
ayuda con responsive diseign
Publicado por jeison (1 intervención) el 19/11/2021 20:51:09
Hola, tengo una consulta que hacer, he estado trasteando con este codigo durante dias y no he podido resolverlo
*NOTA* no soy experto en paginas web pero me ofrecí ayudar a un amigo con un problema para practicar mis habilidades.
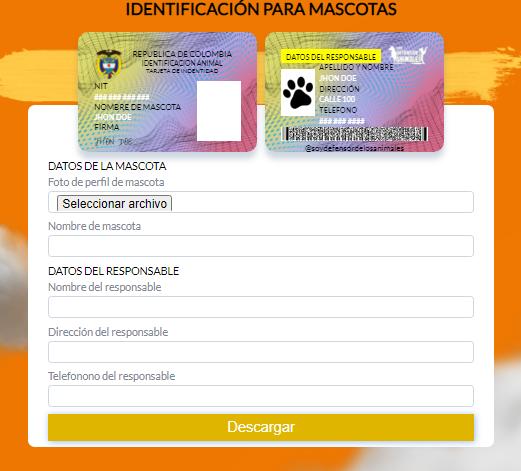
este es el sitio web, un formulario para identificar mascotas, donde se muestra el resultado final en 2 tarjetas

funciona correctamente en el pc se llena el formulario y se descarga la imagen.
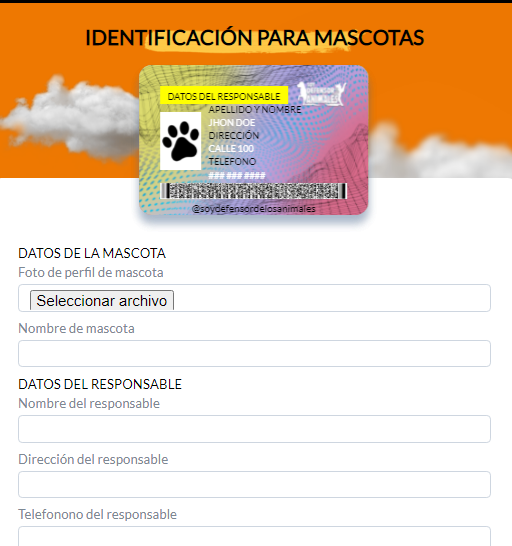
el problema viene cuando lo abres en el movil (pantallas chicas)

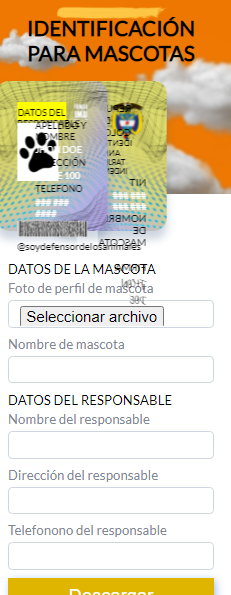
el texto se reorganiza de manera no deseada, y al descargar la imagen se muestra deformada.
lo primero que probe fue agregando al css "@media (max-width: x px)" y al htmls "<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />"
para escalar las dimensiones respecto al tamaño de la pantalla, lo intente de muchas maneras pero no funciono, es como si simplemente no fuese agregado esas lineas de codigo.
luego con un tutorial posicione las 2 tarjetas una sobre otra y giraban cuando les daba un clip y funciona pero solo en el pc, pero al hacerlo en el movil se vuelve a deformar.


se que el concepto que quiero lograr se llama "responsive design" pero no lo he podido lograr y parece tan sencillo, llevo dias dando vueltas al codigo pero no lo he logrado.
de antemano gracias espero alguna respuesta
dejo el codigo css y html sin modificar por si sirve de algo
*NOTA* no soy experto en paginas web pero me ofrecí ayudar a un amigo con un problema para practicar mis habilidades.
este es el sitio web, un formulario para identificar mascotas, donde se muestra el resultado final en 2 tarjetas
funciona correctamente en el pc se llena el formulario y se descarga la imagen.
el problema viene cuando lo abres en el movil (pantallas chicas)
el texto se reorganiza de manera no deseada, y al descargar la imagen se muestra deformada.
lo primero que probe fue agregando al css "@media (max-width: x px)" y al htmls "<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />"
para escalar las dimensiones respecto al tamaño de la pantalla, lo intente de muchas maneras pero no funciono, es como si simplemente no fuese agregado esas lineas de codigo.
luego con un tutorial posicione las 2 tarjetas una sobre otra y giraban cuando les daba un clip y funciona pero solo en el pc, pero al hacerlo en el movil se vuelve a deformar.
se que el concepto que quiero lograr se llama "responsive design" pero no lo he podido lograr y parece tan sencillo, llevo dias dando vueltas al codigo pero no lo he logrado.
