Ayuda menu desplegable CSS
Publicado por Adrian (3 intervenciones) el 10/01/2021 21:52:59
Buenas tardes,
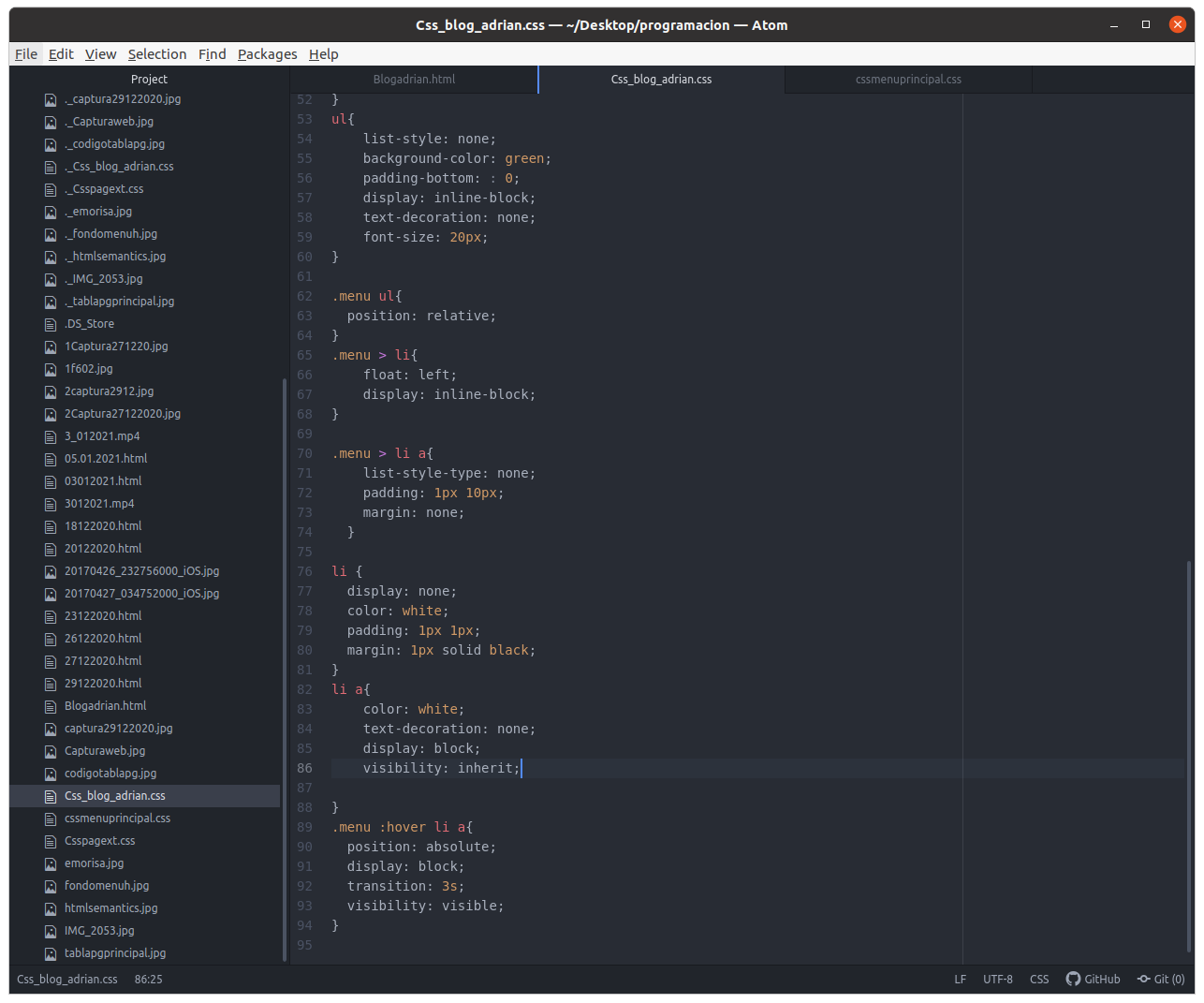
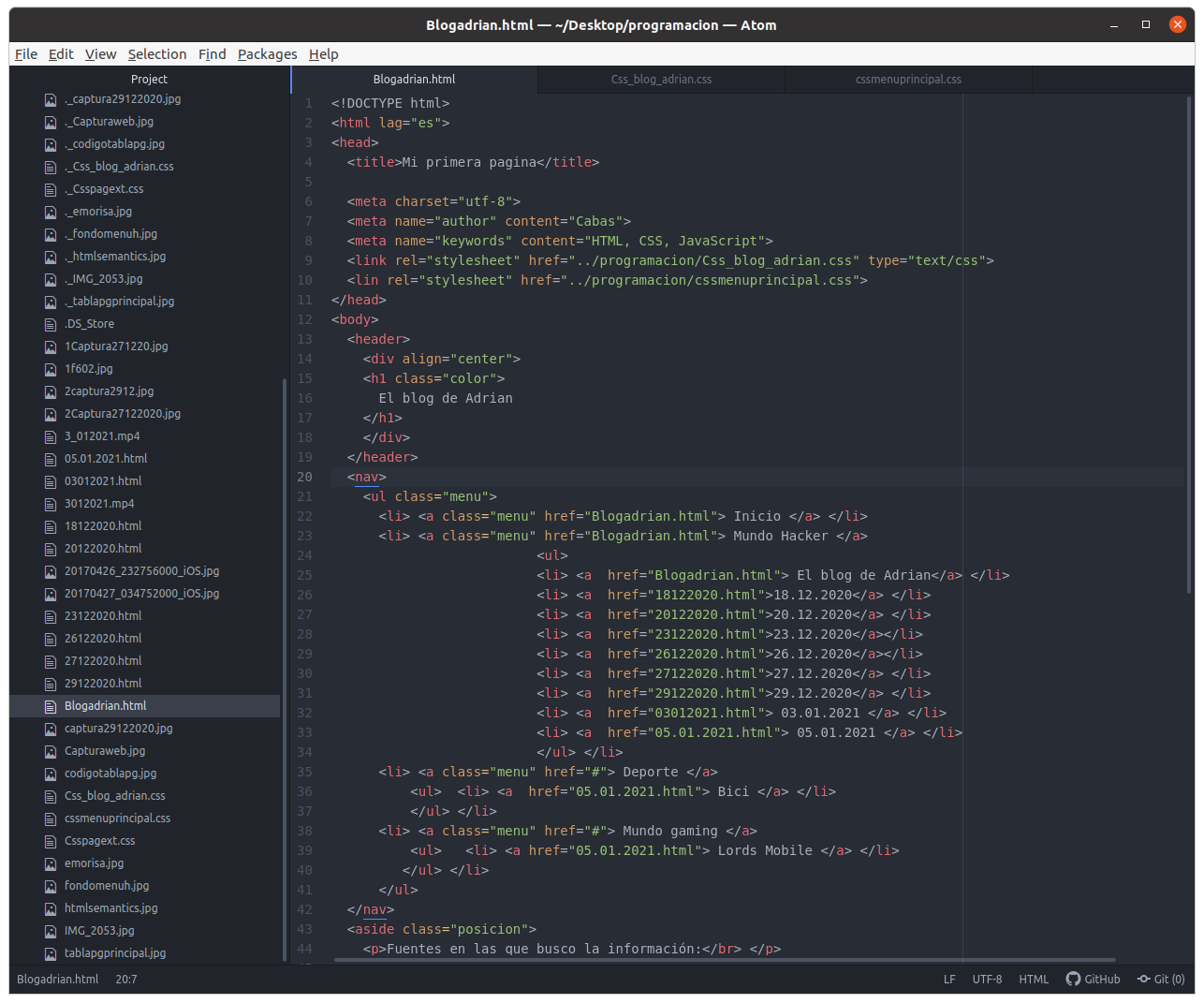
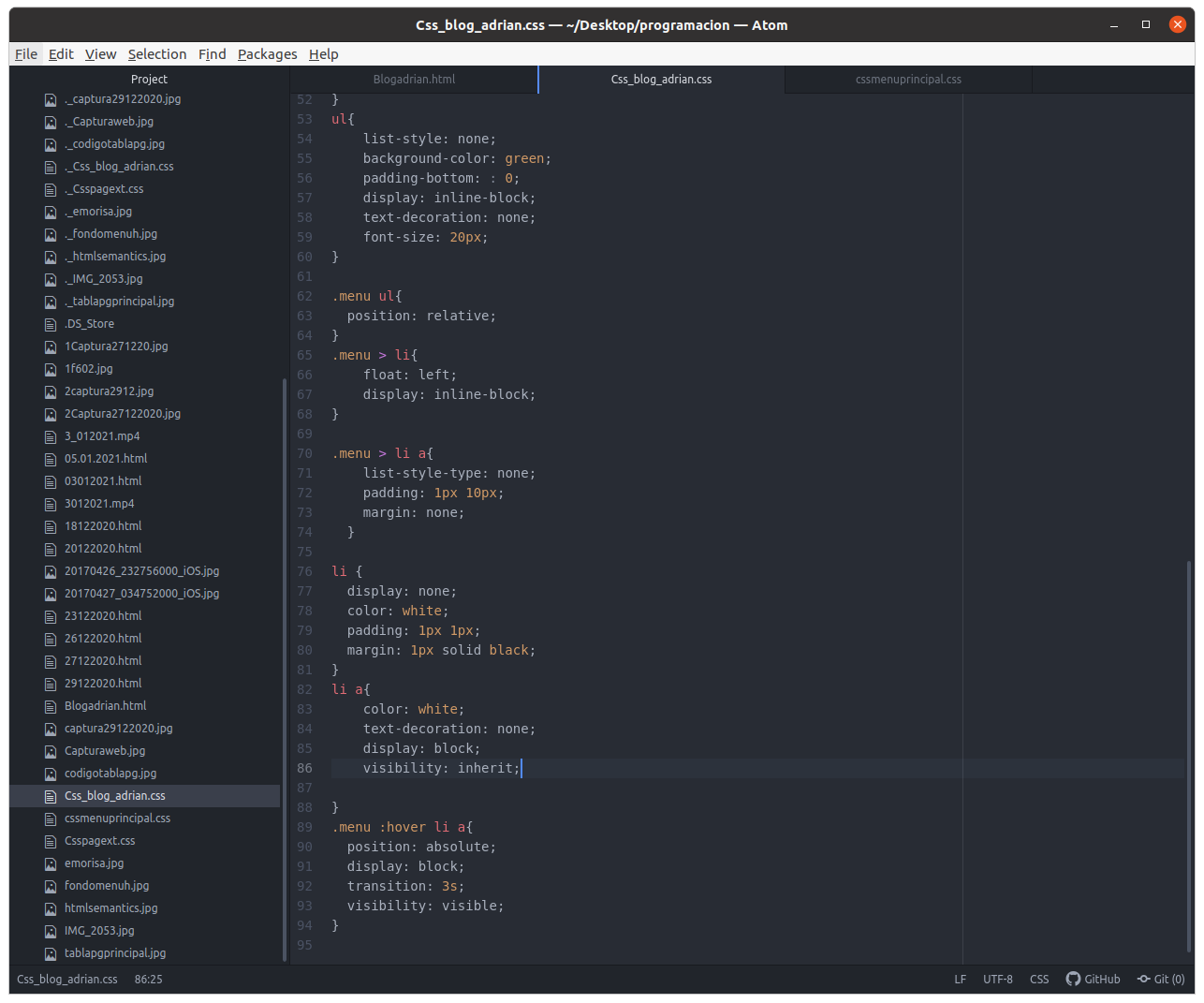
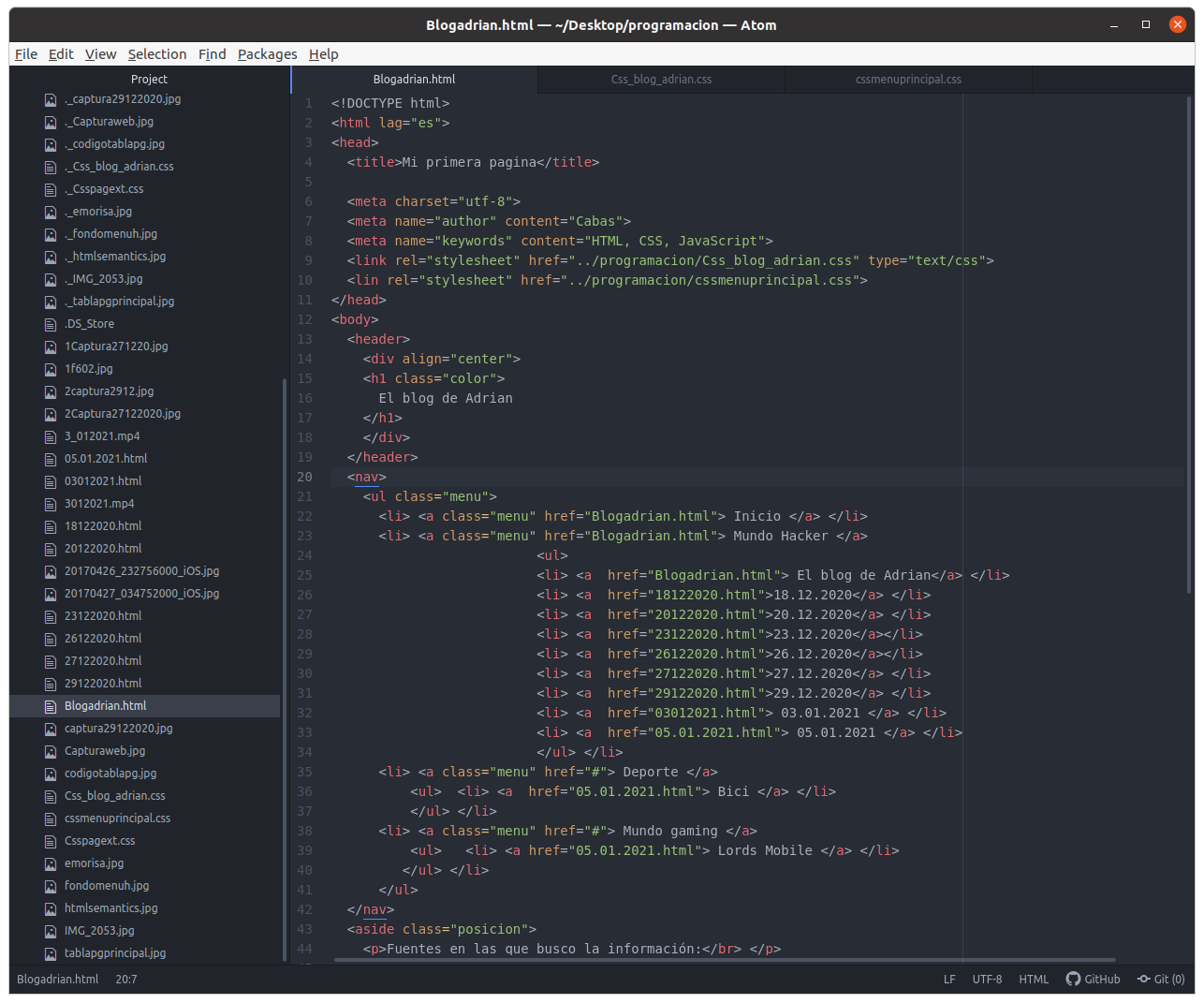
Hace poco que he comenzado a formarme poco a poco en este mundo del diseño web y me gusta lo que voy haciendo. Pero ahora mismo necesito ayuda ya que no me sale el menu despegable. Se que mi fallo o creo que esta en los selectores hijos. Adjunto el codigo y haber si alguien me puede ayudar. Es un proyecto que quiero comenzar de un propio blog pero primero hay que aprender bien desde abajo.


También si alguien pudiera darme una idea sobre libros o pdf para poder leer le estaría muy agradecido.
Un saludo Hackermens :)
Hace poco que he comenzado a formarme poco a poco en este mundo del diseño web y me gusta lo que voy haciendo. Pero ahora mismo necesito ayuda ya que no me sale el menu despegable. Se que mi fallo o creo que esta en los selectores hijos. Adjunto el codigo y haber si alguien me puede ayudar. Es un proyecto que quiero comenzar de un propio blog pero primero hay que aprender bien desde abajo.


También si alguien pudiera darme una idea sobre libros o pdf para poder leer le estaría muy agradecido.
Un saludo Hackermens :)
Valora esta pregunta


0

