODIDO CREAR UN MARCO A LA IZQUIERDA QUE QUIERO QUE SEA EL MENU DE TODOS LOS ACCESOS A LOS FORMULARIOS COMO REGISTRO DE CLIENTES ACTUALIZACION DE CLIENTES ETC
Y LOQ QUE QUIERO HACER ES QUE CADA FORMULARIO ME APAREZCA EN LA MSMA PAGINA Y NO SE ESTE ABRIENDO OTRAS VENTANAS O PESTAÑAS
COMO ESTUVE INVESTIGANDO ENCONTRE UN CODIGO SIMPRE Y ESTOY TRATANDO DE ADAPTARLO ADJUNTO MI CODIGO ESPERO ME PUEDEN AYUDAR CON ESTO
ESTOY APRENDIENDO A CREAR MARCOS YA EH PODIDO CREAR UN MARCO A LA IZQUIERDA QUE QUIERO QUE SEA EL MENU DE TODOS LOS ACCESOS A LOS FORMULARIOS COMO REGISTRO DE CLIENTES ACTUALIZACION DE CLIENTES ETC
Y LOQ QUE QUIERO HACER ES QUE CADA FORMULARIO ME APAREZCA EN LA MSMA PAGINA Y NO SE ESTE ABRIENDO OTRAS VENTANAS O PESTAÑAS
COMO ESTUVE INVESTIGANDO ENCONTRE UN CODIGO SIMPRE Y ESTOY TRATANDO DE ADAPTARLO ADJUNTO MI CODIGO ESPERO ME PUEDEN AYUDAR CON ESTO
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Menú Principal</title>
<link rel="stylesheet" type="text/css" href="estilo.css" />
<style>
div#columna {border: solid 1px #ccc;
position: absolute; left: 30px; top: 80px; width: 150px; height: 350px; } div#contenido {border: solid 1px #ccc;
position: absolute; overflow: hidden; left: 200px; top: 80px; width: 580px; height: 350px; padding: 0 20px; } div#registro div#marco2 {height: 100%;
width: 100%;
}</style>
<head>
<body>
<h1>Sistema Anco</h1>
<div id="columna">
<h2>Menu Principal</h2>
<ul>
<!--<li><a href="http://localhost/sistema/anco/regcliente/formcliente.php">Registro de Cliente</a></li>--><li><a href="#registro">Registro de Clientes</a></li>
<li><a href="#marco2">Marco 2</a></li>
</ul>
</div>
<div id="contenido">
<div id="registro">
<a href="http://localhost/sistema/anco/regcliente/formcliente.php">ssss</a>
</div>
<div id="marco2">
<p>Nam urna nisl, blandit vitae molestie id, mattis ut augue. Ut sit amet libero felis, at scelerisque neque. Nulla luctus porta sapien, vel imperdiet odio euismod et. Donec id adipiscing felis. Nam pellentesque mollis pellentesque. Aliquam vel diam nec ante consectetur auctor sed vitae augue. Fusce erat massa, volutpat ac
</p>
</div>
</div>
</body>
</html>
Valora esta pregunta


0