de antemano gracias espero alguna respuesta
dejo el codigo css y html sin modificar por si sirve de algo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Formulario de Carnet</title>
<link href="https://fonts.googleapis.com/css?family=Lato|Liu+Jian+Mao+Cao&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/estilos.css">
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jspdf.debug.js"></script>
<script src="js/html2canvas.min.js"></script>
<script src="js/canvas2image.js"></script>
</head>
<body>
<div class="contenedor" id="probando">
<div id="principaltotitulo">
<h1>IDENTIFICACIÓN PARA MASCOTAS</h1>
</div>
<section class="carnet" id="carnet">
<div class="delantera">
<div class="flexbox-titulo-delantera">
<div class="escudo">
<img src="img/escudo.png">
</div>
<div class="text-titulo">
<p class="principal">REPUBLICA DE COLOMBIA</p>
<p class="segundaria">IDENTIFICACION ANIMAL</p>
<p class="terciario">TARJETA DE INDENTIDAD</p>
</div>
</div>
<div class="flexbox-datos-delantera">
<div class="datos">
<div class="grupo" id="numero">
<p class="label">NIT</p>
<p class="numero">### ### ### ###</p>
</div>
<div class="grupo" id="nombre">
<p class="label">NOMBRE DE MASCOTA</p>
<p class="nombrem">Jhon Doe</p>
</div>
<div class="grupo" id="firma">
<p class="label">FIRMA</p>
<div class="firma"><p>JHON DOE</p></div>
</div>
</div>
<div class="foto" id="fotoMascota">
</div>
</div>
</div>
<div class="trasera">
<div class="flexbox-titulo">
<div class="text-titulo">
<p>DATOS DEL RESPONSABLE</p>
</div>
<div class="imgtitulo">
<img src="img/logo.png">
</div>
</div>
<div class="flexbox-datos">
<div class="imghuella">
<img src="img/cuadro huella.png">
</div>
<div class="datos-trasera">
<div class="grupo" id="nombre">
<p class="label">APELLIDO Y NOMBRE</p>
<p class="nombre">JHON DOE</p>
</div>
<div class="grupo" id="direccion">
<p class="label">DIRECCIÓN</p>
<p class="direccion">calle 100</p>
</div>
<div class="grupo" id="telefono">
<p class="label">TELEFONO</p>
<p class="telefono">### ### ####</p>
</div>
</div>
</div>
<div class="codigo" id="footer">
<img src="img/codigobarras.png">
<p>@soydefensordelosanimales</p>
</div>
</div>
</section>
<form action="pdf.php" method="POST" id="formulario-carnet" class="formulario-carnet" enctype="multipart/form-data">
<label class="mascota">DATOS DE LA MASCOTA</label>
<div class="grupo">
<label for="inputFoto">Foto de perfil de mascota</label>
<input accept="image/png,image/jpeg,image/PNG,image/JPEG" type="file" name="fotoperfilm" id="inputFoto" style="color: transparent;">
</div>
<div class="grupo">
<label for="inputNombre">Nombre de mascota</label>
<input type="text" name="nombre" id="inputNombre" maxlength="24" autocomplete="off">
</div>
<label class="responsable">DATOS DEL RESPONSABLE</label>
<div class="grupo">
<label for="inputNombreResponsable">Nombre del responsable</label>
<input type="text" name="nresponsable" id="inputNombreResponsable" maxlength="27" autocomplete="off">
</div>
<div class="grupo">
<label for="inputDireccionResponsable">Dirección del responsable</label>
<input type="text" name="dresponsable" id="inputDireccionResponsable" maxlength="27" autocomplete="off">
</div>
<div class="grupo">
<label for="inputTelefonoResponsable">Telefonono del responsable</label>
<input type="text" name="tresponsable" id="inputTelefonoResponsable" maxlength="15" autocomplete="off">
</div>
<button class="btn-enviar" type="submit">Descargar</button>
</form>
</div>
<script src="js/main.js"></script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
* {
padding: 0; margin: 0;box-sizing: border-box;
}body {background:url(../img/fondopagina.png);
background-size: 100%;
font-family: 'Lato', sans-serif;
}.contenedor {
width: 100%;
max-width: 1000px;
padding: 25px 20px; margin: auto; display: flex;flex-direction: column;
align-items: center;
}/*---estilo general del carnet ----*/.carnet {
width: 80%; /*EDITADO POR SM 31/08/2021*/
max-width: 550px;
position: relative;color: #fff;
transition: .3s ease all;
transform: rotateY(0deg);
transform-style: preserve-3d;
backface-visibility: hidden;
cursor: pointer;z-index: 2;
}.carnet.active {
transform: rotateY(180deg);
}.carnet > div {
padding: 25px;border-radius: 15px;
min-height: 180px;
display: flex;flex-direction: column;
justify-content: space-between;
