
problemas con la propiedad position
Publicado por Maicol (6 intervenciones) el 05/09/2023 07:32:45
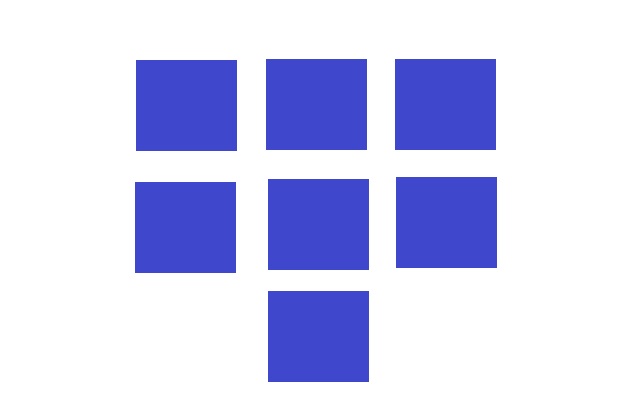
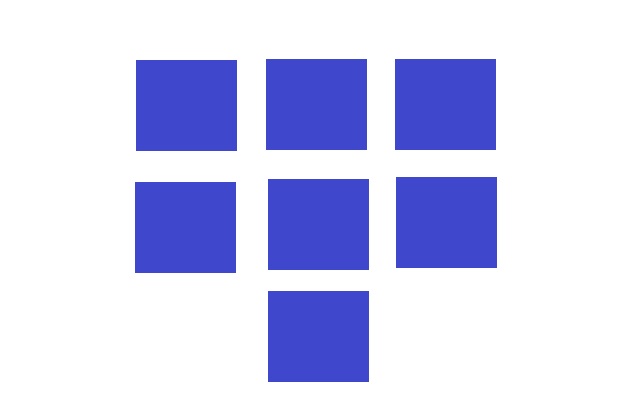
Hola, estoy practicando lo que hasta ahora he estudiado de CSS, he tenido todo tipo de dificultades como es normal en todo proceso de aprendizaje, sin embargo hay un punto que me ha resultado más dificil de lo normal al momento de llevarlo a la practica, se trata de la propiedad position, estoy haciendo un sitio web para una heladería ficticia, ya he diseñado todas las paginas del sitio salvo aquella en la que se encuentra el menú, el resultado que quiero obtener es de tres filas de imagenes, las dos primeras con tres columnas y la ultima con una sola columna centrada algo así:

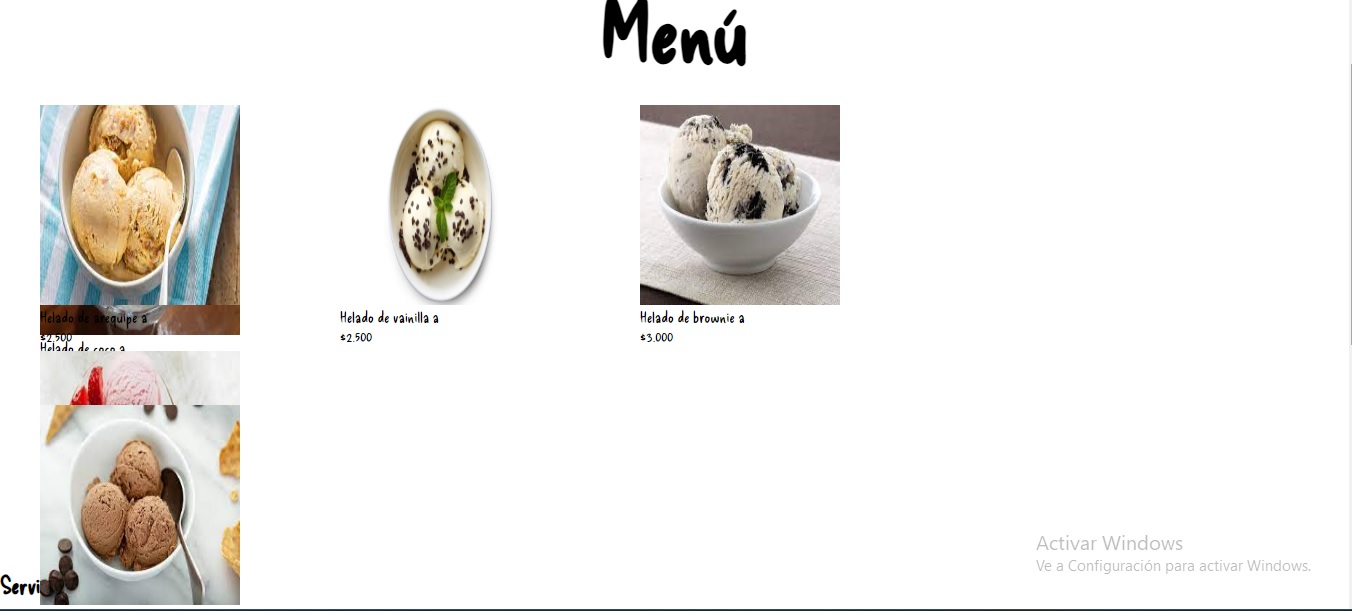
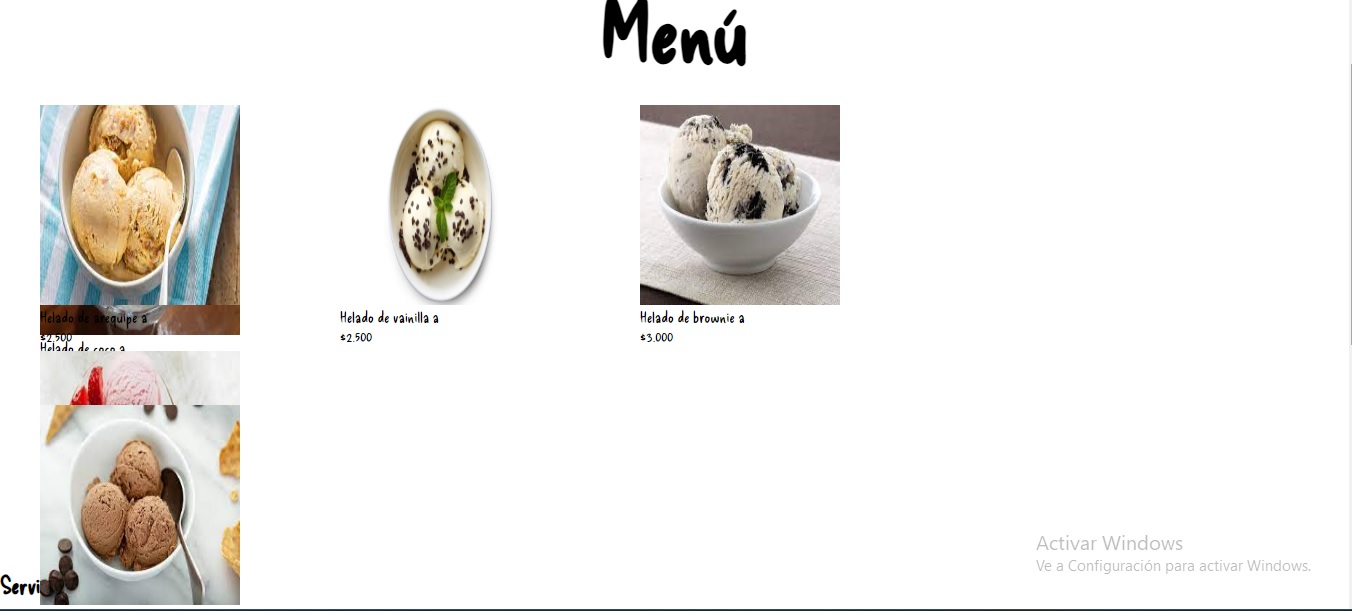
Pero el resultado que obtengo es distinto:

Este es el código HTML:
Este es el código CSS:
Quiza ignore algo que no suela explicarse sobre el valor absolute de la propiedad position quiza sea algo muchos más básico, de cualquier modo agradezco cualquier sugerencia.

Pero el resultado que obtengo es distinto:

Este es el código HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<div class="opciones" id="helado_1">
<figure>
<img src="./img/arequipe.jpg" alt="Imagen de un helado de arequipe">
<figcaption>Helado de arequipe a $2.500</figcaption>
</figure>
</div>
<div class="opciones" id="helado_2">
<figure>
<img src="./img/vainilla.jpg" alt="Imagen de un helado de vainilla">
<figcaption>Helado de vainilla a $2.500</figcaption>
</figure>
</div>
<div class="opciones" id="helado_3">
<figure>
<img src="./img/brownie.jpg" alt="Imagen de un helado de brownie">
<figcaption>Helado de brownie a $3.000</figcaption>
</figure>
</div>
<div class="opciones" id="helado_4">
<figure>
<img src="./img/chocolate.jpg" alt="Imagen de un helado de chocolate">
<figcaption>Helado de chocolate a $2.500</figcaption>
</figure>
</div>
<div class="opciones" id="heldo_5">
<figure>
<img src="./img/coco.jpg" alt="Imagen de un helado de coco">
<figcaption>Helado de coco a $3.000</figcaption>
</figure>
</div>
<div class="opciones" id="heldo_6">
<figure>
<img src="./img/fresa.jpg" alt="Imagen de un helado de fresa">
<figcaption>Helado de fresa a $2.500</figcaption>
</figure>
</div>
<div class="opciones" id="helado_7">
<figure>
<img src="./img/ron-con-pasas.jpg" alt="Imagen de un helado de ron con pasas">
<figcaption>Helado de ron con pasas a $3.000</figcaption>
</figure>
</div>
Este es el código CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
.opciones{
height: 200px; width: 200px;}.opciones img{
height: 200px; width: 200px;}#helado_1{ position: absolute; left: 0; top: 200px;}#helado_2{ position: absolute; left: 300px; top: 200px;}#helado_3{ position: absolute; left: 600px; top: 200px;}#helado_4{ position: absolute; left: 0; top: 500px;}#helado_5{ position: absolute; left: 300px; top: 500px;}#helado_6{ position: absolute; left: 600px; top: 500px;}#helado_7{ position: absolute; left: 900px; top: 1000px;}Valora esta pregunta


0