box-shadow: 0 10px 10px 0 rgba(90,116,148,0.3);
width: 30rem; height: 10rem;}.carnet {
display: flex;}.carnet .delantera {
width: 50%;
background: url(../img/bg-tarjeta/fondo.jpg);
background-size: cover;
}.delantera .flexbox-titulo-delantera {
display: flex;}.delantera .flexbox-titulo-delantera .escudo {
width: 20%;
}.delantera .flexbox-titulo-delantera .escudo img {
width: 45px;}.delantera .flexbox-titulo-delantera .text-titulo {
width: 80%;
text-align: center;
align-items: center;
}.delantera .text-titulo .principal{
font-size: 12px;
color: #000;
}.delantera .text-titulo .segundaria{
font-size: 10px;
color: #000;
}.delantera .text-titulo .terciario{
font-size: 9px;
color: #000;
}.delantera .flexbox-datos-delantera .datos .label {
font-size: 12px;
color: #000;
margin-bottom: 2.5px;
}.delantera .flexbox-datos-delantera {
display: flex;width: 100%;
}.delantera .flexbox-datos-delantera .datos {
width: 70%;
}.delantera .flexbox-datos-delantera .datos .grupo .numero,
.delantera .flexbox-datos-delantera .datos .grupo .nombrem {
color: #fff;
font-size: 11px;
text-transform: uppercase;
}.delantera .flexbox-datos-delantera .datos #firma .firma {
width: 95%;
}.delantera .flexbox-datos-delantera .datos #firma .firma p {
line-height: 20px;
font-family: 'Liu Jian Mao Cao', cursive;
color: #000;
font-size: 15px;
padding: 0, 10px;
text-transform: capitalize;
}.delantera .flexbox-datos-delantera .foto {
width: 30%;
height: 90px;background: #fff;
}.delantera .flexbox-datos-delantera .foto img {
width: 100%;
height: 90px;}/*---estilo parte trasera del carnet ----*/.carnet .trasera {
margin-left: 2%;
width: 50%;/*EDITADO POR SM 31/08/2021*/
background: url(../img/bg-tarjeta/fondo.jpg);
background-size: cover;
}.trasera .flexbox-titulo {
display: flex;width: 100%;
height: 22px;}.trasera .flexbox-titulo .text-titulo {
width: 70%;
background-color: yellow;
}.trasera .flexbox-titulo .text-titulo p {
text-align: center;
color: #000;
margin-top: 6px;
font-size: 11px;
}.trasera .flexbox-titulo .imgtitulo {
margin-top: -12px;
min-height: 42px;
margin-left: 10px;
width:28%;
}.trasera .flexbox-titulo .imgtitulo img {
width: 100%;
height: 100%;
object-fit: cover;
max-width: 90px;
}.trasera .flexbox-datos {
display: flex;}.trasera .flexbox-datos .datos-trasera .grupo .nombre,
.trasera .flexbox-datos .datos-trasera .grupo .direccion,
.trasera .flexbox-datos .datos-trasera .grupo .telefono {
color: #fff;
font-size: 11px;
text-transform: uppercase;
}.trasera .flexbox-datos .imghuella {
width: 20%;
height: 70px;}.trasera .flexbox-datos .imghuella img {
margin-top: 20%;
width: 50px; height: 70px; border: 1px solid white;background-color: white;
}.trasera .flexbox-datos .datos-trasera {
width: 80%;
margin-left: 6%;
}.trasera .flexbox-datos .datos-trasera label {
font-size: 12px;
color: #000;
margin-bottom: 2.5px;
}.trasera .flexbox-datos .datos-trasera p{
color: #000;
font-size: 11px;
margin-bottom: 2.5px;
}.carnet .trasera .codigo {
width: 100%;
}.trasera .codigo img {
width: 100%;
height: 20px;margin-bottom: 0px;
}.trasera .codigo p {
text-align: center;
color: #000;
font-size: 12px;
}/*---- estilos del formulario ----*/.formulario-carnet {
background-color: #fff;
width: 100%;
max-width: 700px;
padding: 80px 30px 10px 30px;border-radius: 10px;
position: relative;top: -70px;
z-index: 1;
}.formulario-carnet label {
display: block;color: #7d8994;
margin-bottom: 4.5px;
font-size: 16px;
}.formulario-carnet input {
border: 2px solid #CED6E0;
font-size: 18px;
height: 33px;width: 100%;
padding: 5px 12px; transition: 3s ease all;border-radius: 5px;
}.formulario-carnet .mascota {
color: #000;
}.formulario-carnet .responsable {
color: #000;
}.formulario-carnet input:hover {
border: 2px solid #E0b500;
}.formulario-carnet input:focus {
outline: rgb(4,4,4);
box-shadow: 1px 7px 10px -5px rgba(90,116,148,0.3);
}.formulario-carnet input {
margin-bottom: 10px;
text-transform: uppercase;
}.formulario-carnet .btn-enviar {
width: 100%;
border: none; padding: 8px;font-size: 22px;
color: #fff;
background: #E0b500;
box-shadow: 2px 2px 10px 0px rgba(0,85,212,0.4);
cursor: pointer;}.formulario-carnet .btn-enviar:hover {
background: #1850b1;
}.contenedor #principaltotitulo {
width: 90%;
margin-bottom: 20px;
}.contenedor #principaltotitulo h1 {
color: #000;
text-align: center;
font-size: 25px;
}Valora esta pregunta


0
